
How to use Elementor template kit
Do you want to use the Elementor template kit?
With the Elementor page builder, you can easily create your website. There are two ways to create a page using Elementor. You can use any pre-built template and edit the content and images based on your website needs. The other way is to create your website from scratch.
We have a separate article where you discuss the way to create a page from scratch using Elementor. You can check that article too if you want to create a page from scratch with your own design. If you have a proper design concept then you can create your page from scratch. But if you don’t have any coding knowledge and design concepts then using a pre-built template is the best solution for you. It is also a very fast way to make a page. You don’t need to spend more time doing it.
Here in this article, we are going to discuss the Elementor template kit and show you how you can use the Elementor template kit.
What is the Elementor template kit?
An Elementor template is a set of templates with pre-made design and functionality. It’s like a ready website with a concept based on an industry or business. The template kit has the same color scheme, same font, and typography, button style. Other style elements are also based on the concept. Elementor has a huge collection of template kits for every industry like eCommerce, law firms, agencies, lifestyle blogs, and others.
You can choose any of the template kits based on your website’s purpose. It’s a great way to speed up your workflow.
Use Elementor Template kit
Elementor does not allow you to import bulk template options. You can not add template kits for the full website you need to add template kits for individual pages manually. To add template kits to a page go to them and open the page with Elementor.

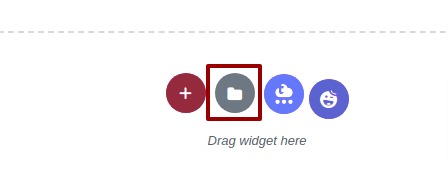
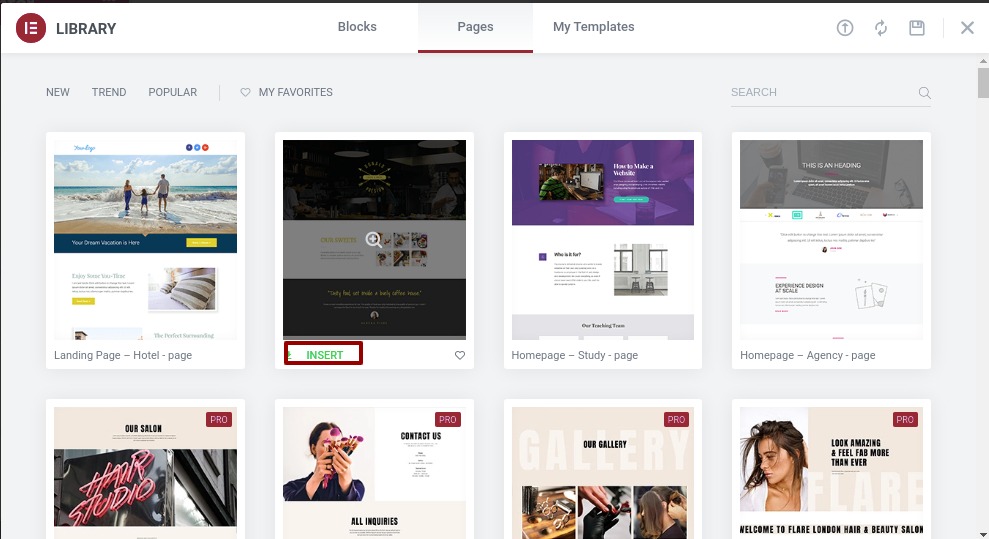
Now you can click on the folder option to view the template kit library. Elementor template kit library will show up where you can search for your desired template.

View the template and click on the inserted text to implement the template on your page. It will import the full template to your page.
Now you can edit the content and images based on your website. To edit any element just click on the element from the left dashboard.
Customize template kit
At first, we need to realign the section by clicking on the 6 dot icon and you can drag and drop any section. You can select to replace the first section in another section just using drag and drop.

If you want to delete any section just click on the X button. When you accidentally delete any selection you can restore it by clicking clt+Z.
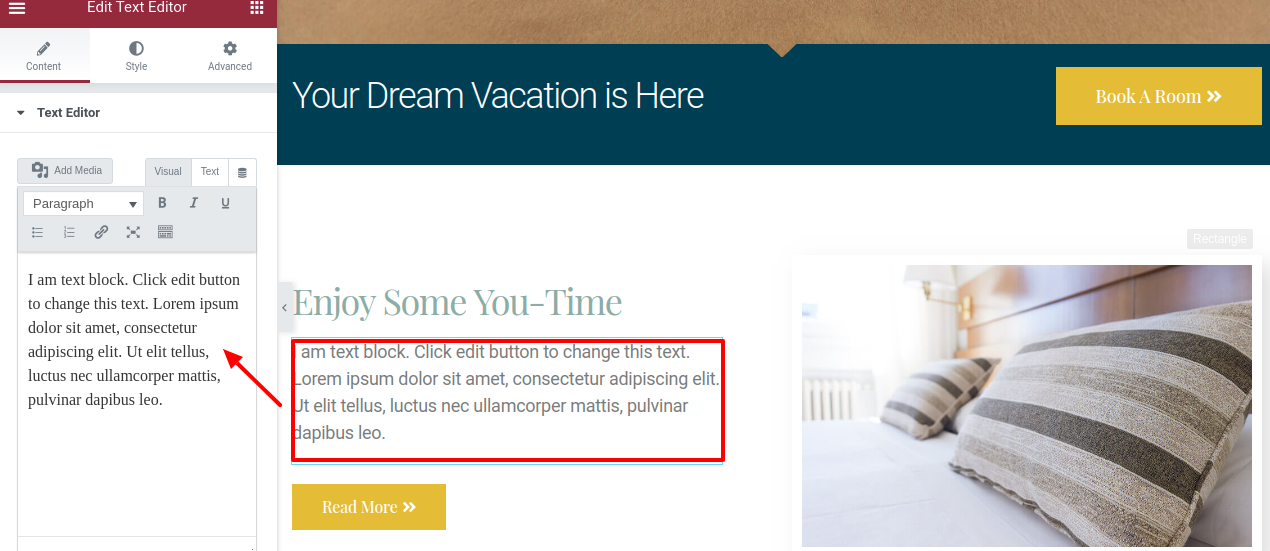
Editing the content of the section is also very easy. Just click any text where you want to edit.

