
How to use the advance settings option of Elementor
Do you want to use the advance settings option of Elementor?
Elementor is one of the best page builders for WordPress with so many features and functionalities. With Elementor you can easily make your websites within a few minutes. It offers you many features which enable you to add features and functionalities to your websites. Using the advanced settings option of Elementor you can easily create a very eye catchy and well-functioned website for yourself.
So here in this article, we will show you how to use the advanced settings option of Elementor.
Use the advance settings option of Elementor
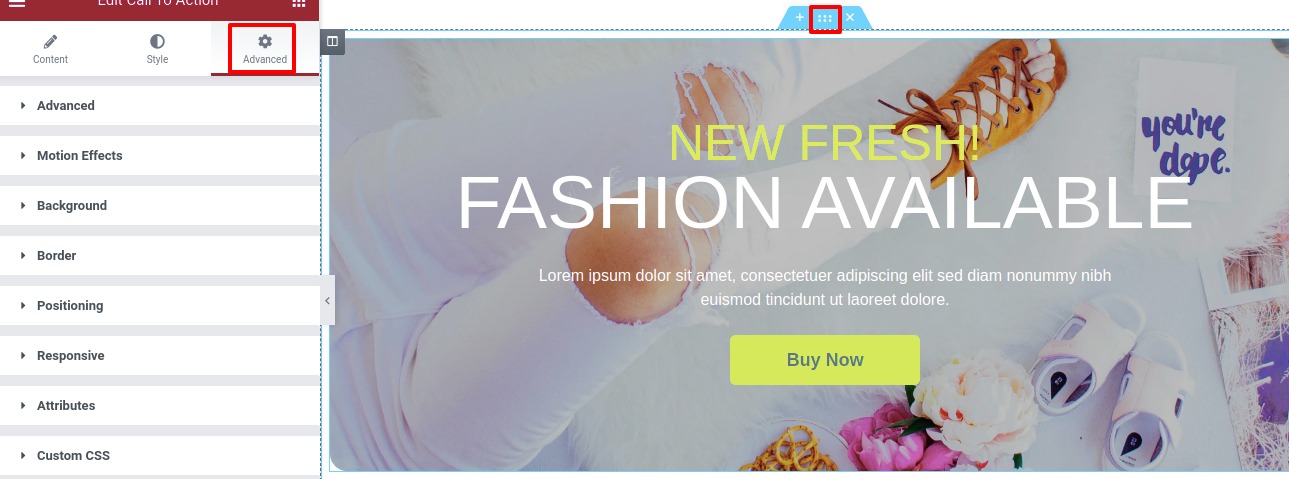
Using the advance settings option you can easily style and add effects for any specific section. To style any section click on it and from the left dashboard, you will find the advance settings option. You can style and add animation effects from there to your section.

Here you can see there different style options available like –
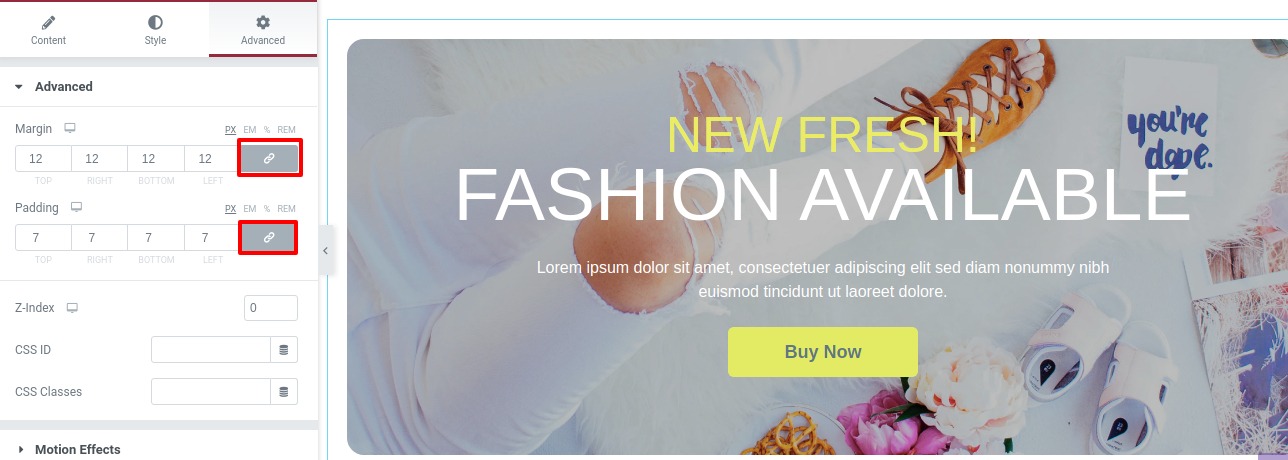
- Advance – From this advance menu you can set the padding and margin of the section. You can also set z-index, CSS ID, and classes from there too.
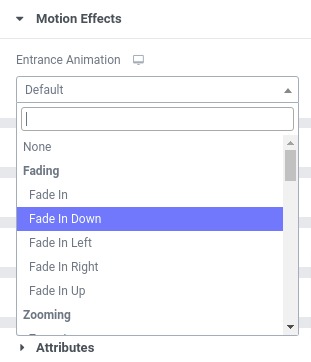
- Motion Effect – You can add the entrance animation effect from here.
- Border – Add border, border radius, and box-shadow for the section
- Positioning – Set the section width and postilion as Absolute or Fixed.
- Responsive – Make your section responsive for all the screen sizes.
- Attribute – Set attribute from the Attribute option
- Custom CSS – You can add custom CSS if needed from this option.
Advance
From the advance menu, you can add padding and margin to realign the section to the right position. You can add the value together or you can uncheck the option and add left, right, top, and bottom values individually.

