
How to create 404 page with Elementor
bDo you want to create a 404 page with Elementor for your WordPress website?
A 404 page is a very common way to let your users know that the page does not exist. When your users search for any page for your website but the URL was wrong or the link was broken then a 404 message will show up and tell the users that the page does not exist.
Most of the popular websites are showing 404 messages in a very creative way so why don’t you take advantage? It will provide a better user experience for your audience. So here in this article, you will discuss the importance of 404 pages and the way to create 404 pages with Elementor.
Why the 404 page is important
When you enter a broken or wrong URL of your website the server will automatically show you an error message, So you might think if the server provides the message automatically then what is the need for this 404 page? The difference between the server error message and a custom 404 message is the visual presentation. The visual way to display the message. If you have your own 404 page you can design it to make it attractive and it will enhance your user experience. And a better user experience leads to better audience engagement. This is why you need a 404 page to show the error message instead of the default server error message. With the server error message, you can let the work but it will not engage with your audience. Some advantages of a 404 page are-
- 404 issues are inevitable
- Connect with the visitors
- Re-engage disengage users
- Drive conversions
- You can build trust with your brand
404 issues are inevitable
You published a post and sometimes you need to delete it or you may merge different posts on a single page. Your user may also mistakenly enter your website URL. So you can not control the error. When you are not able to control the error, use the error to your advantage. Create a good-looking 404 page and engage with your audience with a positive impact.
Connect with the visitors
With a 404 page, you can enhance your relationship with your users by expressing yourself. When you search for the best 404 page you can see many creative and unique design pages are available and they display the information in their own style. So you can follow them and make a funny or unique 404 page that can attract an audience.
Re-engage disengage users
Users can go to your error page in many ways. But when a user comes to your website and sees the error he will be frustrated as he was expecting some content. But seeing the error he will leave the site. You can use this opportunity to engage the users with your most important or related content. You can add a sidebar, menu, or slider to show relevant and interesting content to re-engage users.
Drive conversions
Another major importance of 404 pages is to increase the conversion rate. On your 404 page, you can showcase your promotion, special offer, and discount so that it can increase your sales.
Create a 404 page with Elementor
Using Elementor you can easily create your own 404 page without having any coding knowledge. You don’t need to change any theme settings or use the customize theme option. Elementor helps you to create a unique and professional 404 page within a very short time.
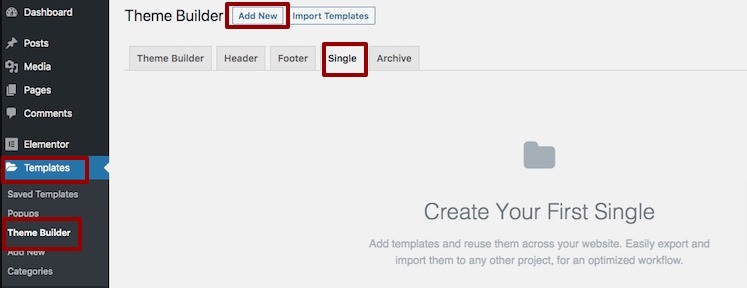
To create your custom 404-page first log in to your WordPress dashboard and then go to Templates > Theme builder. From the theme, builder page click on the template tab and then click on the add new button.

A pop-up window will open up and select the template type as single, post type as 404 page, and add a name.
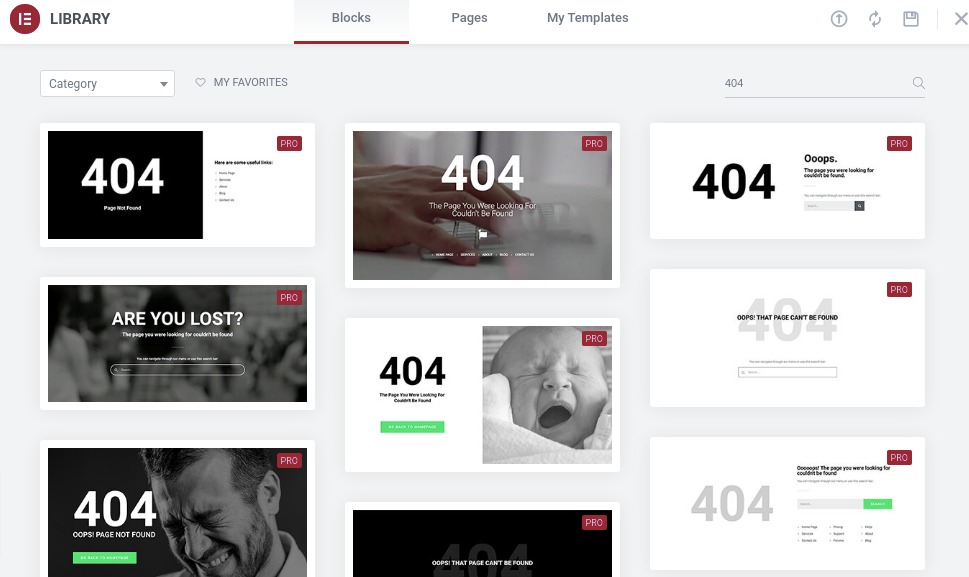
Elementor template library has so many 404-page templates. You can view any of the templates and insert them on your 404 page.

After inserting the template you can easily edit the content. You can also create your 404 page from scratch if you have a design in mind.
Wrapping up
Following the process, you will be able to create a 404 page with Elementor. You can see our other articles to learn how to design a page with a pre-made template in Elementor.
How to design a page from scratch with Elementor.
How to fix autoplay video not working in Elementor
For better Elementor workflow and productivity you can install the Absolute Addons plugin which makes your website creation experience to the next level. Create a website faster than ever with 250+ ready design blocks. Just download and start making your website in minutes.
We hope this article will help you create a 404 page for your website. If you like this article please like our Facebook page to stay connected.


