
How to integrate WPForms with Elementor
Looking for a way to integrate WPForms with Elementor?
Elementor is one of the most popular page builders available for WordPress. It offers you so many features and functionalities that help you to create your WordPress website within a minute.
The form is a very important section in any website but the free Elementor doesn’t allow you to create a form. You need to get the pro version to create a form with Elementor. But there are some plugins available that can help you to create a form using the free Elementor plugin, WPForms is one of them. With the WPForms plugin, you can create multiple contact forms and customize them very easily. It is super flexible and easily implements with the Elementor plugin.
Here in this article, we are going to show you the process to integrate WPForm with Elementor.
Integrate WPForms with Elementor
Having zero coding knowledge and experience you can create your form with free Elementor using the WPForms plugin. It doesn’t require any HTML knowledge.
At first, install and activate the WPForms WordPress plugin. After installation, you will find the WPForms option in your WordPress dashboard. To integrate WPForms with Elementor first you need to create a form using the WPForm builder.
WPForm offers you so many features and functionalities to create a form, such as –
- Drag & drop builder
- Form templates
- Responsive
- Smart conditional logic
- Notification
- Entry Management
- Spam protection
- Embed feature
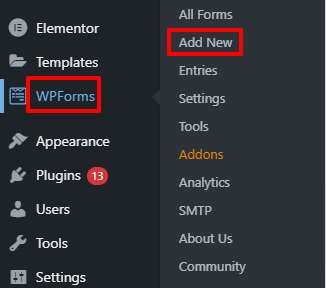
To create a form go to WPForms > Add New, which will open the WPForms form builder interface.

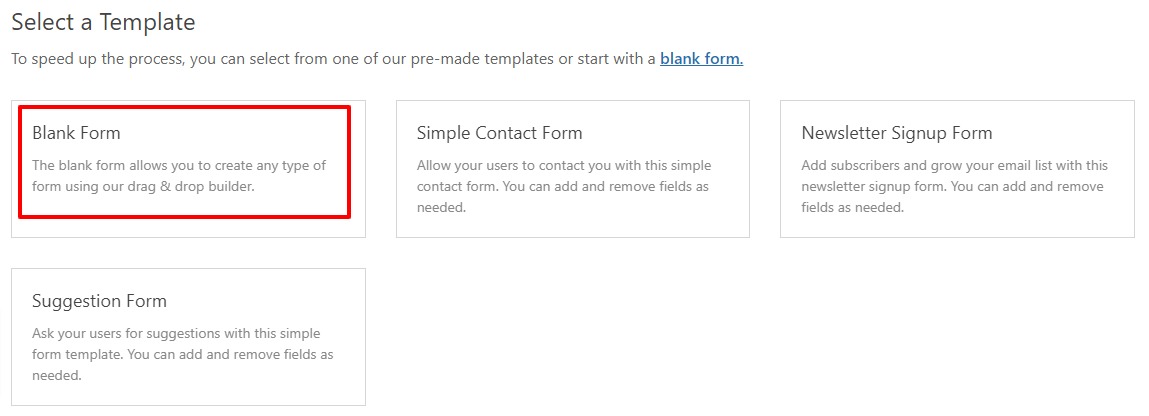
WPForms offers you many form templates. You can choose any of the templates to create your form and edit it or you can create the form from blank. Here we will create our form from blank.