After that, you can add z-index value and CSS and id and classes for this specific section.

Motion Effects
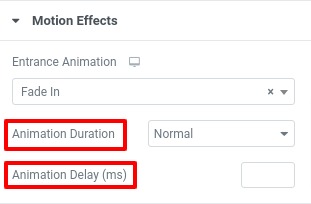
From the motion effect option, you can add an entrance animation effect. There are a lot of effects available you can choose any of them and this effect will act for the specific section.

You can also set the animation duration and animation delay time too.

Background
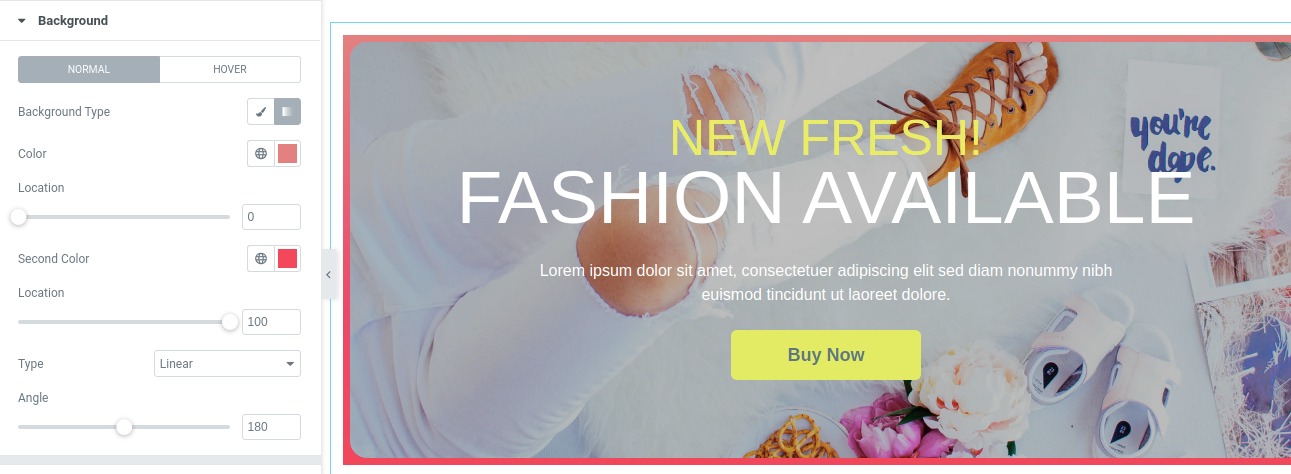
From the background option, you can add a background for normal and hover conditions. You can set the background type as classic or gradient.

Border
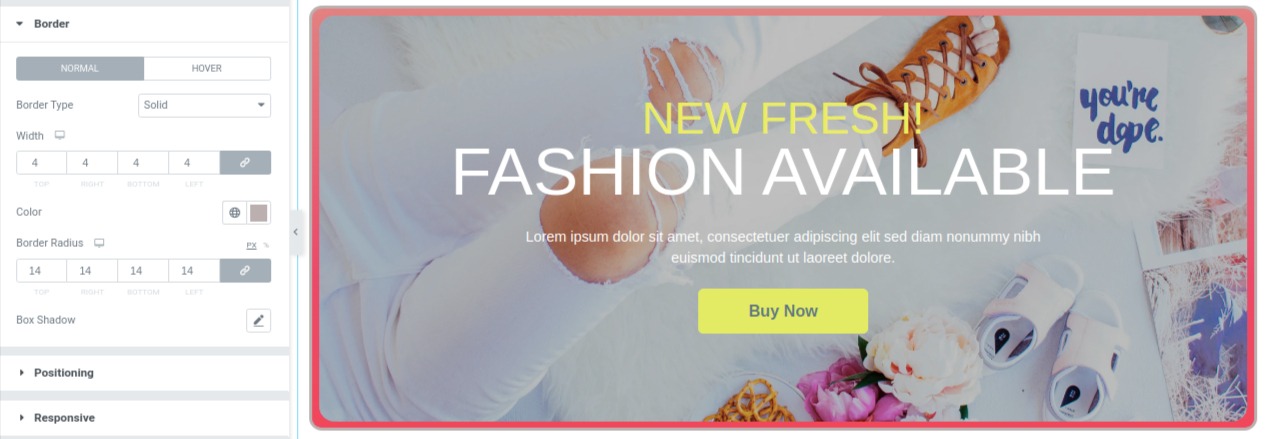
From the border option, you can set the border type, color, and border-radius for normal and hover conditions.

