
How to create section templates in Elementor
Do you want to create section templates in Elementor? Here in this article, we will guide you to create a section template using Elementor on your WordPress website.
Having the same section or same design at the indifferent part of a website is a very common thing. It’s not easy for the developers to develop the same section again and again for different parts. Elementor comes out with a solution for this. It offers you the section templates features that allow you to save a section as a template. So that you can implement that section again and again on your website.
Create section templates in Elementor
First, you need to create a section. To create a section open up a page with Elementor editor. Click on the plus icon to create a section.

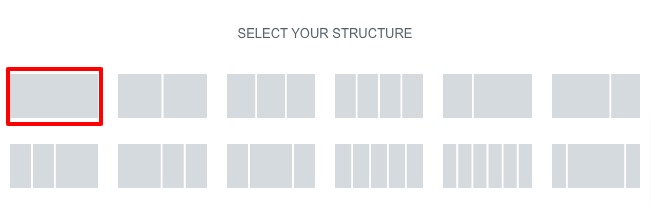
After that choose your column. Here we are using the one-column section.

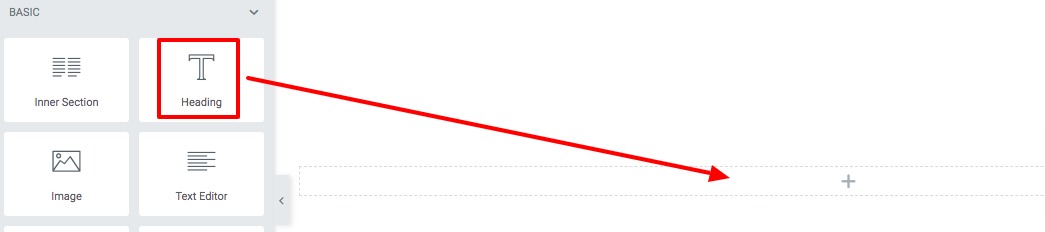
To add a header in your section create an inner section and then drag the Header widget and drop it into your created section.

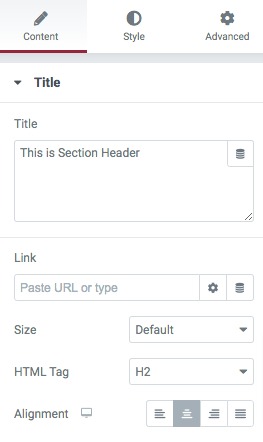
Now add a header text and set the size, HTML tag, and alignment.

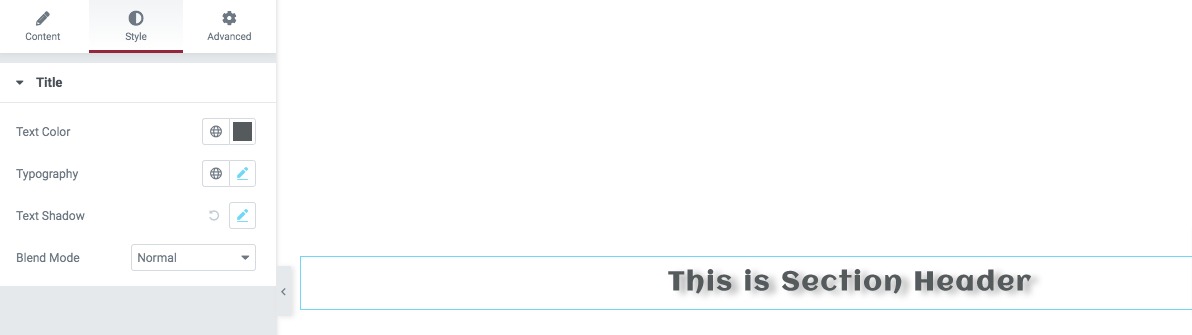
Now move to the style tab to style up the heading text. You can set typography, color, box-shadow, font family, and other styles for the header text.

