
Create landing page with Elementor using pre-built template
Do you want to create a landing page using Elementor in WordPress? Creating a custom landing page is not very difficult. You can easily create a beautiful landing page using the most popular page builder Elementor within a very short time. A well-designed landing page easily attracts your users.
The landing page helps you to generate more traffic by getting your user’s personal info. No matter what type of your business is, a beautiful landing page can make your visitors into potential customers. So here in this article, we will guide you to create a landing page using Elementor in WordPress.
If you want to create a landing page from scratch then you can check our other tutorial too.
How to Create a landing page from scratch with Elementor.
You can see our another article too to make a responsive website with Elementor
Some key points of a perfect landing page
Before creating our landing page let’s discuss the elements of a perfect landing page. We need to know the characteristics of your business and appear on your landing page in a creative way so that your visitors can easily attract your services and become subscribers.
The main purpose of the landing page is to get your user’s personal information like email, name, age, etc. So you need to give yourself the reason to become your subscriber. Now let’s take a look at what we need to implement in our landing page to make it perfect.
- A call to action button
- Advertise the call to action button
- Create an eye-catchy and unique design
- Improve the color scheme
- High-quality background image
- Use related video
- Less outbound link
Create a landing page using Elementor in WordPress
Elementor is one of the best page builders available for WordPress. It offers you so many features and functionalities to make your website in a short time. You can easily drag and drop elements and make any design you want. Its easy-to-use interface gives you everything you want to customize your WordPress website.
If you don’t have any coding knowledge and want to make your landing page for yourself then the Elemnotor WordPress plugin is the perfect one for you. Without any coding experience, you will be able to create a beautiful landing page with all the features. Now create our landing page with the Elementor plugin.
Step 1: Install and active Elementor plugin
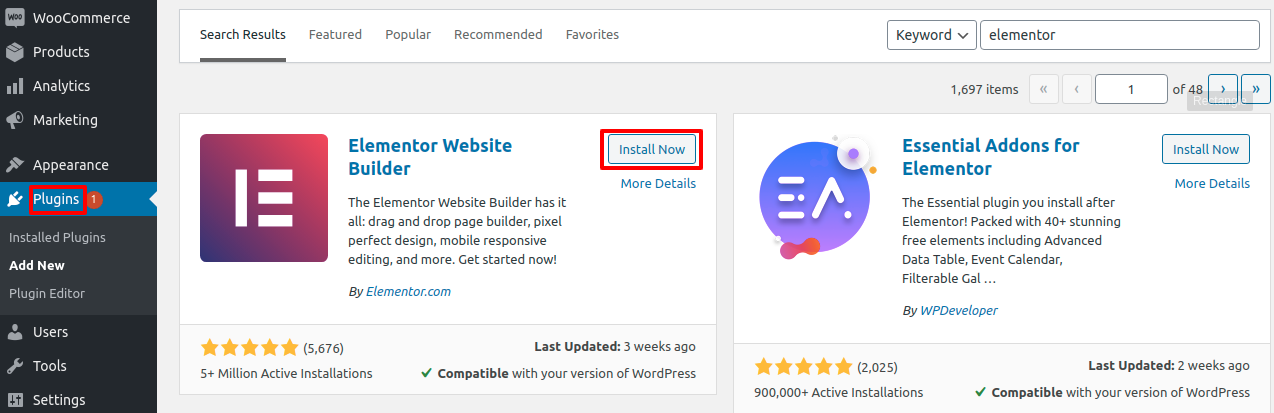
Initially, we need to install the Elementor plugin. There are two ways you can install the plugin on your WordPress website. First, go to your WordPress dashboard and click on the Plugins option. Then from the WordPress search plugin directory search for Elementor. Elementor plugin will show up and install the plugin and activate it.

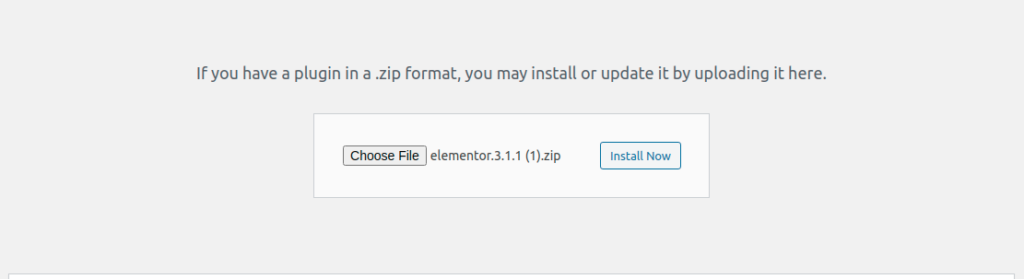
Or you can download the Elementor plugin from the WordPress plugin store and then click on the upload plugin button on the plugin page and upload the file.

