
How to Create a Maintenance Mode Site With Elementor
Looking for a way to create a maintenance mode site with Elementor?
Maintenance is very essential in our everyday life. All the things we used needed maintenance to work properly. We need to maintain our house and car to make them proper and clean. The website also needs maintenance to perform better. You need to be conscious about the maintenance of your website, otherwise, your website won’t provide you a better result.
If you have a well-maintained website it can bring more users and sales. If your website is down, your business will go down too. So it’s important to maintain the website properly. Website maintenance includes fixing bugs and errors, changing the design, changing the server, and adding new features and functionalities.
But whatever your maintenance purpose is you need to enable the maintenance mode when you update your website. So that your users can understand that your website is under maintenance.
Maintenance mode can provide your users with a better user experience. You can set up a time limit in a maintenance mode that tells your users that they can come back to the website after that time limit. It’s a very friendly way to interact with your users.
Create a Maintenance Mode Site With Elementor
Creating a maintenance mode site is not a very hard task. Elementor page builder plugin will make it easier for you. With the Elementor plugins, you can easily create and activate the maintenance mode for your website. So let’s see how to do it.
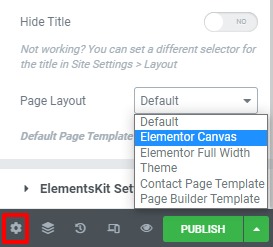
First, create a new page and open it up with the Elementor editor. Now click on the setting option and choose the page layout as Elementor Canvas.
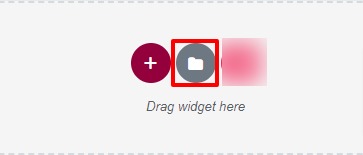
Now click on the folder icon to add a template to the page.

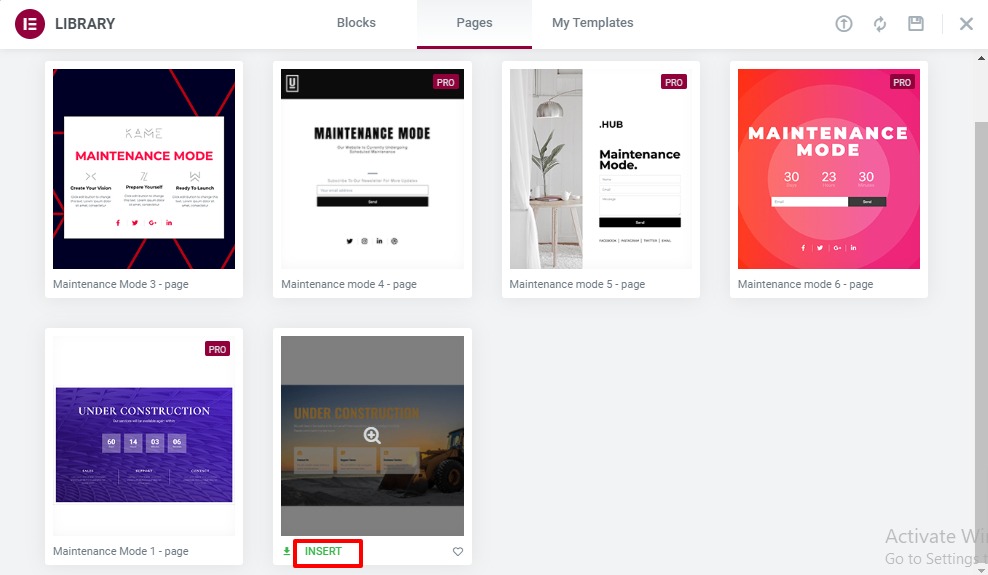
It will open up the Elementor template collection from there you can choose a maintenance mode template. There are many pro and free maintenance mode templates available. You can choose any of the templates you want.