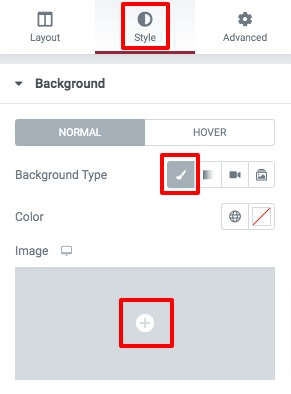
Now to make the section more beautiful you can add a high-quality background image. To add a background image click on the main section edit icon.

Go to the Style tab and then from the background option choose the classic option and then add your image.

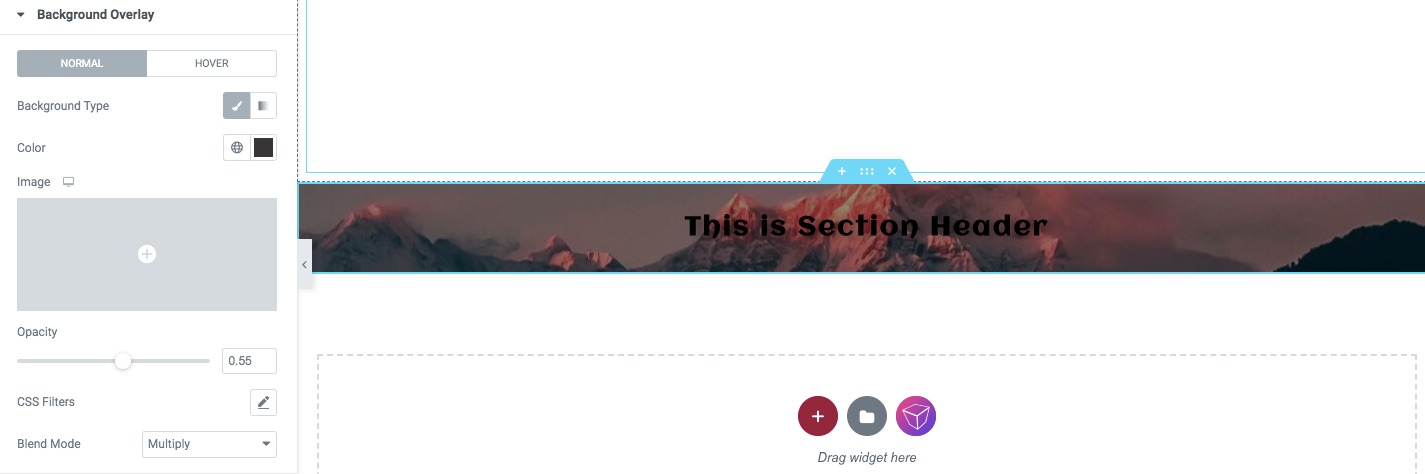
Now you can add an image overlay color and set the opacity value too.

