
How to add dual button in Elementor
Do you want to add dual button to your web pages using the Elementor page builder? The button is very important for a website, when it comes to clicking rate buttons are way better than text. If you want to highlight anything on your website you can add the link to a button. It will help you to get more engagement. Elementor has its default button widget which enables you to add a button to your website. But what if you need to add two buttons side by side in the same column? Using Elementor you can do this very easily.
Here in this article, we will guide you to add dual button using Elementor.
Add dual button in Elementor
You can add two buttons side by side by adding an inner section widget to a column. But there is another easy way to do it using the inline positioning option.
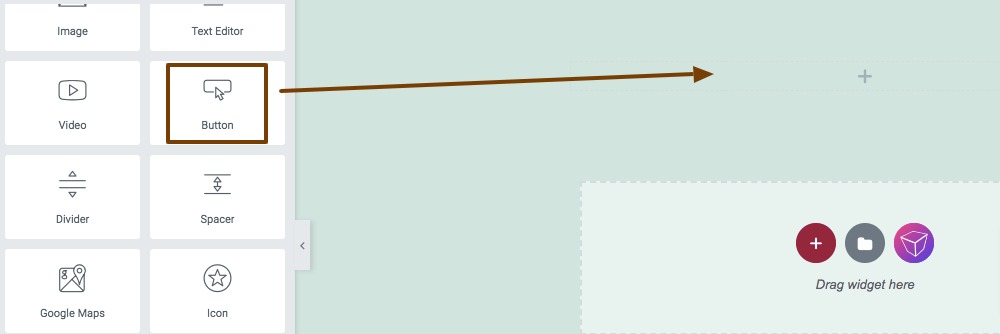
First, open up a page with Elementor editor where you want to add two buttons. Now add the button widget in a column from the left dashboard.

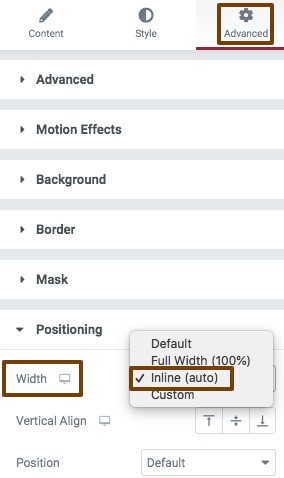
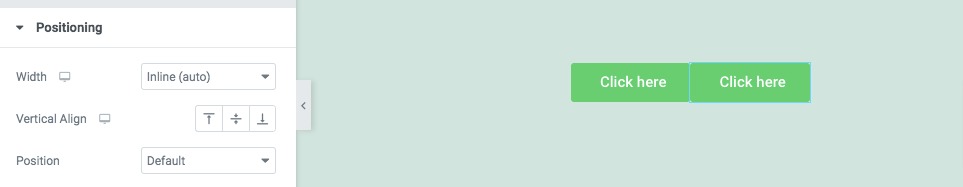
After adding the button go to the advance tab and then click on the Positioning option. Now from the Width dropdown menu select the Inline (Auto) option.

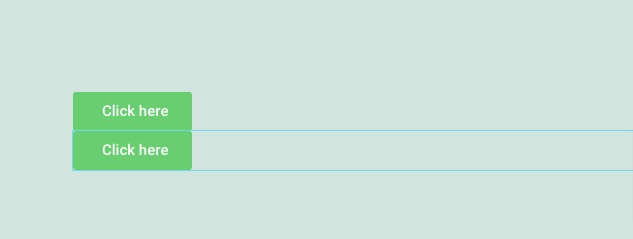
Nou add the second button widget in the same column you add your first button. Your second button will be added to the next of the first button.

Now again go to the advanced tab and from the positioning option set the width as inline(auto). It will place both buttons side by side.

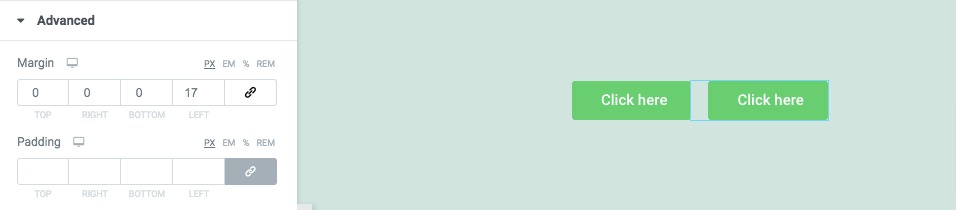
You can set the button gap by adding margin from the advance tab. Go to the margin field and add margin to set up the button gap.