After activating the plugin we will be able to see the Elementor option in our WordPress dashboard.
Step 2: Create a landing page using Elementor
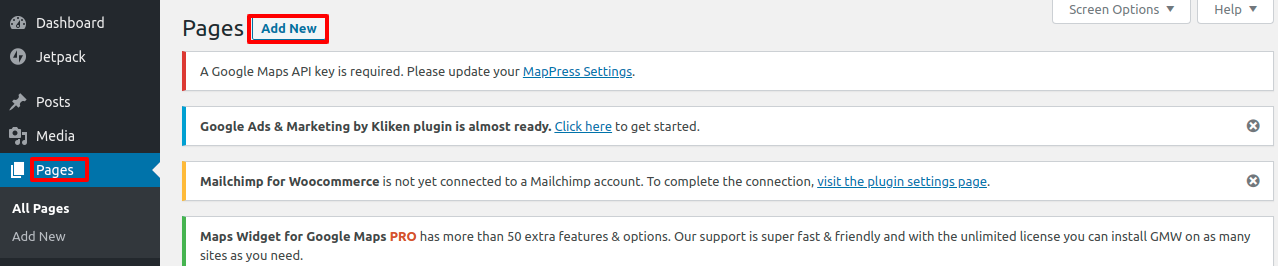
After successfully installing and activating the Elementor plugin now our next step is to create our landing page. To create our landing page go to your WordPress dashboard and then click on the Pages option and then click on the add new button.

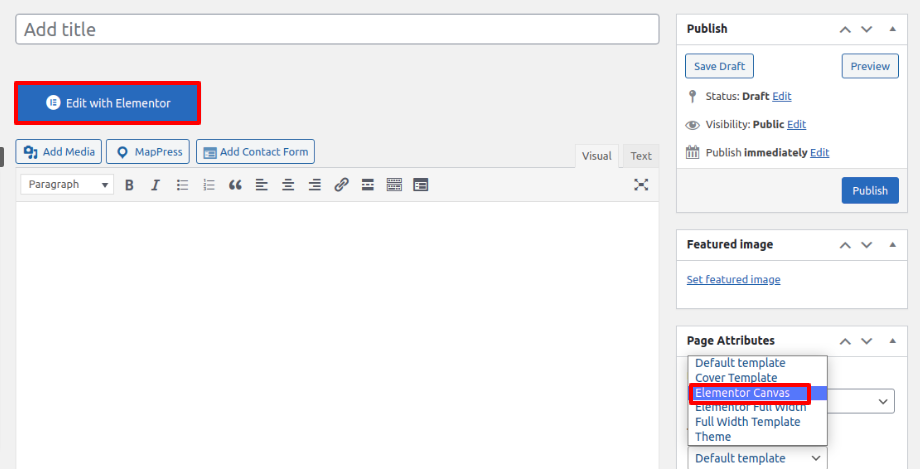
WordPress page template page will open up. To create our landing page with Elementor we just need to click on the Edit with Elementor option. But before that, from the template dropdown menu in the right column select the Elementor canvas. Then click on the Edit with Elementor option.

Now there are two ways to create your landing page using Elementor. They are –
- Choose a template and customize it with your requirements
- Create your landing page from scratch
If you are a beginner then we will suggest you choose any template and customize it as we want. It will help you create your landing page very easily.
Step 3: Choose Template
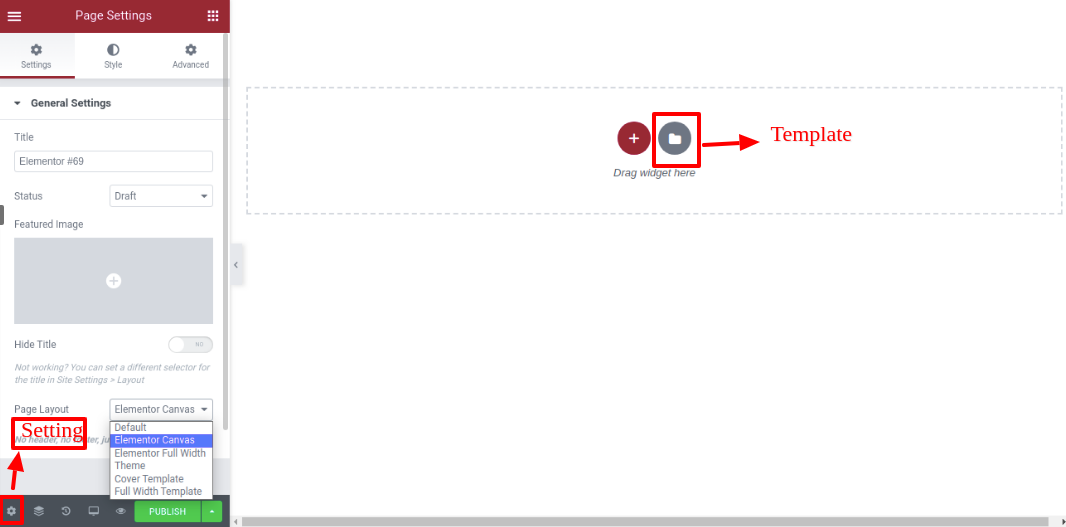
Now our Elementor page option will appear and we will be able to see the Elementor interface. Now from the setting option look for Page layout and select Elementor Canvas. To choose your landing page template just click on the folder icon.