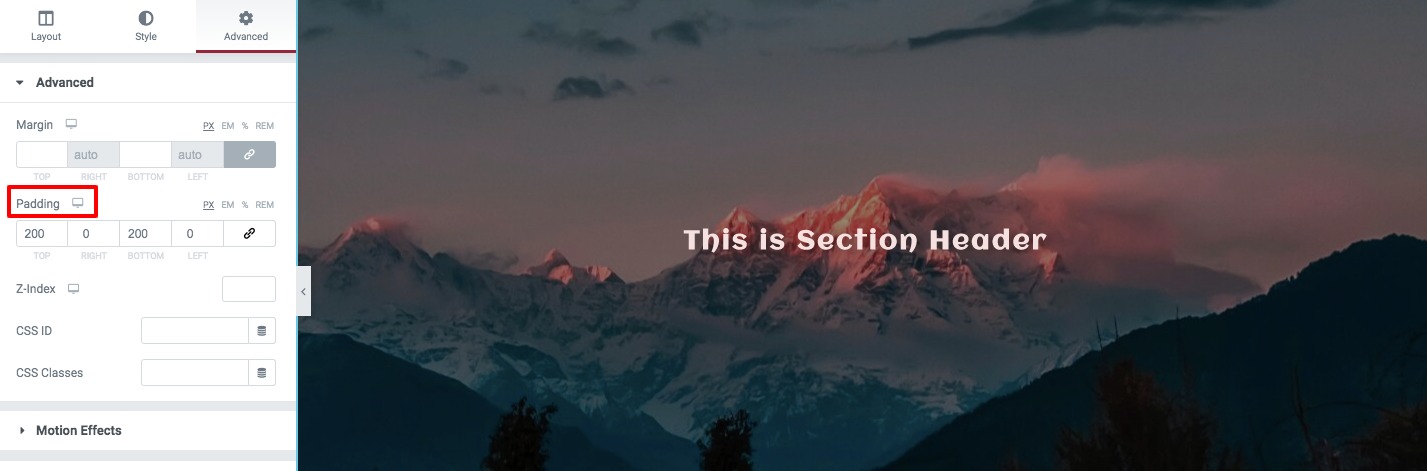
Now move on to the Advanced tab and add some padding to make the section better.

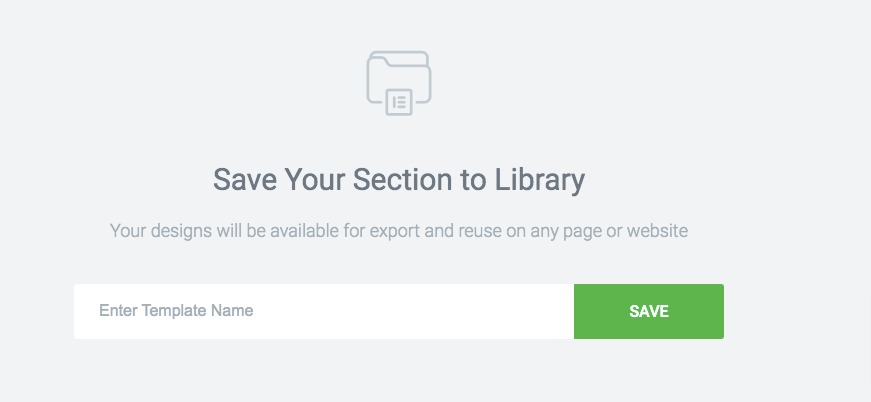
Now our section is fully ready. Now right click on the section and choose the Save as Template option.

It will open up the save template option, add the name of your template and click on the Save Button.

This will save your created section as a template. You can use this template anywhere on your website. To import a template click on the template where you want to add it.

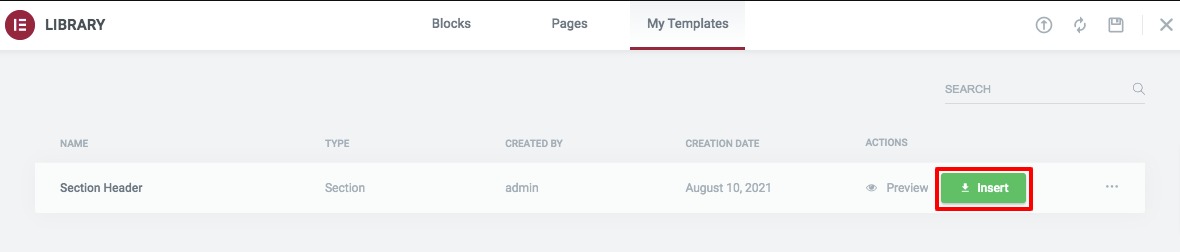
Now go to the My Template tab where you will find your created template. Click on the Insert option to import the template.

Wrapping Up
Following the process, you will be able to create section templates in Elementor. You can see our other articles to learn How to create icon-only buttons in Elementor
How to speed up the Elementor website by optimizing images
Easy steps to custom WooCommerce product page with Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comment