
How to add global colors in Elementor
Do you want to add global colors in Elementor?
Colors play a very important role in any website. Making a good color selection on your website can easily attract your users. With a depth of knowledge of color families, you can easily match your website concept. So here in this article, we will show you how easily you can add global colors in Elementor.
Importance of adding global colors
When you want to change the color of your website then you might think it will be a very hard task to do as there are too many pages on your website. Each page has too many elements so it takes a huge time for you to change the color of every element of a website.
Checking every element and changing the color takes a lot of time and effort. So you need to follow the easiest way to change the color scheme of your website.
Elementor offers you Global color features. Using the Global color features you can change the color in one location and it will affect other locations too. So you don’t need to change the color in every element manually.
Add Global color in Elementor
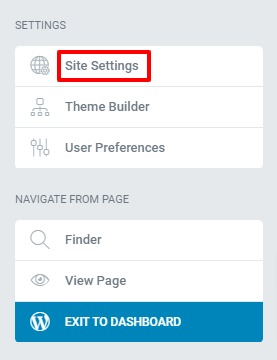
First, you need to add the global color first to use the Global color features. Open up a page with the Elementor editor and from the top left side click on the hamburger icon. After that click on the site setting option.

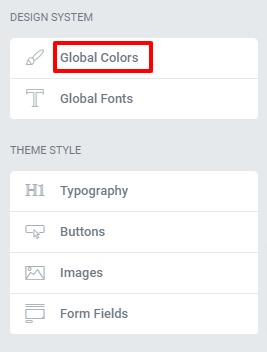
Now you can see the Global Colors option at the top. Click on the global color option to add your color.

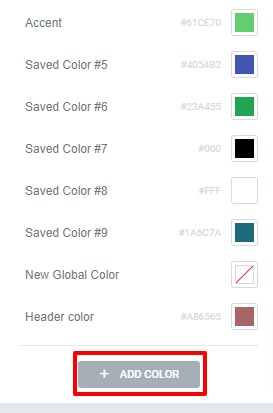
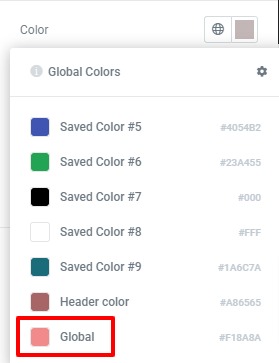
Here you can see some predefined colors. You can add those colors or can add your custom color. To add a new color click on the Add Color Button and use the color code or color picker to choose the color.

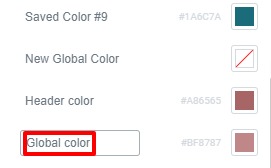
After choosing the color add a name to the color so that you can easily identify the color and use it for your website.

Click on the update button to save the changes. Follow the same process to add more colors.
Implement global colors in design
You just added the global color for your website now you need to use the color in your design. Open up a page with the Elementor editor and then click on the color editor option for any section or widgets. Click on the global color icon and choose the colo

Wrapping up
Following the process, you will be able to add global color to your website. You can see our other articles to learn How to add custom fields in Elementor
How to downgrade Elementor to an older version
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comment