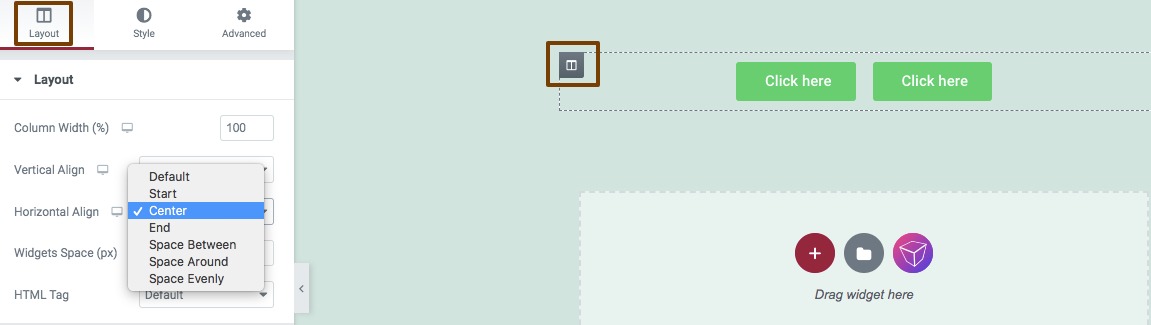
You can set the button alignment using the column layout feature. Click on the column edit icon and then from the layout option use the Horizontal Align dropdown menu to set the alignment. There are different types of alignment available.

If you want to style up the button column then you can move on to the Style tab where you will find different features to style the column, You can add a background color, background overlay, border, box-shadow for the column.
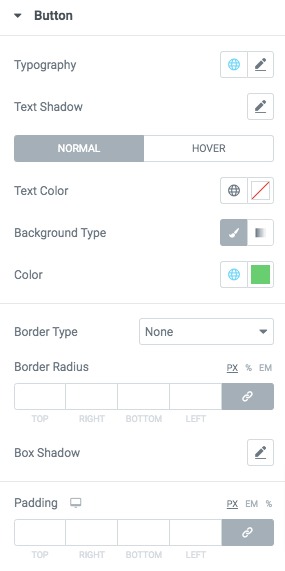
If you want to style up an individual button then click on the button you want to edit and then go to the Style tab. Now you can set button typography, text-shadow, text color, background color, border, box-shadow for both normal and hover conditions. You can also add padding for the button too.

Add dual button using Absolute Addons
If you want to add dual button with just a click then you need to install the Absolute Addons plugin. The dual button widget will enable you to create attractive and professional buttons for your web pages.
To use the Dual Button widget, first you need to create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Dual Button. Drag the Dual Button block and drop it into your created section.

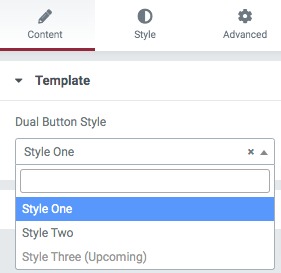
Under the Content tab from the template menu, you can choose the Dual Button presets. There are two presets available. You can see the demo from here.

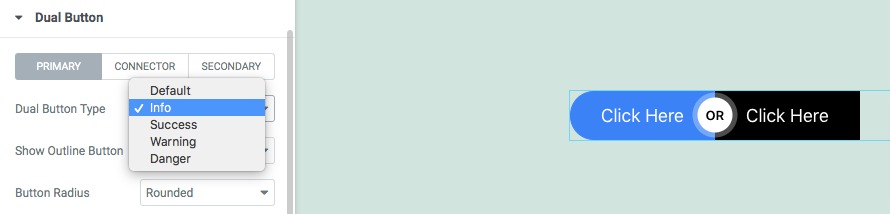
After selecting your presets go to the dual button option to set up the buttons. Here you can set up your primary button, secondary button, and connector.
First, you can set primary and secondary button types. The button types are –
- Default
- Info
- Success
- Warning
- Danger
You can show or hide the button outline and set the button radius as –
- None
- Round
- Rounded
- Full

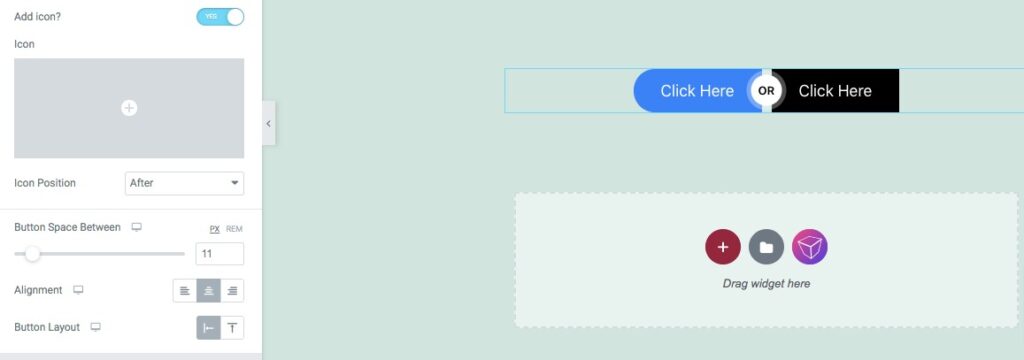
After that set the button HTML tag, button text, link, and button size. You can also add an icon on your button and set the icon position. Set button alignment and button layout as horizontal or vertical.