A popup window will show up and you can see three options.
- Blocks
- Pages
- My templates
You can choose an entire page for your landing page or you can choose an individual block and add them with drag and drop features on your landing page.
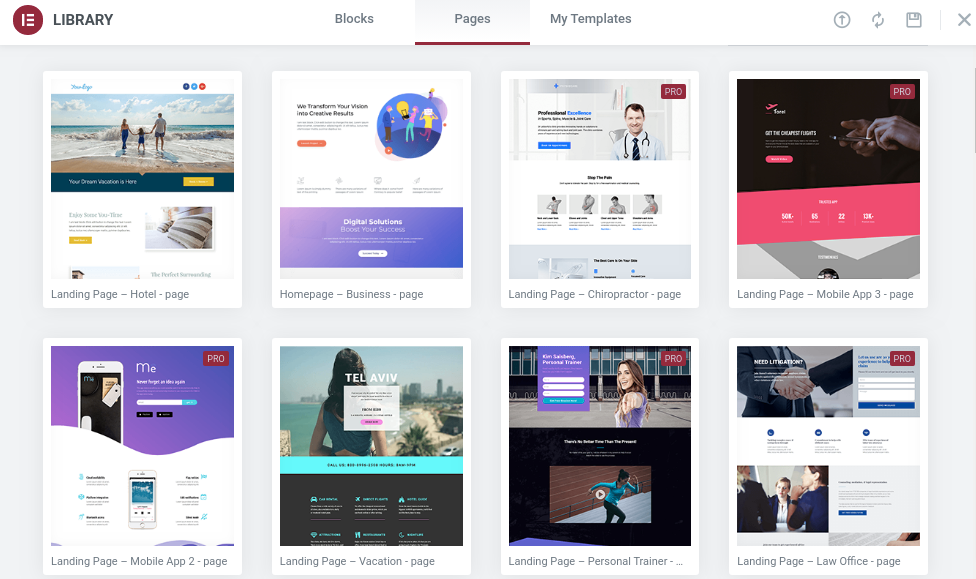
If you want to add the block individually it will be very time-consuming. And sometimes it’s very difficult to match all the blocks perfectly for the landing page. If you are a beginner then it will be more complicated for you. So the best option is to choose any pre-built free landing page template. There a lot of free landing page templates are available in the Elementor page library. You can choose anyone and it will be easy for you as a beginner.

It will save you a lot of time and extra effort. Just select any template and customize it based on your brand or services.