Click on the insert option to add the template to your created page.
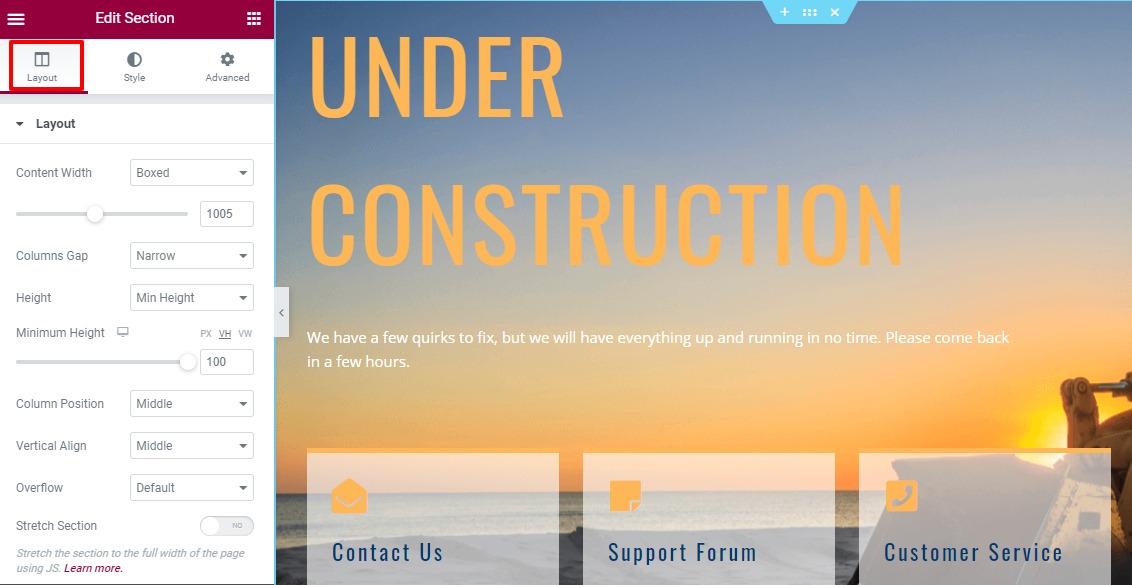
The template is added to your page now you can edit the content on it. From the layout option, you can set content width and minimum height. You can also set the column position, vertical alignment, and overflow.

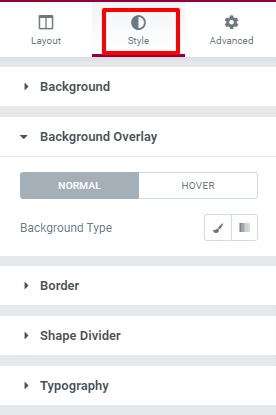
Move on to the style tab to set the background for normal and hover conditions. Set the border, shape divider, and typography from here too.

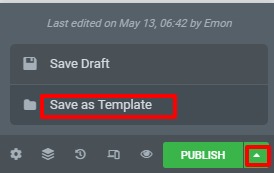
After editing the content and style save the page as a template and give it a name.

Now your maintenance mode template is ready and you need to enable the maintenance mode for your website.
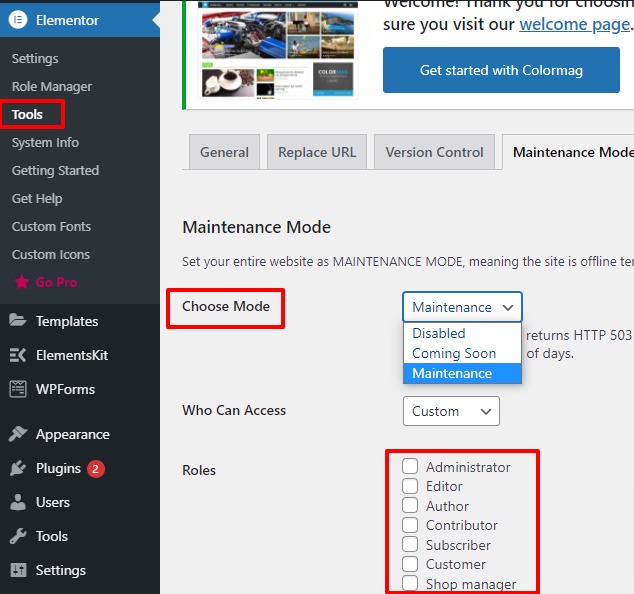
Go to Elementor > Tools and then go to the maintenance mode tab. From the choose mode dropdown select maintenance mode. Set the access by user roles.

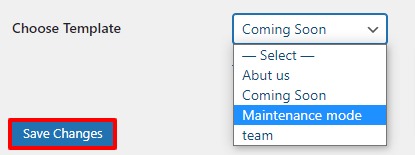
Now from the choose template option select the maintenance mode template you just created. Don’t forget to click on the save changes button.

Now in your dashboard, you can see the maintenance mode is on notice. If you refresh your website then you can see the maintenance mode template is displaying on your website.
Wrapping up
Following the process, you can easily enable the maintenance mode on your website. You can also see our other article to learn How to enable coming soon mode in Elementor
How to create a pricing table with Elementor free
How to fix autoplay video not working in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comments