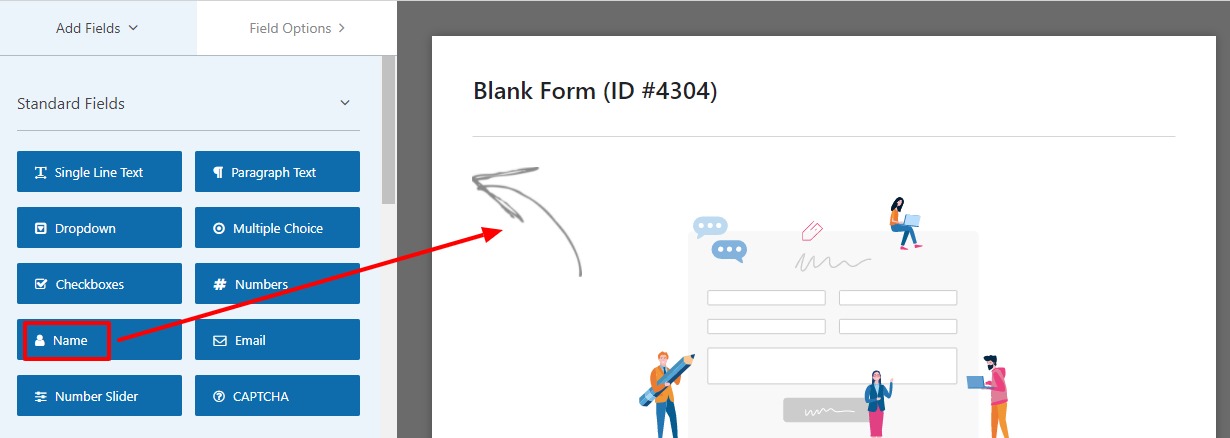
Click on the blank form option and then from the form builder interface drag and drop the element to create the form.
First, you need to add the form filed. All the common form fields are available here. Just drag the field and drop it into the form.

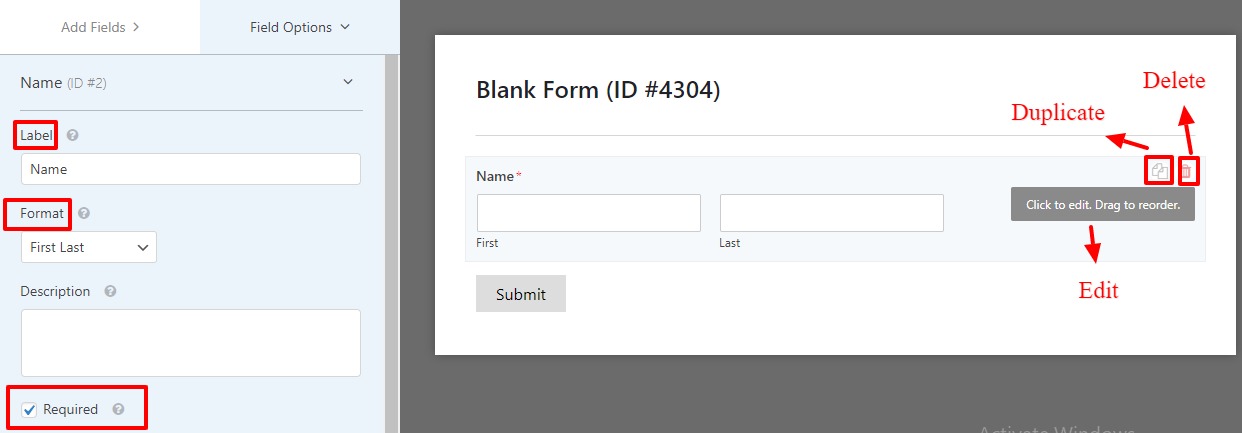
After adding the form field you can edit the field option. Click on the field edit option to edit the field. You can also duplicate the field by clicking on the copy icon and delete the field by clicking on the delete icon next to the copy icon.
Click on the field edit option and then from the left side change the level, set the format, add a description and make the field required or not.

