
How to create a multicolor heading with Elementor
Looking for a way to create a multicolor heading with Elementor for your website? Here in this article, you will show the easiest way to create a multicolor heading on your web pages.
The heading is very important when you have different sections on your web pages. But most website owners keep their heading text as normal. They don’t give much attention to the heading. But you can easily make your heading attractive and beautiful which can easily attract the audience.
There are different ways to customize the heading text. Multicolor heading text will make it more eye-catching. But to make a multicolor heading you need to have a good CSS experience. But you can easily add a multicolor heading using Elementor. The free version of Elementor doesn’t have any widgets to style your heading. So let’s see how you can create a multicolor heading.
How to add multicolor heading with Elementor
You need to install the Absolute Addons, one of the best addons for Elementor page builders to create a multicolor heading. This plugin is fully compatible with Elementor and offers so many widgets with advanced features and functionalities. Luckily the Multicolor Heading widget is a free widget, so you don’t need to spend any money on that.
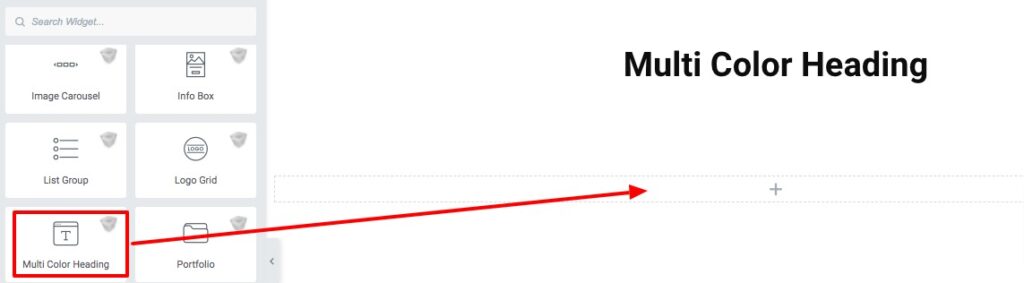
Install and activate the Absolute Addons and then open up a page where you want to add the multicolor header. Now create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Multi-Color Heading. Drag the Multi-Color Heading block and drop it into your created section.

Now from the Multi-Color Heading Style menu, you can select the styles. After that add subtitle, style number, title, icon alignment, and width.
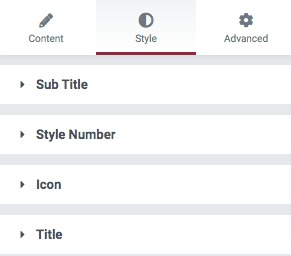
Move on to the style tab to style up your heading. Here you will find the following style option.

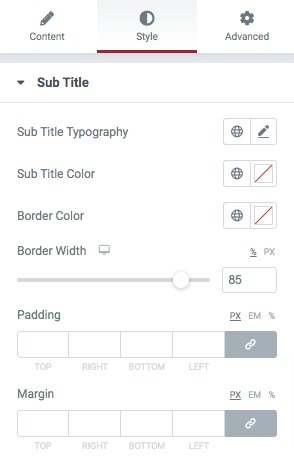
Subtitle
Set subtitle typography, color, border, width, padding, and margin for your subtitle.

Style Number
Set number typography, gradient color, and margin.

Icon
Set your icon gradient color, icon size, and margin from here.
![]()
Title
Add title typography, color, border color padding, and margin for the header title.

That’s it! Your Multi Color Heading is ready.
Wrapping Up
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comments