
How to add form in Elementor using Contact Form 7
Do you want to add a form in Elementor free page builder using Contact form 7?
Elementor is one of the most popular page builders available for WordPress. It offers you so many features and functionalities that help you to create your WordPress website within a minute. There is a pro and free version of this page builder. The pro version offers you everything you need to create a WordPress website. With the free version, you can also get many features to create your website.
The form is a very important section in any website but the free Elementor doesn’t allow you to create a form. You need to get the pro version to create a form with Elementor. But there are some plugins available that can help you to create a form using the free Elementor plugin, Contact form 7 is one of them. With the Contact Form 7 plugin, you can create multiple contact forms and customize them very easily. It is super flexible and easily implemented with the Elementor plugin.
Here in this article, we are going to show you the process to create a form with Elementor using Contact form 7.
Add form in Elementor using Contact Form 7
Having zero coding knowledge and experience you can create your form with free Elementor using the Contact form 7 plugin. It doesn’t require any HTML knowledge. You can find many other plugins for this task but in Contact form 7 you can have the flexibility.
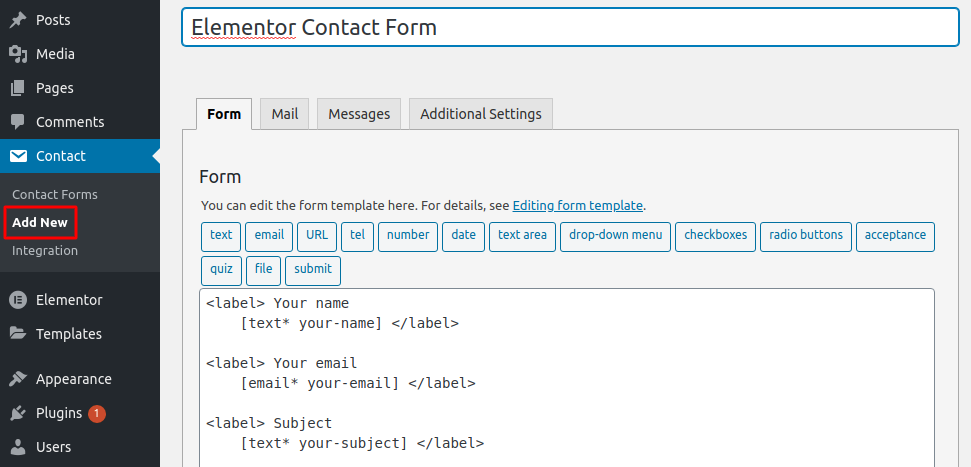
At first, install the Contact Form 7 plugin and activate it. Contact Form 7 plugin has its own form. If you want you can add this form to your website or you can create a new form. To create a new form go to Contact > Add new. Now a new window opens up and you need to give e title to your form. By default, the form contains some fields like name, email, subject, and message.

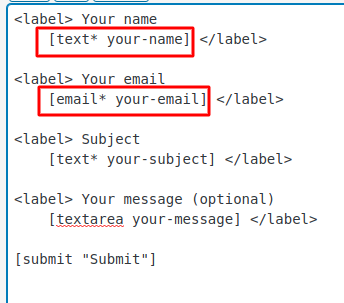
If you want to change the field name or add a new field then you can add the level in this format:
<label> your preferred label </label>
Or you can edit the existing level.

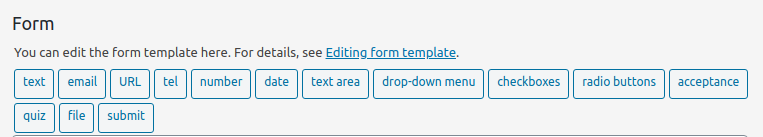
From the field tab, you can select any field to create your form. You can use this tab to make a new field similar to the old ones. When you click on any filed tab it will pop up a window where you can add an option or set it as default.