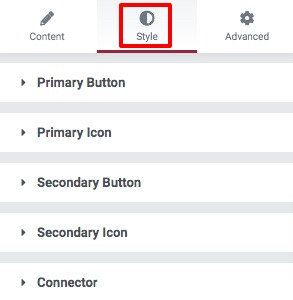
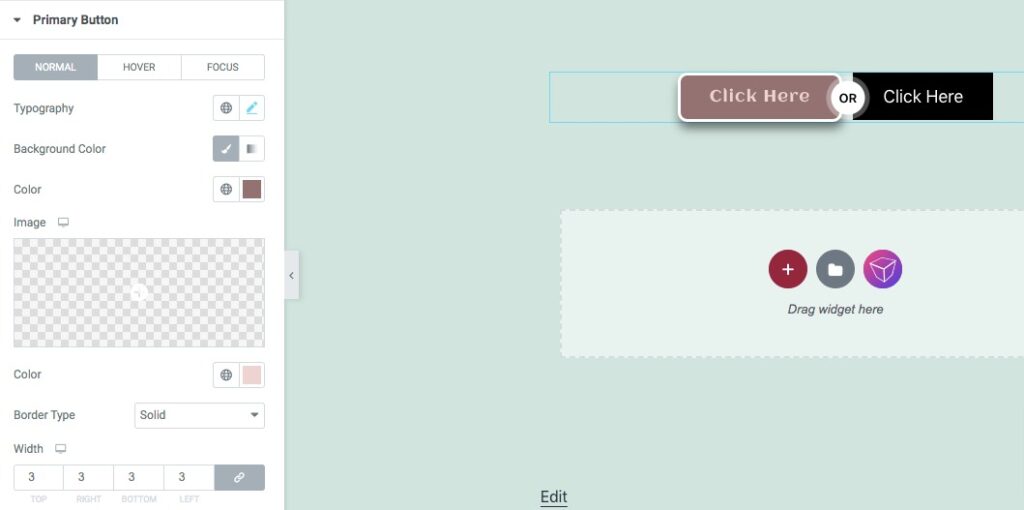
Primary Button
Set primary button typography, background color, border type, border-radius, box shadow, padding, and margin for normal condition.

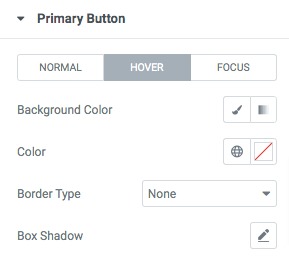
For hover and focus conditions, you can set the background color, text color, border type and box-shadow.

Similarly, you can apply all these styles on your secondary button too.
Icon
You can set the primary and secondary icon typography, width, height, background color, border type, border-radius, and others.
![]()
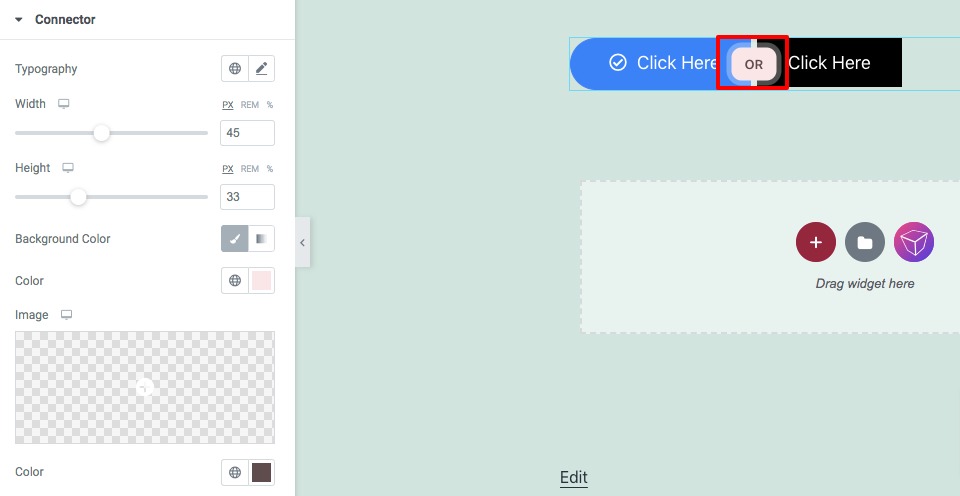
Connector
Set connector typography, height, width, background color, text color, and others from here.

Wrapping up
Following the process, you will be able to add dual button to your web pages using Elementor. You can see our other articles to learn How to use Elementor blocks for Gutenberg editor
Elementor Tutorial: Best Blogs And Video Channels In 2022
How to add an image into a text in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


