
How to Change the Default Font in Elementor
Looking for a way to change the default font in your WordPress website using the Elementor page builder? We can easily change the outlook of our website by choosing a beautiful font. Font plays a very important role in our website and also provides a visual about the importance of the content. So you need to be more focused and concerned about choosing the font and other font-related things like font size, weight, style, and others.
Changing the default font using the Elementor page builder is very easy. In this article, we will guide you to the easiest way to change the default font for the heading and text widget using the Elementor page builder.
Change the default font on the text widget
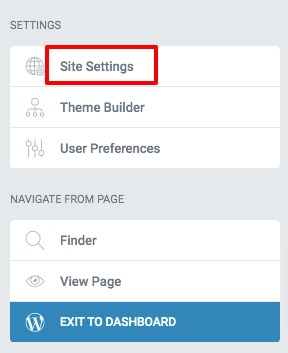
Open up a page or create a new page with Elementor editor, from the admin dashboard panel of Elementor click on the hamburger menu. Then click on the Site Settings option.

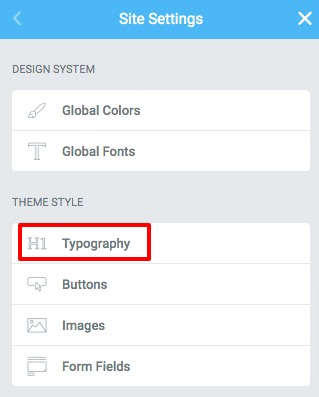
Now you can edit globally for your website. The changes you make here will apply to your entire website. Here you will find the Typography option, click on it.

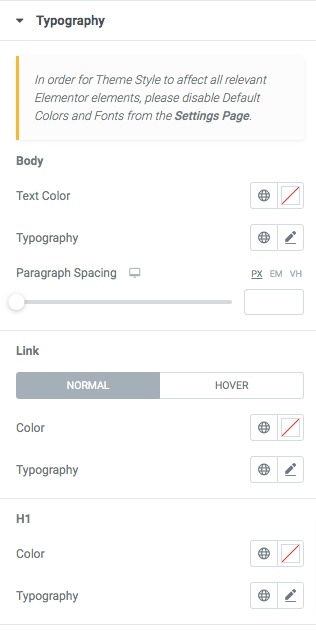
Here you will see all the possible options to set your font. You can set the text color, spacing, font style, font family, weight, size, and other things. You can adjust all those settings to make the font perfect for your website.

All these settings will be applicable to the text widget of Elementor. When you are done click on the Update button to save the changes. Now go back to Elementor editor and all the options will be available for the text widget.
Change the default font of the Heading widget
To change the default font of the Elementor header widget you need to go to the Elementor setting page. From your WordPress admin dashboard go to Elementor > Settings page and uncheck the Disable Default Colors and Disable Default Fonts option. By default those options are enabled, you need to disable them so that the changes you made will affect the settings.

Now again open up a page with Elementor editor and click on the hamburger menu and then the Site Settings > Typography option. Scroll down and you will see the font heading option. Here you can edit six header settings –
- H1
- H2
- H3
- H4
- H5
- H6
You can change the header font color, font color, style, weight, line height, spacing, and others.

When you are done click on the Update button to save your changes.
Wrapping Up
Following the process, you will be able to change the default font on Elementor. You can see our other article to learn How to Change the Default Cursor on a WordPress Site with Elementor
How to Add a Vertical Divider in Elementor
How to Create Elementor Image Hotspot
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


