
How to add beautiful image background in Elementor
Are you trying to add a beautiful image background in Elementor?
Images are very important elements in a website. You can use an image on your website to showcase your event, portfolio, services and so many things. Adding an image is not the only task to make a website beautiful. You can style the images section in different ways to make it more attractive. The image background is one of them.
With the Elementor page builders, you can add impressive image background to make the section better. This will gives your users a good impression of your website. So here in this article, we are going to show you how to add a beautiful image background in Elementor and style the background to make the section more impressive.
Before reading this article you can see our previous article about How to work with image widgets in Elementor. It will help you to understand the image widget clearly.
You can also see the article to learn How to add custom image shapes in Elementor.
Add image background in Elementor
The image widgets are available for both the free and pro versions of Elementor. All the styles and features are also available in the free versions. So you don’t need to upgrade your Elementor to the pro version for that.
At first, open up a page with Elementor editor where you want to add the image. Then create e new section by clicking on the “+” icon and choose the column.

Now from the left dashboard drag the image widget and drop it into the section.

Add an image from the media library and then click on the style tab to style the section. Now right click of your mouse clicks on the navigator option. It will show you the navigator option to navigate easily.

Now from the navigator option select the column where the image is placed.

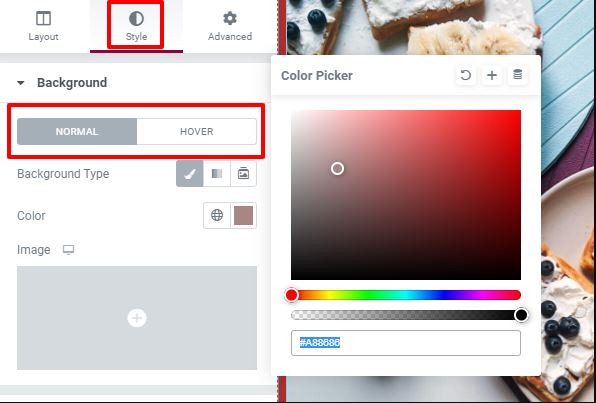
Go to the Style tab and then background to add a background color for normal and hover conditions. Use two different colors for two conditions.

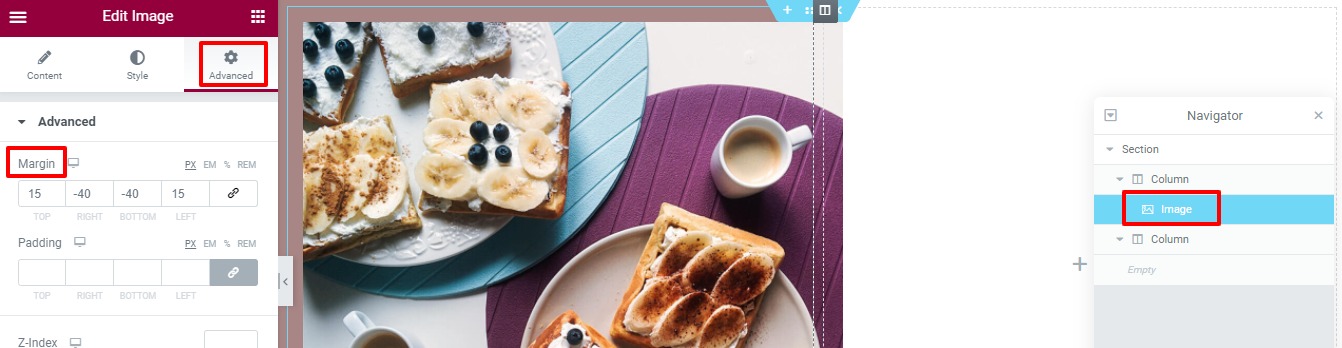
Now from the navigator select the image and go to the advance tab. From the advance tab, we will set some image margins to make the background and image more beautiful.

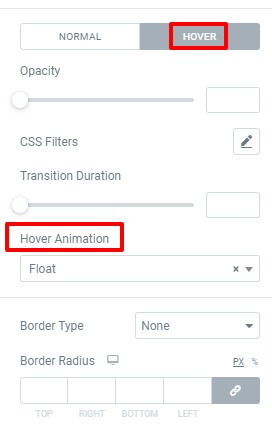
Now move on to the style tab again and from the hover option select a hover animation effect.

That’s it now go to your website and see the action.
Wrapping up
With a beautiful image style, you can easily attract your users. Following this process, you can easily add an impressive image background.
We hope this article will help you to add a beautiful image background. If you like this article please like our Facebook page to stay connected.


