
How to add list widget with Elementor
Do you want to add a list widget with Elementor? Here in this article, we will guide you to add a list of widgets to your WordPress website using the Elementor page builder.
List widget will enable you to create an attractive, unique, and easy-to-customize bulleted list of items. With the Absolute Addons WordPress plugin, you can add beautiful list items to your pages.
Add list widget with Elementor
First, install the Absolute Addons plugin and then create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for the Absolute Addons list widget. Drag the list widget block and drop it into your created section.

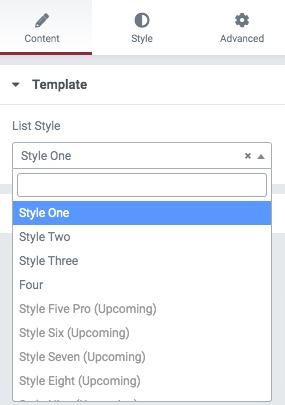
Now under the Content tab, you can select the list style from the template dropdown menu. There are different unique and professional-looking styles available. You can choose any of the styles you want.

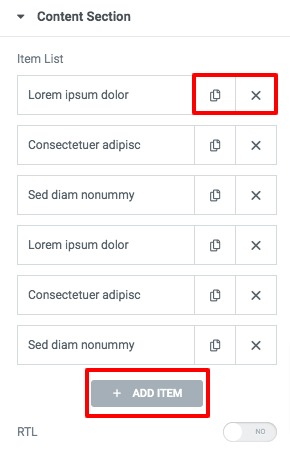
After selecting your style move on to the content section to add items. By default, there are six items available for the list section. You can delete any item by clicking on the “X” icon and copy the item by clicking on the copy icon. Use the Add Item button to add a new item. You can also enable the RTL option.

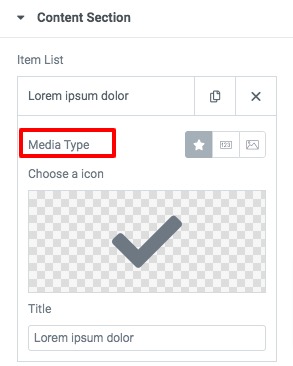
Click any of the items to edit the data. At first, you can select the media type as – icon, number, or image. After that, you can choose the icon or upload the image. At last, add the list title.

Step 2
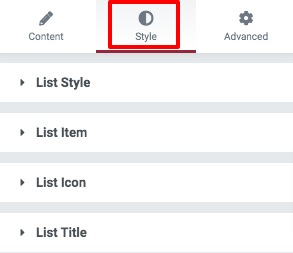
Now move on to the style tab where you will find different style options.

List style & list item
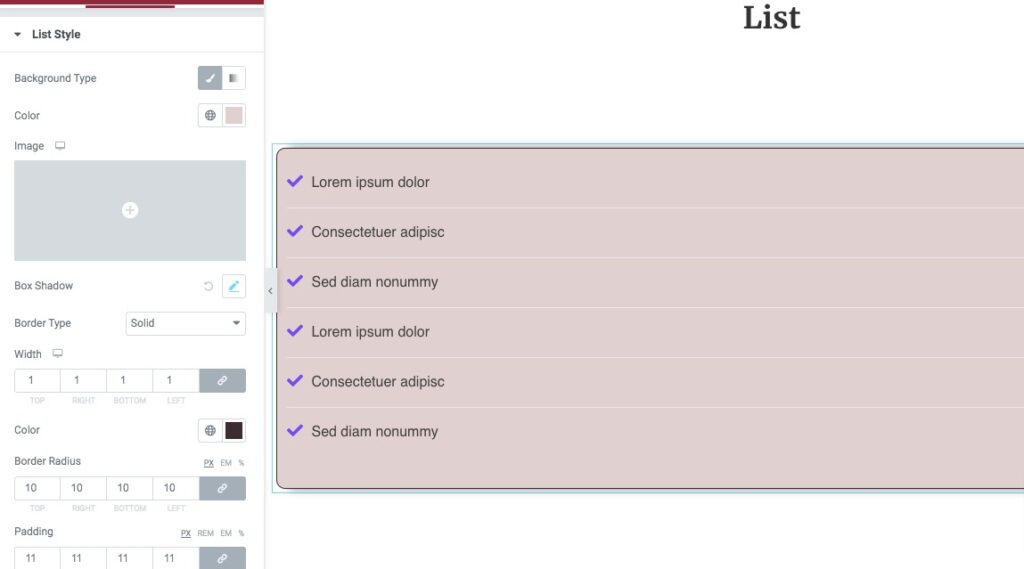
From here you can set the background color, border type, box-shadow, border-radius, padding, and margin for the list style and list item.

List Icon
Set the icon size and color from here.
![]()
List Title
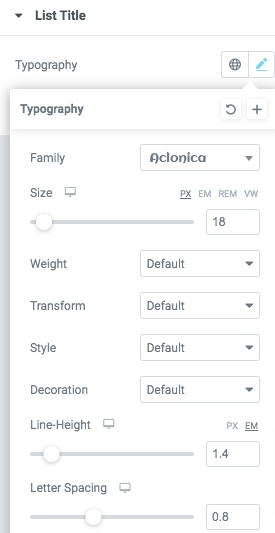
Set the list title typography and color from this option.

Wrapping Up
Following the process, you will be able to add a list widget to your WordPress website without any coding experience. You can see our other articles to learn How to create a multicolor heading with Elementor
How to create an image accordion with Elementor
How to create custom shapes in Elementor with the Spacer widget
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


