
How to create animated gradient background using Elementor free
Do you want to add an animated gradient background using Elementor to your WordPress website? Here in this article, we will guide you to create an animated background using Elementor free.
At present, it has become popular to use an animated gradient background on the website. In an animated gradient background, you can add multiple colors with animation effects which can easily attract users. It can make your website more unique and eye-catchy.
In the gradient background, there are multiple colors that are transiting to each other. You can add this type of background with CSS code. But here we will show you to add this type of background without a single line of code.
You don’t need to use Elementor Pro to create the animated gradient background. Using the free version of Elementor and an extra free plugin you will create our animated gradient background.
Create animated gradient background using Elementor free
First, you need to install the Elementor Addon Elements WordPress plugin. The plugin is free so you don’t need to pay for your animated gradient background.
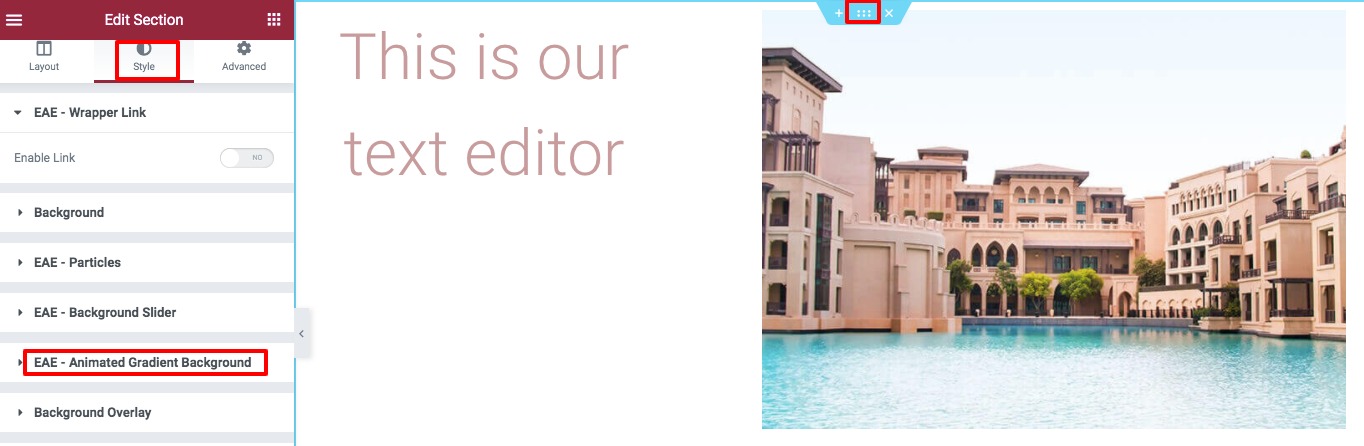
Install and activate the plugin and then open up any page with the Elementor editor. Now to add the background click on the section or column edit icon of that section. After that go to the Style tab from the left dashboard and then click on the Animated Gradient Background menu.

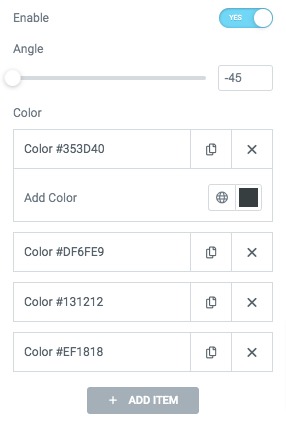
Enable the gradient background features and it will show up the edit option. From there you can add multiple colors to your background. By default, there are three colors added. Click any of the colors to change it. After clicking the color you can use the color picker option to choose your color.

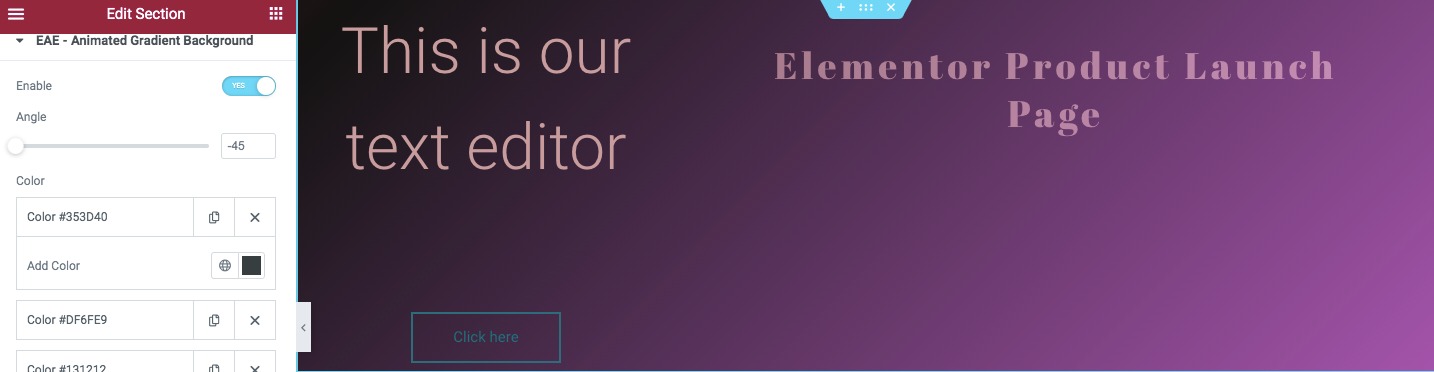
Use the Add Item button to add color. You can copy the color using the copy icon and delete the color using the delete icon. After adding all the colors you can see the animated effect in the background.

There is only one animation effect available for the gradient background in this plugin. So you will not be able to change the animation effect. But the default animation effect is so amazing it will attract your users very easily.
Wrapping up
Following the process, you will be able to create an animated gradient background using the free version of the Elementor page builder plugin. You can see our other articles to learn How to add a content switcher using Elementor free
How To create beautiful charts In Elementor free
How to add global colors in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.
Comments