
How to Export and Import Elementor Templates
Do you want to export and import Elementor templates on your website?
Export and import templates are very common and essential features for a page builder. It helps the user to easily create and save a design while building their website. With Elementor, you save the template and reuse the same templates in different projects.
You can save the templates for backup or export the template and share it with others. It saves a lot of important time for you and also increases productivity. Using these features you can replicate the design in other projects or websites. So here in this article, we are going to show you how to save, export, and import Elementor templates.
How to import Elementor templates
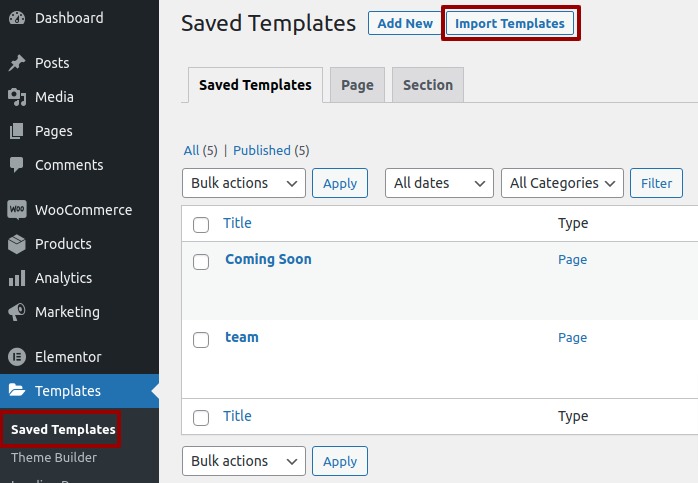
To import an Elementor template login to your WordPress dashboard and then go to Templates > Saved Templates. Here on this page, you can see the Import template button at the top.

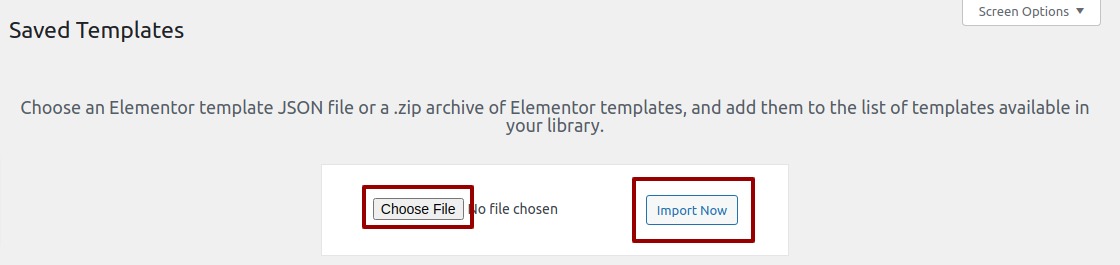
Click on the import button and it will pop up a window then upload the json format file and click on Import now button.

It will import your template and you can view it in the save templates list. You can also use this template from anywhere and in layouts.
How to save a page as a template
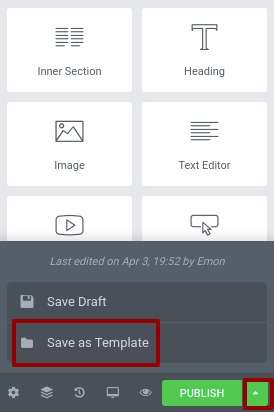
When you create a page for your website you can save that page as a template and use it for other projects. To save a page as a template go to that specific page and open it with the Elementor editor. Now from the left dashboard, you will see the publish button and an icon. Click on the icon and you will see two options –
- Save draft – to save the page as a draft
- Save as template – save the page as a template so that you can reuse it.

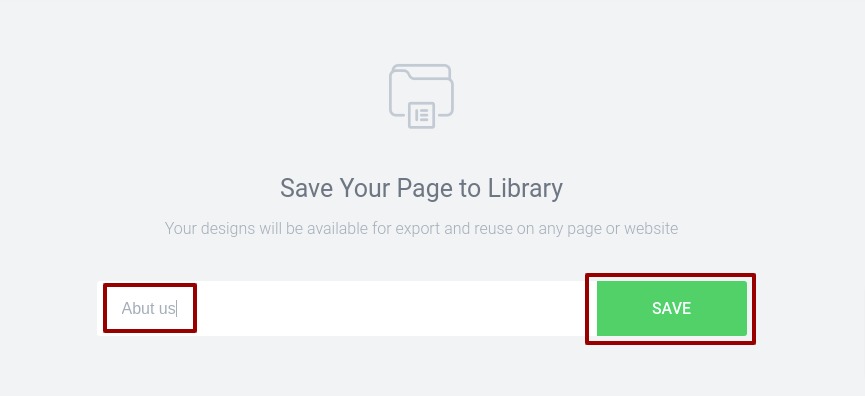
Click on the save as template option to save the page as a template. It will pop up a window form where you need to add a title for this template and then click on the Save button.