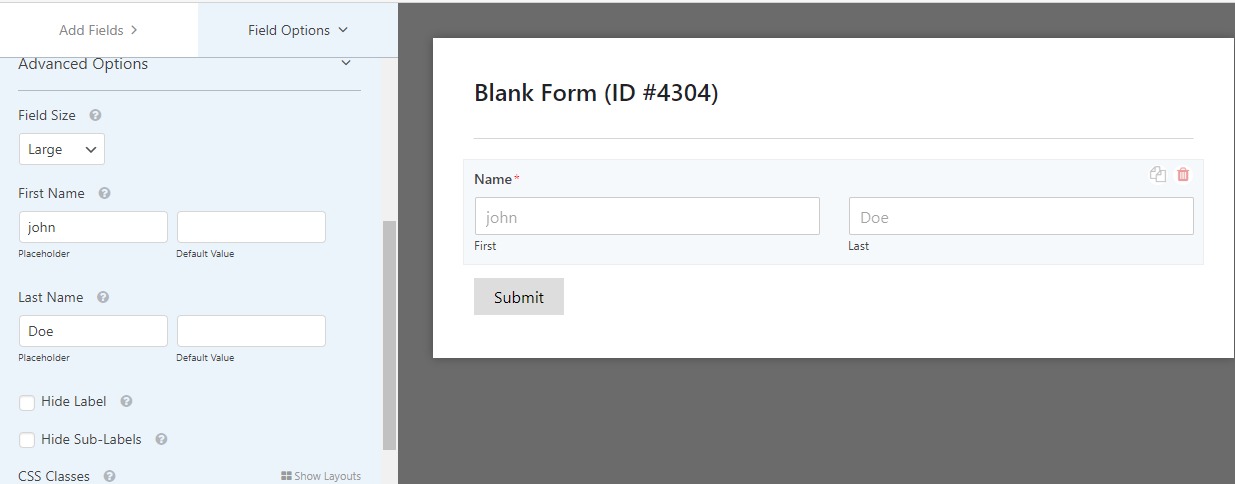
Now from the advanced options, you can set the field size as small, medium, or large. Then you can add the placeholder, show or hide the label, or sub-label text. At last, you can take CSS classes if needed.

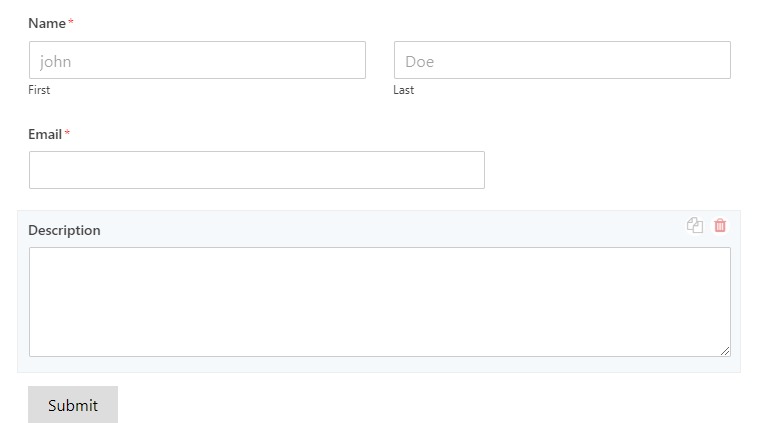
In the same way, you can add another form field and edit the content to your demand.

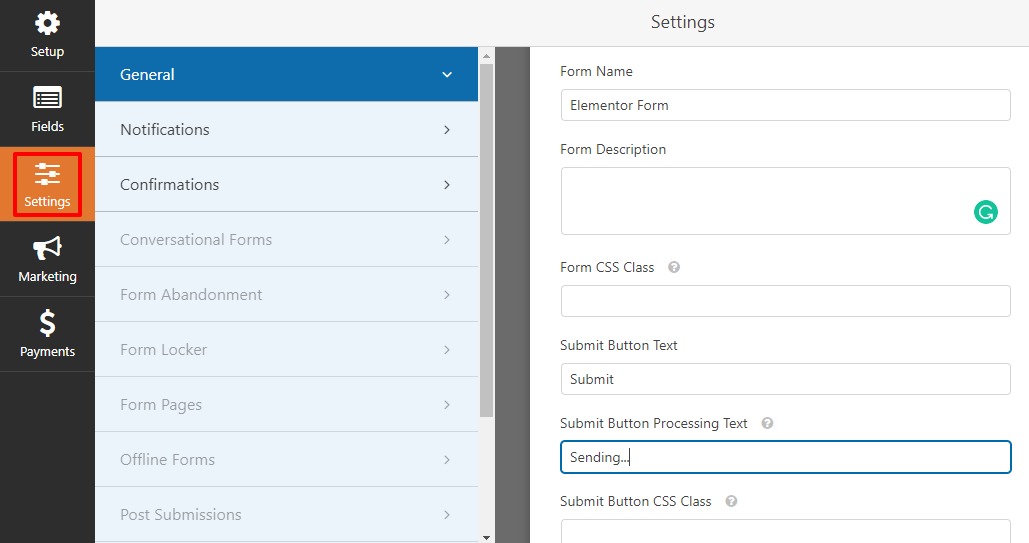
You can set the form title from the setting option. Click on the setting option from the left dashboard and then add a form title and description. Then you can add the submit button and submit the processing text. Add submit button CSS classes and enable anti-spam protection, dynamic field population, and AJAX submission.