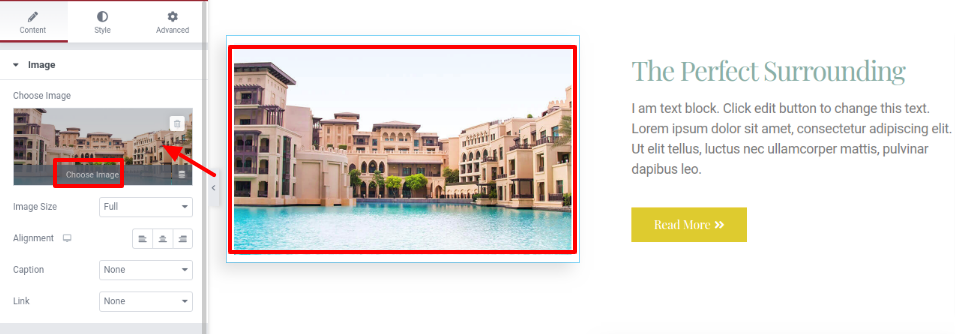
Follow the same process to edit any image. Just click on any image you want to replace then from the left column choose your image and replace it.

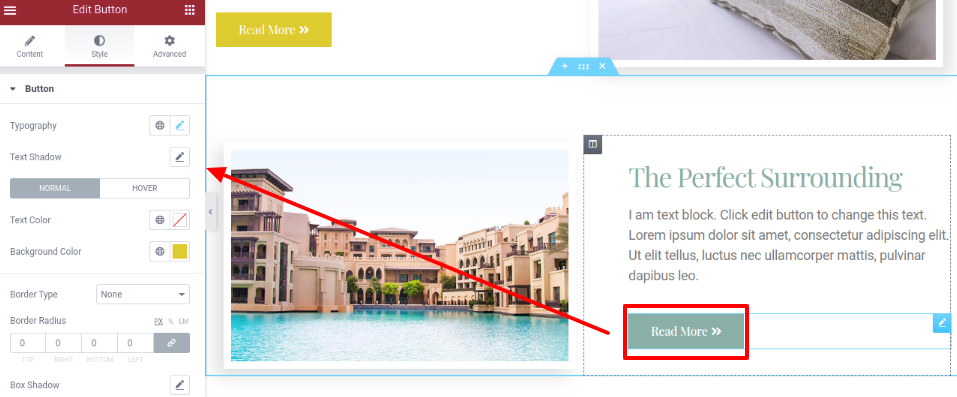
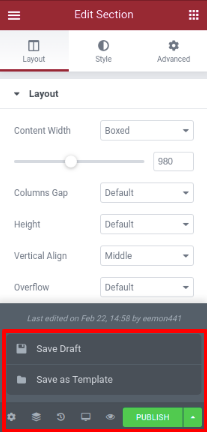
If you want to change the background color, or text color then just need to select the section, and from the left column press the style tab

You can change the typography, text color, text shadow, background-color add border any some other style to your section.
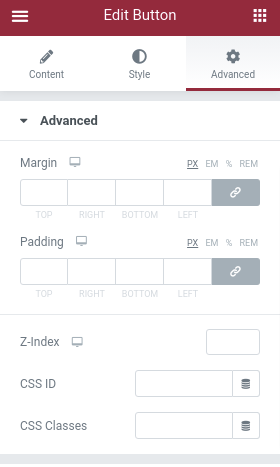
From the advance tab, you can add the margin, padding, z-index, and attributes for your section.

Step 5: Add new content
To add new content just click on the “+” icon where you want to add your new content.

Elementor offers you many blocks to add to your new content. At first, select the column and then click on the “+” icon to add your content. Based on the block you can see different options.
Step 6: Save and publish
When everything is done check what you have done and then save your page or publish it. You can save it as a draft or save this page as a template or publish the page.

From the advance option, you can also add advance style from the section. You can see this article to learn more about the advanced settings option of Elementor.
Wrapping Up
We hope this article will help you to create your own landing page for your website. If you like this article please like our Facebook page to stay connected.
For better Elementor workflow and productivity you can install the Absolute Addons plugin which makes your website creation experience to the next level. Create a website faster than ever with 250+ ready design blocks. Just download and start making your website in minutes.