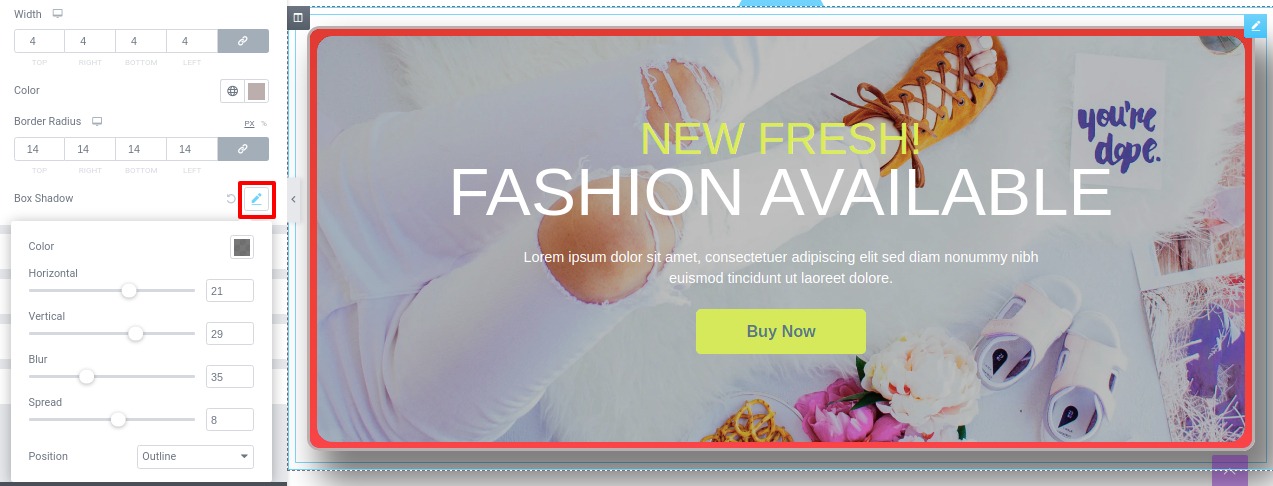
Add a box-shadow to the section from the box-shadow option.

Positioning
You can set the section width as –
- Default
- Full width
- Inline(Auto)
- Custom
Set the vertical-align and position as –
- Absolute –
- Fixed
- Default
Responsive
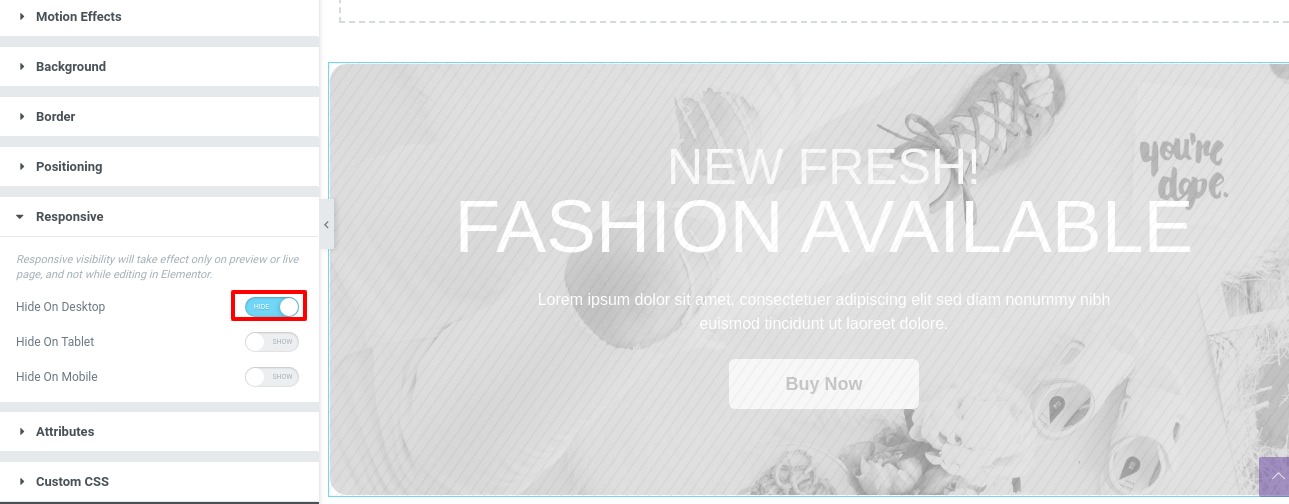
You can set responsiveness for all the screen sizes from the responsive option. You can style differently for different devices. There is an option to hide the section for desktop, tab, and mobile. So if you hide the section it will not visible for that specific device. So you can easily copy the section design it differently for mobile devices and hide the section for desktop devices. So, the mobile style will show only on the mobile devices and the desktop-style will show only on the desktop devices automatically.

The free version of Elementor will not allow you to add attributes and custom CSS. You need to get the pro version to apply this option.
Wrapping up
Using all these options will let you enable so many features and functionalities to your website. Hope this article will help you to make your website better and make the process easy.
If you like this article please like our Facebook page to stay connected.



Comments