Your page will be saved as a template and you can see the list in the saved template option.
Save section as a template
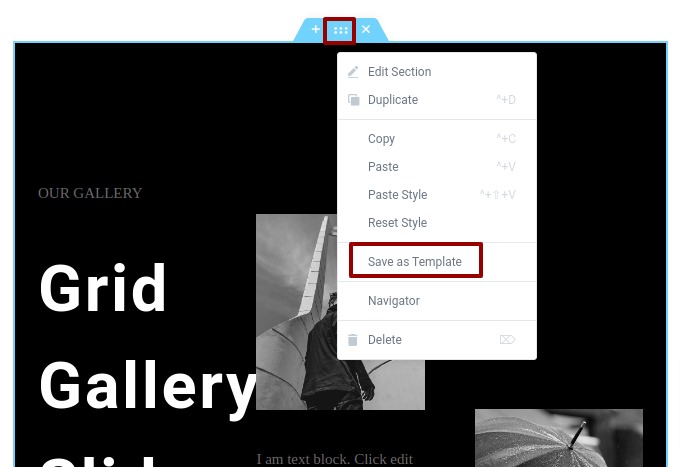
Elementor also offers you to save a particular section of a page as a template. Suppose you want to use a specific section of a page in future use. So you can save that specific section as a template instead of the full page. To save the section as a template right click on the section. It will show you some options where you can find the save as a template option.

Click on the save as template option, add a title to the template, and save it for future use.
How to insert saved templates
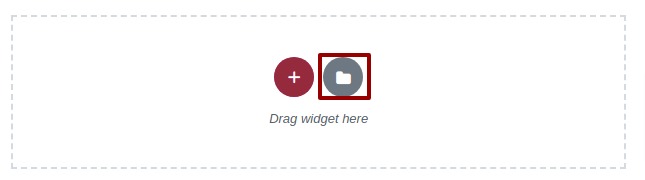
We already know how to save templates now we will learn the way to insert our saved templates on a page. Open up a page where you want to insert the page and then click on the folder icon.

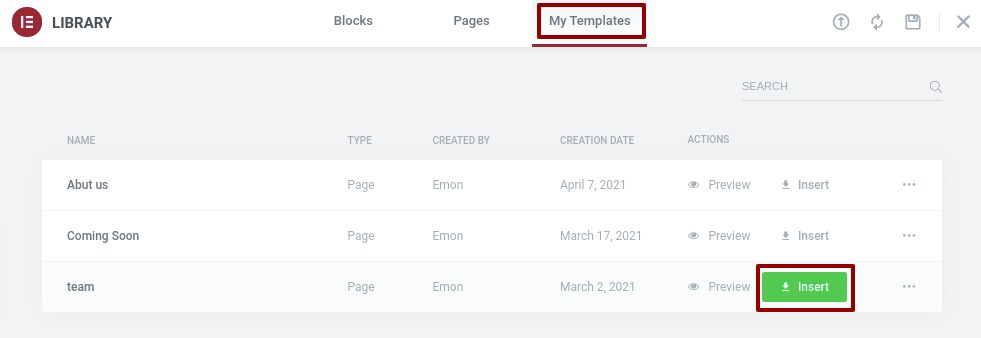
It will pop up a page and go to the templates tab. It will show you all your saved templates list. Click on the insert option to insert the template on the page.

How to export a template
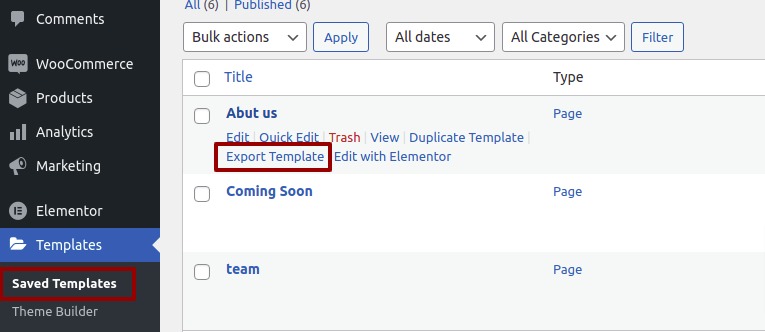
To export a template again go to WordPress dashboard and then Template > Saved Template. You can see all your templates list. Hover your mouse in any template and then you can see the export option.

Click on the export template option, it will download the JSON file. You can use this JSON file to import the template and reuse it.
Wrapping up
In this article, we tried to show you the easiest way to discuss everything about export and import Elementor templates. We hope this article will help you create a color gradient button for your website. You can see our other tutorials to learn How to Create a Maintenance Mode Site With Elementor
How to Add Image Masking in Elementor
If you like this article please like our Facebook page to stay connected.


