
How to add a back to top button in Elementor
Are you looking for a way to add a back-to-top button in Elementor?
Back to top button is a very essential feature for any kind of website. By adding a back-to-the-top button you can improve your website’s user experience. Using the back-to-top button user can go to the start of any page with just a click. They don’t need to scroll the mouse to reach the top of the page.
The back-to-top button is so common that most WordPress themes have this feature by default. But if your website doesn’t have the features you can add them very easily using Elementor.
Add a back-to-top button in Elementor
First, open up a page with the Elementor editor where you want to add the back-to-top button. Now click on the top section edit icon to enable edit mode.

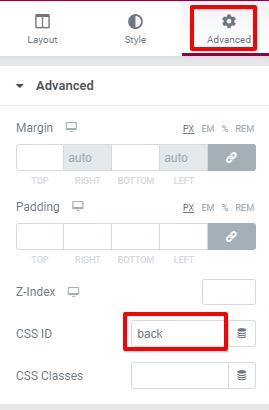
Go to the advance tab where you will find the CSS ID. Add a CSS ID for the back-to-top button. We add the ID as back.

Now anywhere on the page add a button or icon widget. Instead of a button and icon widget, you can add any widget but make sure that the widget must have added link features.
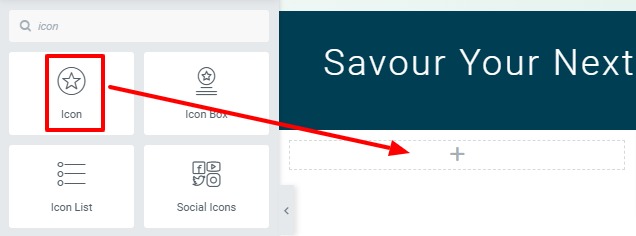
Here we will add an icon widget. To add an icon widget create a section anywhere on your page and then from the widgets list drag and drop the icon widget.

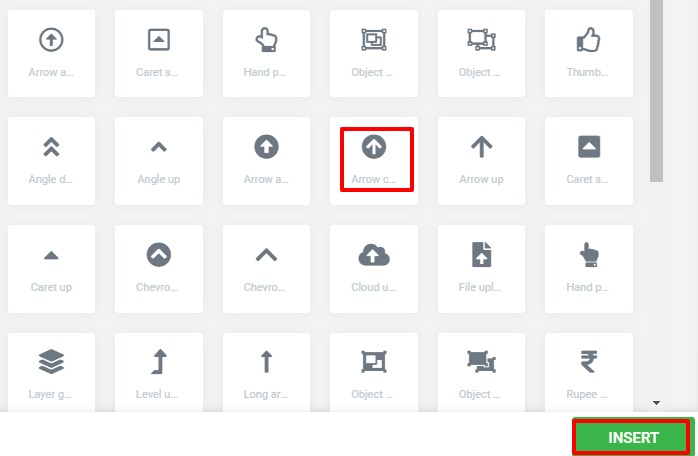
You can change the icon from the Elementor default icon library. Click on the icon library, it will open up the library list.

Choose the icon and click on the Insert icon button to add the icon.

Now in the link field add the CSS ID you created earlier. Use the # symbol as a prefix.

Now click on the icon and it will go back to the top section of the page. Now you need to place the icon in the right position.
Set icon position
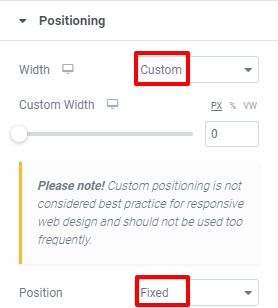
In general, the back-to-top button is placed at the bottom right corner of the web page. To set our button position at the bottom right corner click on the icon widget and then go to the advance tab.
Under the positioning option from width set it as custom and set the position as fixed

Now you can drag and drop your icon to place it anywhere you want. Drag the icon and place it at the bottom right corner.
From the style tab, you can also style your icon as you want.
Wrapping up
Back to top button is a very simple feature that can add a good user experience. Users don’t need to scroll down or wait to go back to the top page. Just click on the icon and it will go to the top section of the page.
You can also see the article to learn How to work the image widget in Elementor
How to use global fonts in Elementor
We hope this article will help you to add back to the top button in Elementor. If you like this article please like our Facebook page to stay connected.



Comments