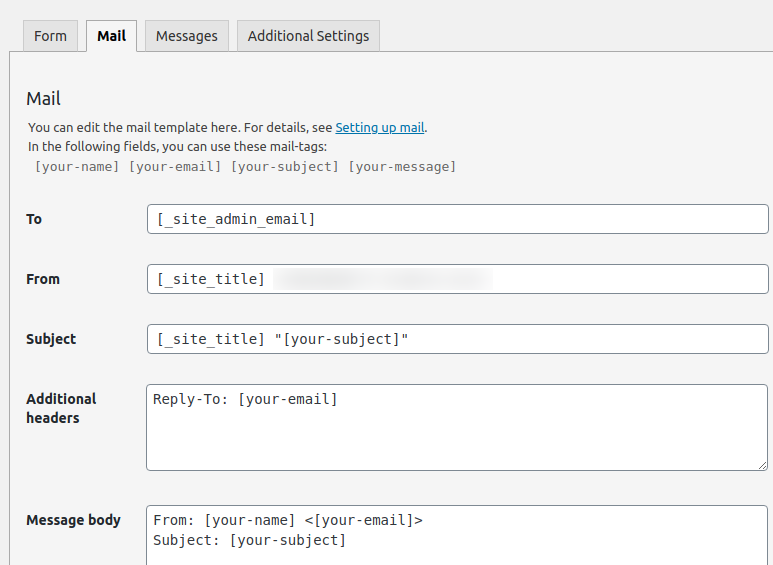
From the mail tab, you can set your email and the Contact Form 7 plugin will send your data submitted in your created form.

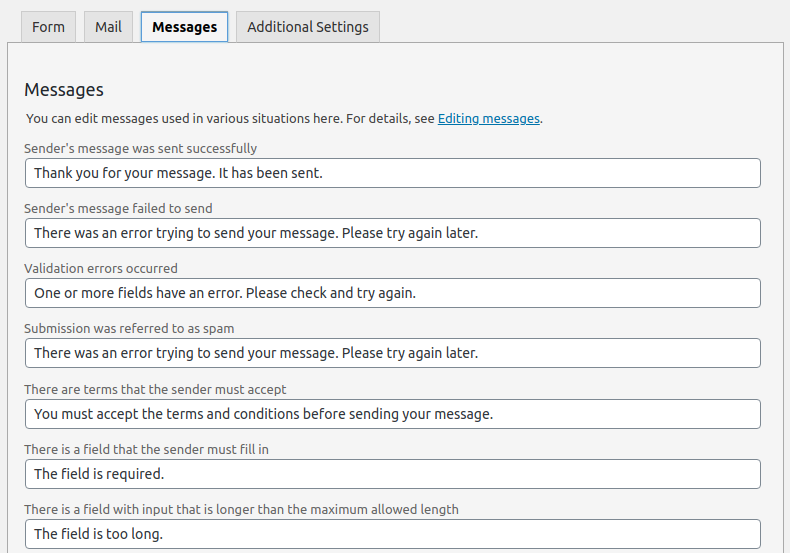
From the message tab, you can set the default message for different criteria. You can set the form submission successful message or error message or message submission failed message. There are many different massage options you can set.

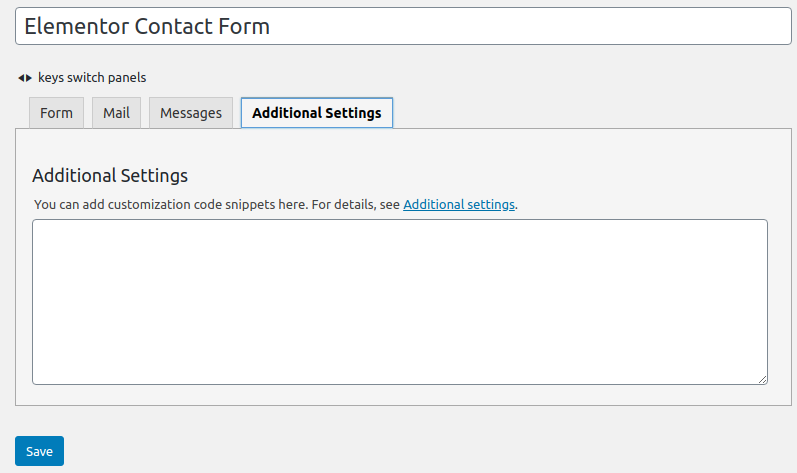
From the additional setting tab, you can add your custom code to create more extra features and functions in the form.

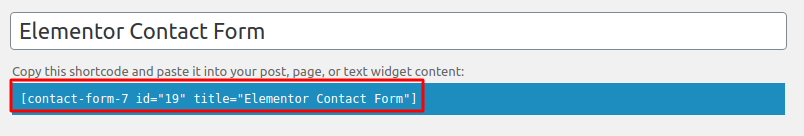
After everything is done and when you are satisfied with your form just click on the Save button. It will create a shortcode for your form.

