
How to Add Hover Effect to an Elementor Column
Are you interested in enhancing your Elementor column with an engaging hover effect? Elementor empowers you to incorporate advanced features that captivate your audience. Elevate your website’s appeal by introducing various hover and animation effects, setting your site apart from the competition. The hover effect plays a pivotal role in elevating the user experience. Leveraging Elementor widgets, you can effortlessly infuse hover effects into various sections of your website, such as columns, images, buttons, text, and more.
In this comprehensive guide, we will walk you through the process of implementing an advanced hover effect on a column using the versatile Elementor page builder.
Adding a Hover Effect to an Elementor Column
The column section is an indispensable element when constructing your website. Within this column area, you can seamlessly integrate content, images, widgets, and blocks to compose your web pages. Elementor provides you with the flexibility to style your columns just like any other elements on your website. You can customize columns by applying colors, image backgrounds, borders, or shadows as hover effects, all courtesy of Elementor’s built-in hover effect feature.
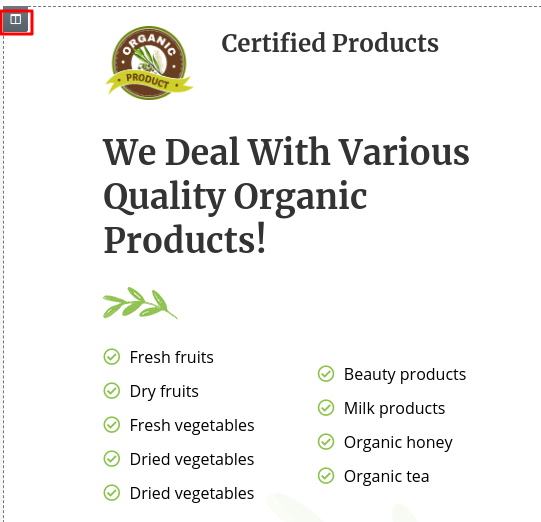
Let’s dive into the steps to add a captivating hover effect to a column on your webpage. First, navigate to the column section of your page where you intend to introduce the hover effect. Select the specific column to which you’d like to apply the effect, and then click on the “Edit Column” option. You’ll find this option conveniently located at the top left corner of the column area.

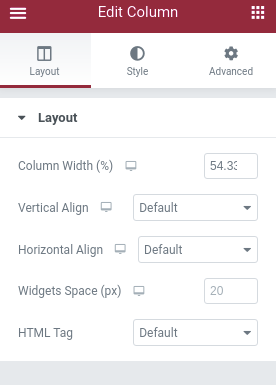
Now you can see the column setting option on the left panel where you can add different styles including the hover effect for this particular column.

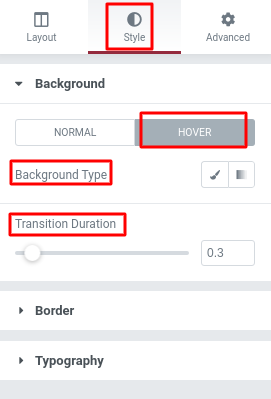
Next, within the “Edit Column” settings panel, navigate to the “Style” tab. Beneath the “Background” section, you’ll discover the “Hover Effect” option. Here, you have the freedom to imbue your column with a distinctive hover effect. The possibilities for styling this hover effect are plentiful; you can opt for a varied color palette, experiment with gradient color schemes, or even incorporate a background image for an eye-catching hover effect.
Once configuring your desired hover effect, you can fine-tune the transition duration, determining how swiftly the hover animation springs to life.

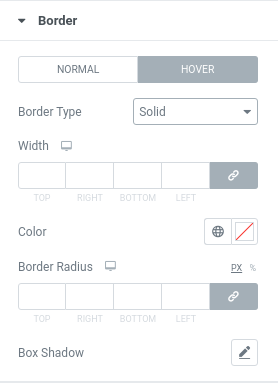
From the border option, you can choose different border styles and box-shadow. You can also set the border type and border-radius. From the hover option, you can set border type, size, border color, radius, box-shadow as a hover effect.

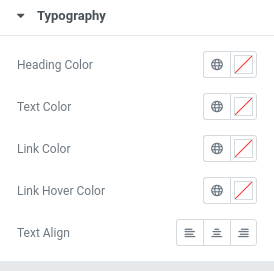
At last from the typography option, you can style the text elements. You can set text color, link color, and hover color.

When everything is done don’t forget to save or update the changes.
Wrapping Up
Following the process, you will be able to add a hover effect easily on your Elementor website. You can see our other articles to learn How to fix “Preview could not be loaded” error in Elementor
How to add dual button in Elementor
Remove unwanted space on the Elementor Text Editor widget
We hope this article will help you to add a video lightbox to your website. If you like this article please like our Facebook page to stay connected.


