
How to enable the Coming Soon mode on Elementor
Do you want to enable the Coming Soon mode on Elementor on your WordPress website?
Coming Soon template is necessary to let your users know that your website is not ready or under construction or give them any specific message. You can add any note which can help your visitors to know the status of your brand or business. The main purpose of the Coming Soon mode is to let the users know that you will be live soon.
Sometimes website owners become confused about maintenance mode and coming soon mode. Maintenance mood and coming soon mode are not the same. There is a major difference between these two modes. Coming soon modes define that your website is developing and will be live soon. It’s not released yet. And the maintenance mode is that you published your website but for now it’s under maintenance for any reason.
Using the Elementor page builder plugins you can easily enable the coming soon mode for your website. Elementor has pre-built features which help you to enable the coming soon mode. You can use the Coming soon feature for Elementor free version too so don’t need to get the pro version for that.
Here in this article, we will show you the easiest way to enable the coming soon mode on Elementor.
Enable the Coming Soon mode on Elementor
Step 1
Initially, we need to create a coming soon temple to display. We can easily create a coming soon template by choosing any pre-made template provided by Elementor. Elementor has a handy collection of pre-made coming soon templates. You can choose any of them for a better workflow. If you want you can also create the coming soon template from scratch. You can see our tutorial to learn how to create a page from scratch using Elementor.
Create a landing page with Elementor from scratch
Here we are using a pre-built template. To create a new template we need to go to Templates > Add new.

A pop-up window will open up and from there select Page as the template type and add a name of the template. You give the page name as Coming Soon and then click on the Create Template button.
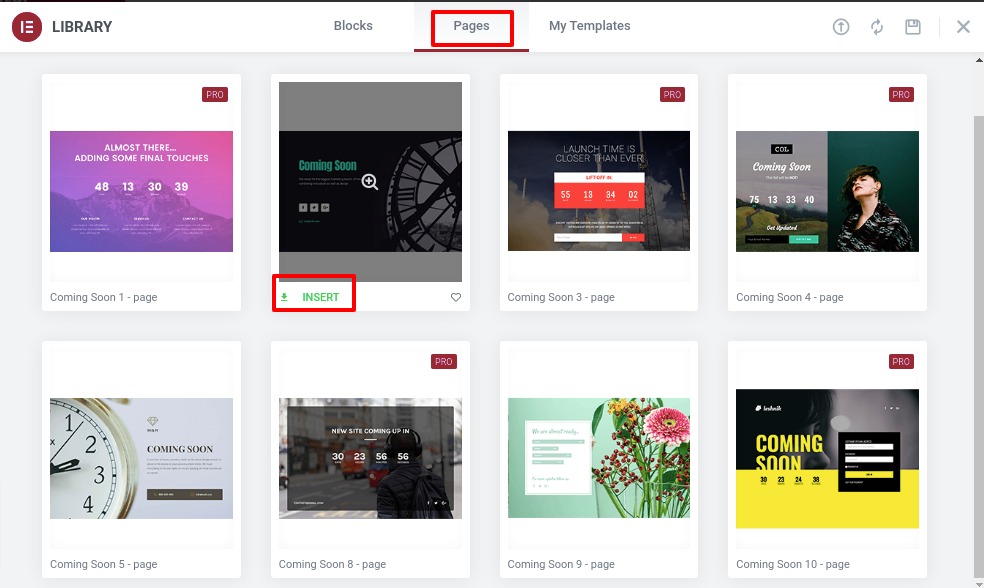
After that, it will redirect us to the Elementor edit page option where you can make our coming soon template. To use the pre-made template click on the folder icon and the Elementor template library will pop up the search for the coming soon template and select.