Add form shortcode in Elementor
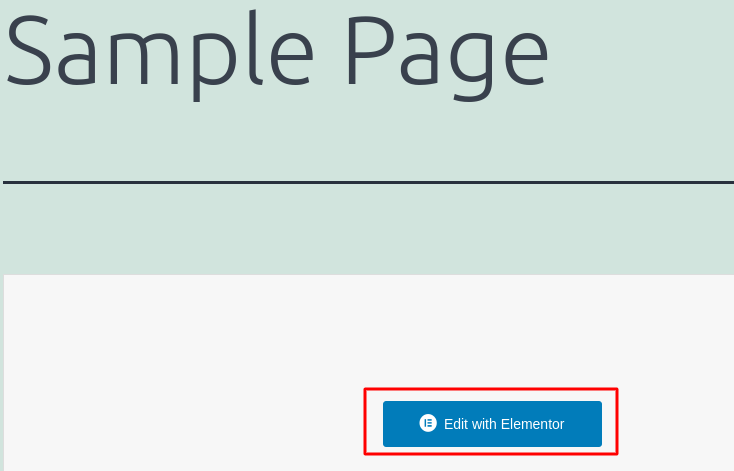
Our form is created and now you need to implement that form in our website pages using Elementor. For this go to the pages and create a new page or you can open up an existing page where you want to add this form. Open the page and click on the Edit with Elementor button.

Now Elementor page edit option will open up and you need to add a section by clicking on the “+” icon.

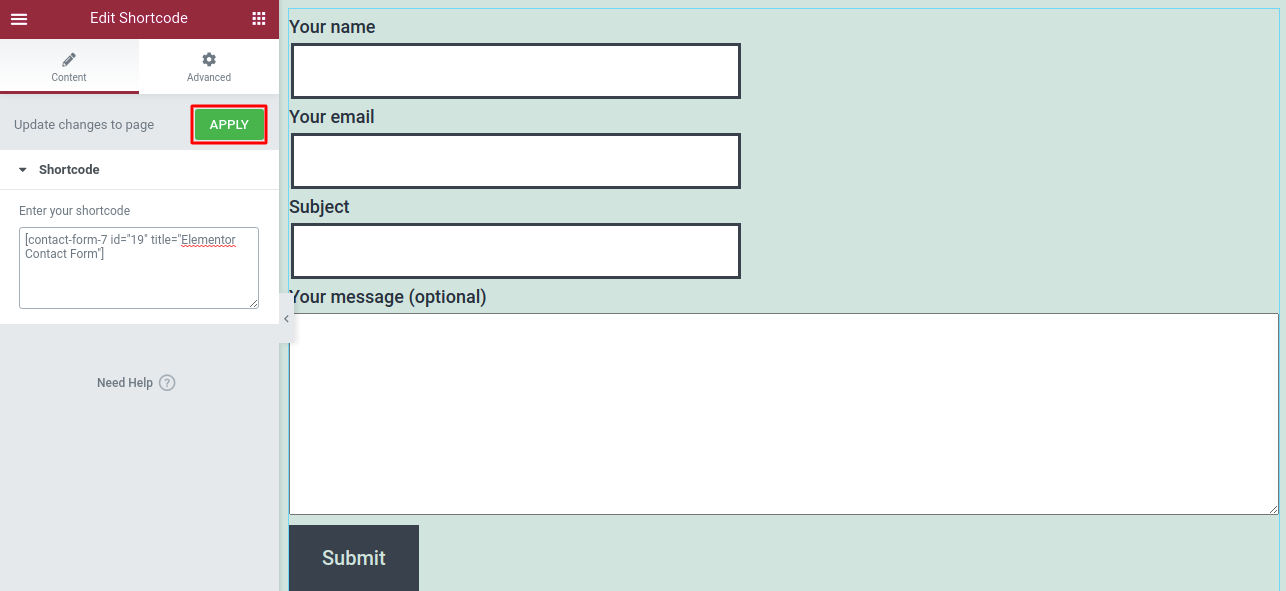
Now from the block option in the left column search for shortcode block. Drag the shortcode widget and drop this into our newly created section. Now in the left column, you can see the enter shortcode field. Now copy the created form shortcode by Contact form 7 and paste it into the field. When you paste the shortcode you can see the visual of your form in Elementor.

When you are happy with your form click on the apply button and your form will be added to that page.
Wrapping Up
Following this process, you can easily add a form in Elementor using Contact Form 7. Follow this tutorial to learn
How to implement WPForms with Elementor
How to add NinjaForms with Elementor
If you want to create a landing page with Elementor you can check these articles too.
Create a landing page with Elementor from scratch
Create a landing page with Elementor using a pre-built template
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comments