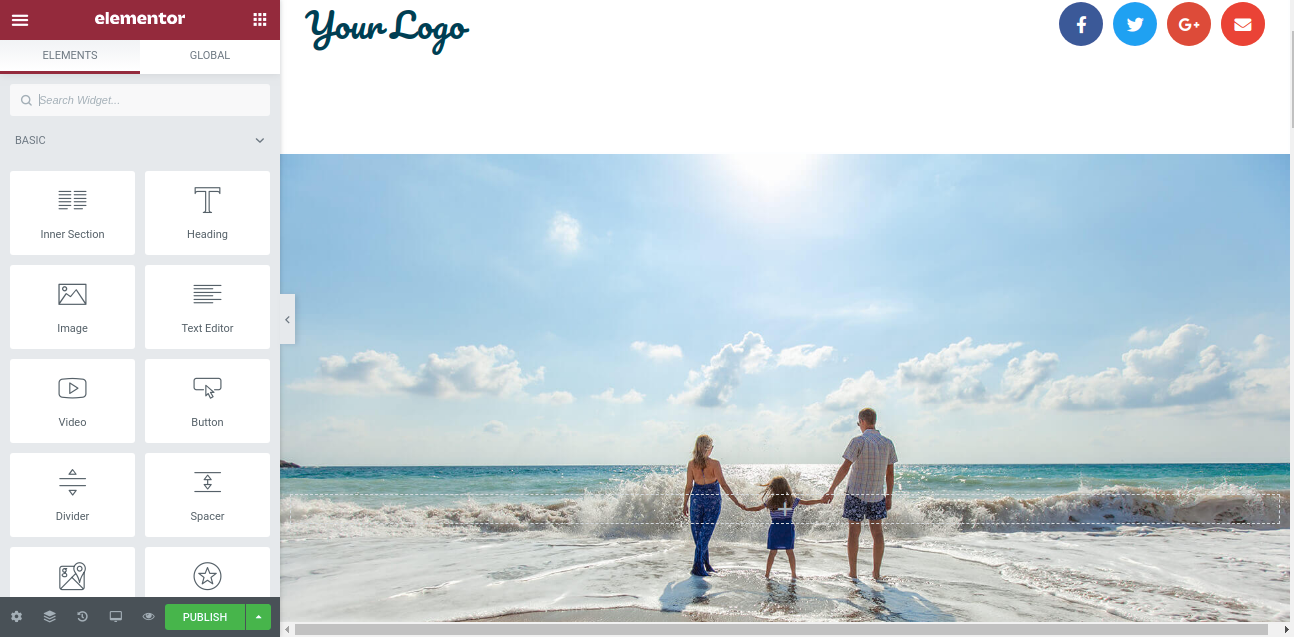
This is what our landing page looks like. Now we just need to customize it based on your brand.
step 4: Customize the landing page with Elementor
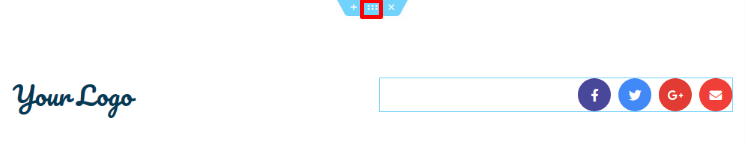
At first, we need to realign the section by clicking on the 6 dot icon and you can drag and drop any section. You can select replace the first section in another section just using drag and drop.

If you want to delete any section just click on the X button. When you accidentally delete any selection you can restore it by clicking clt+Z.
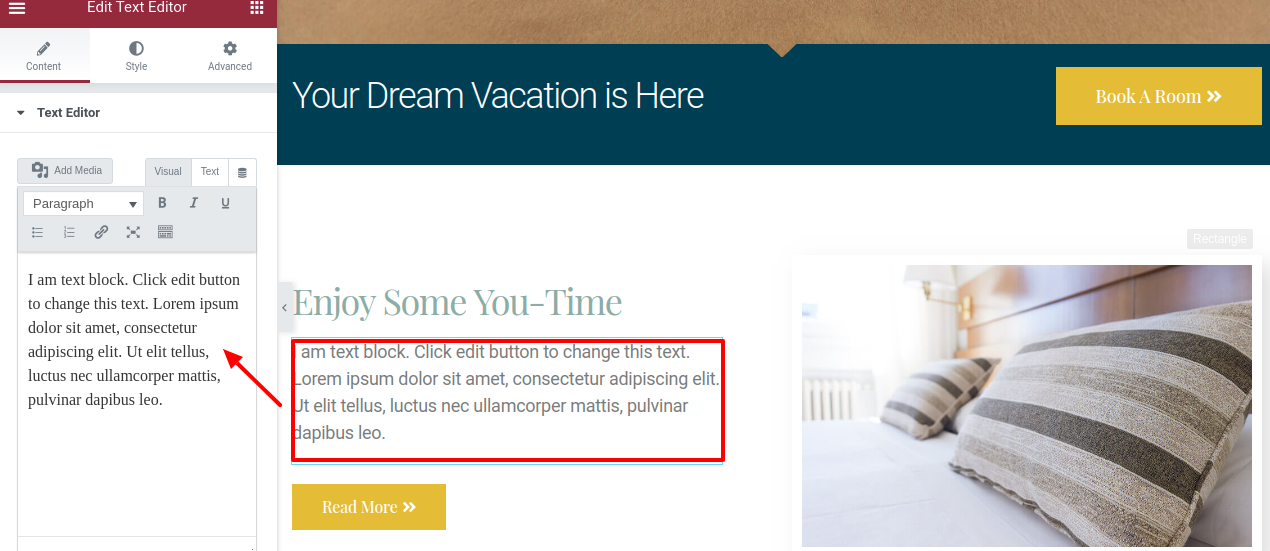
Editing the content of the section is also very easy. Just click any text where you want to edit.

