
How to Add Image Masking in Elementor
Do you want to add image masking in Elementor?
Image masking is a great way to make your website more unique and interesting. If you are using Elementor you can easily apply image masking features to your website. Image masking is available for both Elementor Free and Pro. So there is no need to spend any money on the image masking feature.
What is Image masking?
Image masking is the process of revealing some portion of an image by hiding the other portion of it. Most of the image editing tools have the image masking features like PhotoShop, Figma, and others. You can also apply image masking to your website using CSS but for that, you need very good CSS knowledge. But with the Elementor, you don’t need any coding knowledge to add image masking. Both versions of Elementor offer six different shapes of image masking –
- Circle
- Flower
- Blob
- Hexagon
- Triangle
- Sketch
Add Image Masking in Elementor
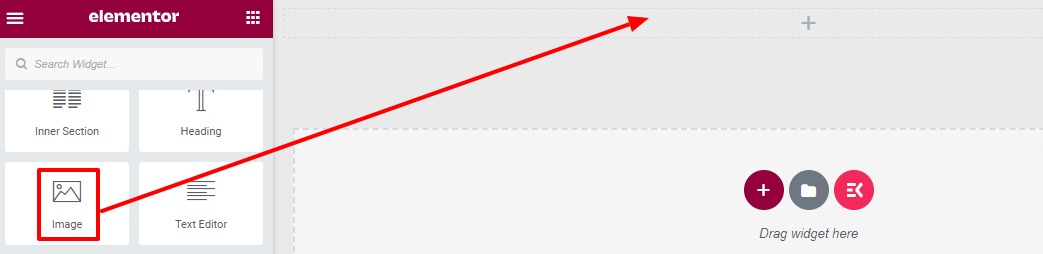
First, open up a page with Elementor editor and create a section by clicking on the plus icon and then choose your column layout. After that add the image widget to your created section.

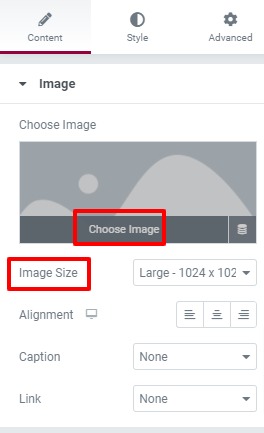
Now add your image from the content tab and set the image size.

From the style tab, you can style up your images. Read our article to learn How to work with the image widget in Elementor.
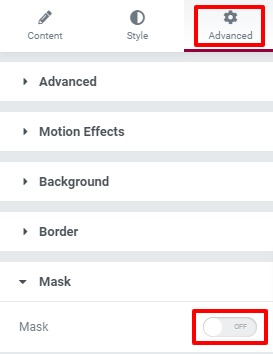
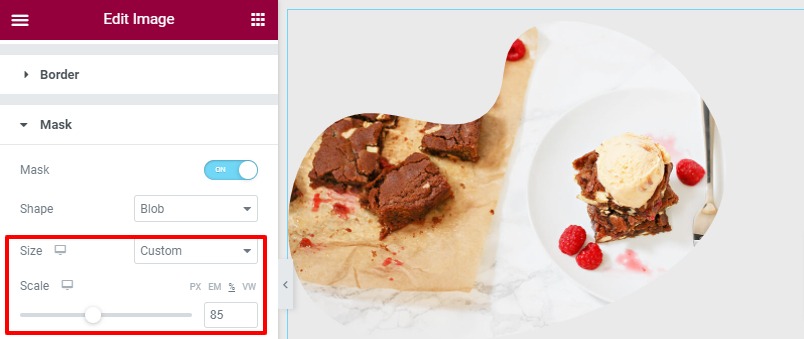
Now move on to the Advanced tab to apply image masking. Here you can find the Mask option, you need to enable the mask option.

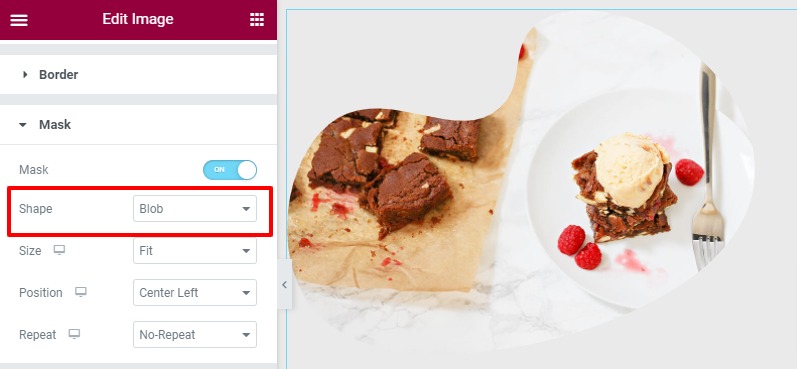
After enabling the mask option you need to choose the mask shape. There are different shapes available. You can also add customer shapes.

Now you can set the mask size to fit, fill, or custom.

At last, you need to check the position and repeat.
That’s it. Your image masking is ready. Now you can save or publish the page to see the masking on action
Wrapping up
Elementor offers this making feature from Elementor 3.2 version. It gives you more flexibility and styling options to display images on your website. It also supports custom shapes so you can add any shape to your masking image.
We hope this article will help you. You can also see our other article to learn How to add an image slider using Elementor free
How to create an image grid in Elementor
If you like this article please like our Facebook page to stay connected.



Comments