When your form is ready click on the Save button to save your form.
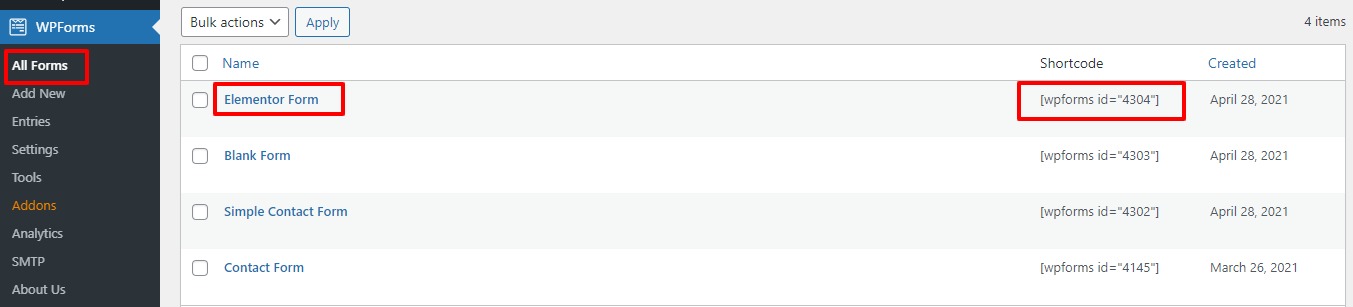
Now go to WPForms > All Forms to see all of your created forms. Here you can see your created form with a shortcode. You need to copy the shortcode and then integrate your form with Elementor using that shortcode.

Add WPForms shortcode in Elementor
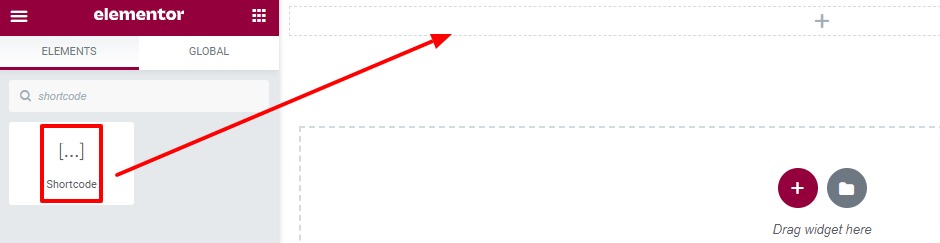
First, open up the page with the Elementor editor where you want to add the field. Elementor has shortcode widgets that will enable you to add shortcodes to Elementor pages.
Create a section by clicking on the “+” icon and choosing a column for the form. and now from the left dashboard search for the shortcode widgets and drag the widgets and drop it to your created section.

Now copy the shortcode of your created form from WpForms> All forms and paste the shortcode here.
Paste the shortcode and your form will be added. Now you can use the Elementor advance setting option to style your form. You can see our tutorial to learn how the Elementor advance setting option works.
We hope this article will help you to add WPForms to Elementor. See our other tutorial to learn How to add Ninja form to the Elementor page.
How to add Contact form 7 in Elementor
If you like this article please like our Facebook page to stay connected.



Comment