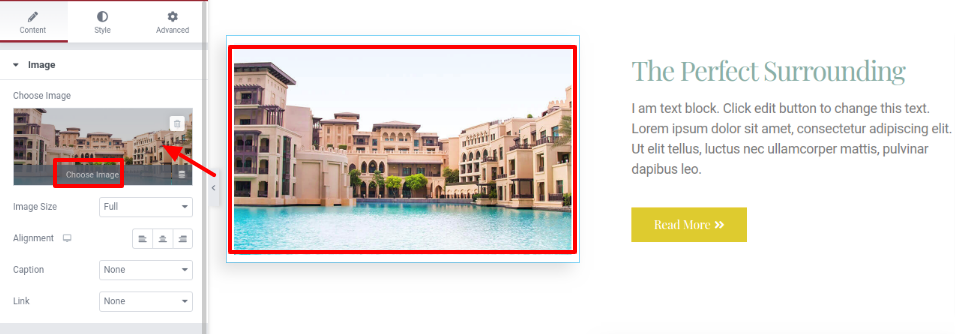
Follow the same process to edit any image. Just click on any image you want to replace then from the left column choose your image and replace it.


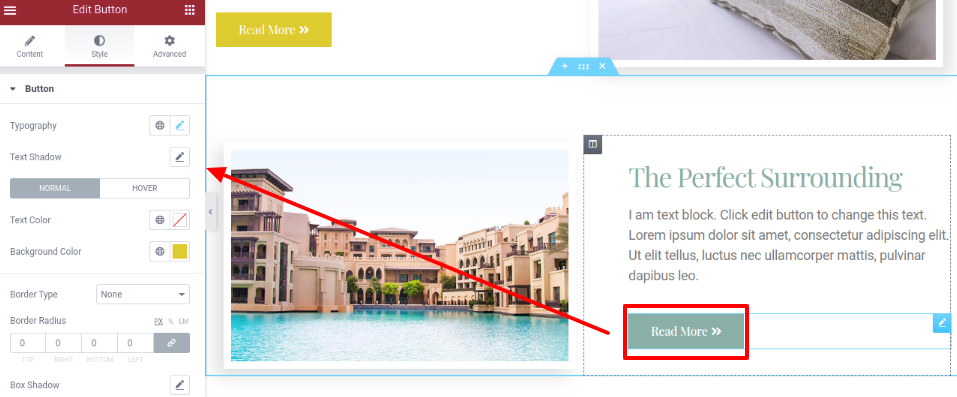
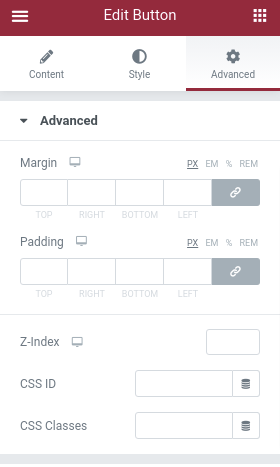
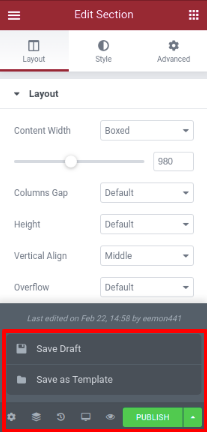
From the advance tab, you can add the margin, padding, z-index, and attributes for your section.

Step 5: Add new content
To add new content just click on the “+” icon where you want to add your new content.

Elementor offers you many blocks to add to your new content. At first, select the column and then click on the “+” icon to add your content. Based on the block you can see different options.
Step 6: Save and publish
When everything is done check what you have done and then save your page or publish it. You can save it as a draft save this page as a template or publish the page.

If you follow this process you can easily create a beautiful landing for your website. For better Elementor workflow and productivity you can install the Absolute Addons plugin which makes your website creation experience to the next level. Create a website faster than ever with 250+ ready design blocks. Just download and start making your website in minutes.
Wrapping up
A landing page is very important for a website. You can display your website information in a very creative way on your landing page. Elementor made it easy to create the landing page in a very easy way.
We hope this article will help you to create your own landing page for your website. You can see our other tutorials to learn How to Create a Maintenance Mode Site With Elementor
How to Add Image Masking in Elementor
If you like this article please like our Facebook page to stay connected.



Comments