Click on the insert button to implement the template After that you can change the text, style, and images if you want.
See our tutorial to learn how to style a page using a pre-built template.
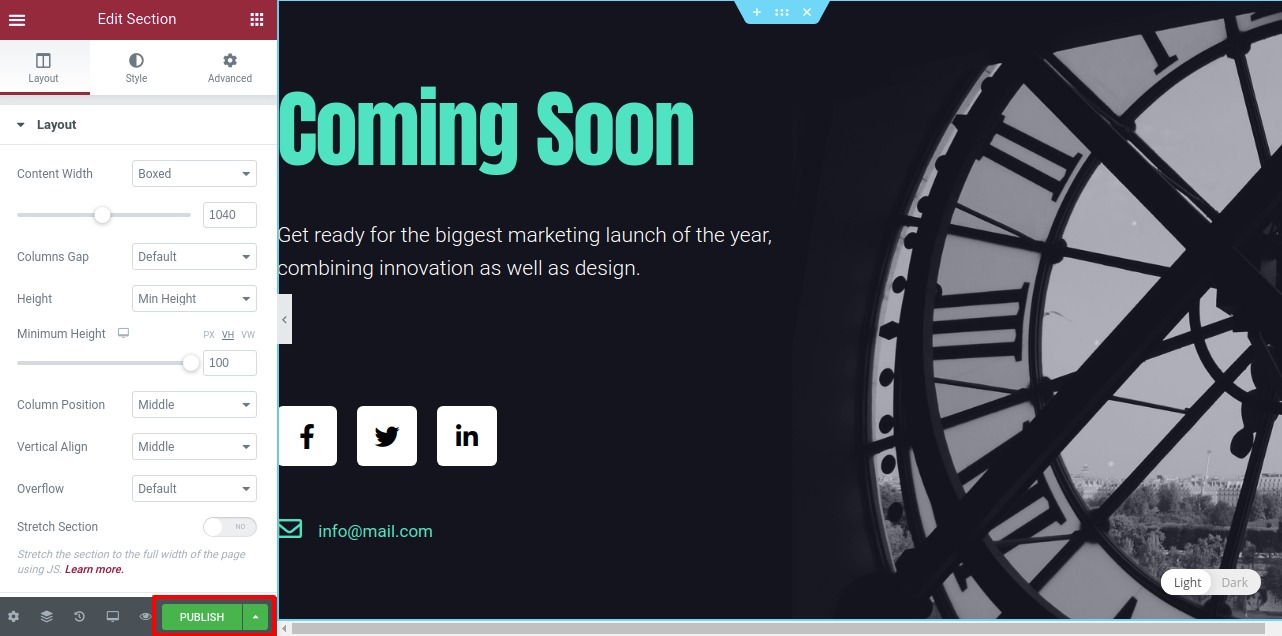
This is what the coming soon template will look like. You can replace all the content, images, color, and style as you want. When your editing is fully complete click on the publish button from the least dashboard.

Step 2
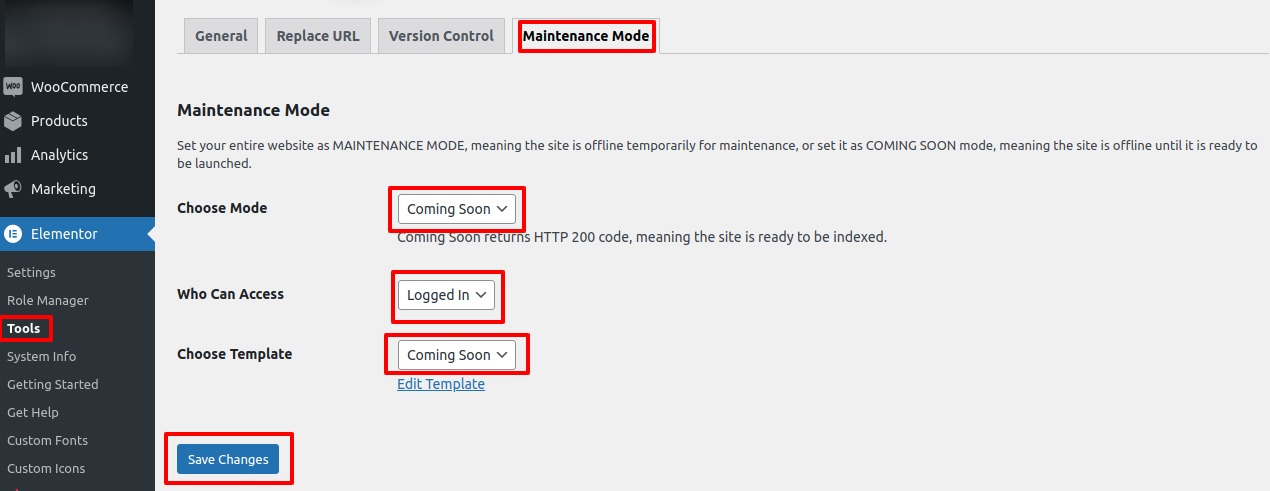
Our template is ready now we need to enable it from the settings option. Go to Elementor > Tools > Maintenance Mode. From the maintenance, the mode tab is set as the Choose mode as Coming Soon. You can set the access as Logged in and choose the coming soon template you just create. Don’t forget to click on the Save Changes button.

Your Coming Soon mode is on. If any user goes to your website they will see the coming soon template.
Wrapping Up
We hope this article will help you. You can also see our tutorial to learn How to Create a Maintenance Mode Site With Elementor
How to create custom shapes in Elementor with the Spacer widget
If you like this article please like our Facebook page to stay connected.



Comments