
How to add a Google map with Snazzy map styles using Elementor free
Looking for a way to add a Google map with Snazzy map styles using Elementor free. Here in this article, we will show you the easiest way to add a Google map with a Snazzy map style in Elementor.
In every business, the most important thing is to connect with the audience. A website is the best way to connect with your customers. Every website has a different section for the contact page where the owners add a Google map to locate their location and other information.
Displaying Google Maps is very important for a business to provide information and contact details. It also helps to create a better audience engagement.
Many businesses have multiple office locations so they can add different locations in Google Maps. Here in this article, we will show you to add and customize different locations in Google Maps.
Add Google map with Snazzy map styles using Elementor free
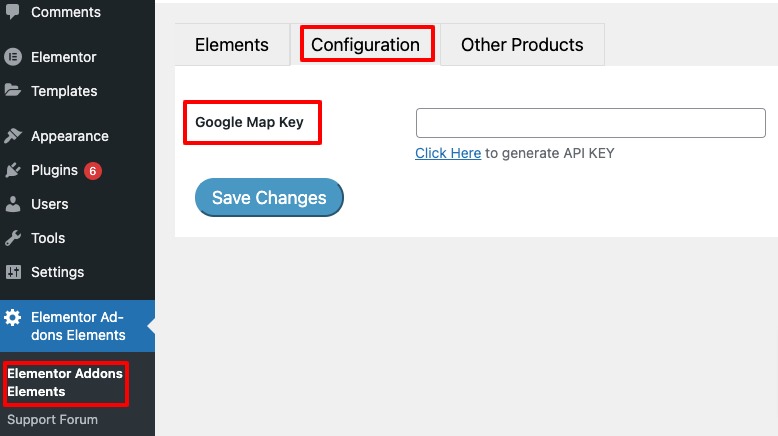
First, you need to install the Elementor Addon Elements WordPress plugin. This plugin will provide you to add Google Maps with Snazzy map styles. Install and activate the plugin. After activating the plugin you need to add the Google Map API key. To add the Google Map API key go to Elementor Addon Elements > Setting > Configuration. Here on this page, you will find the Google Map option. Add your Google Map API key there.

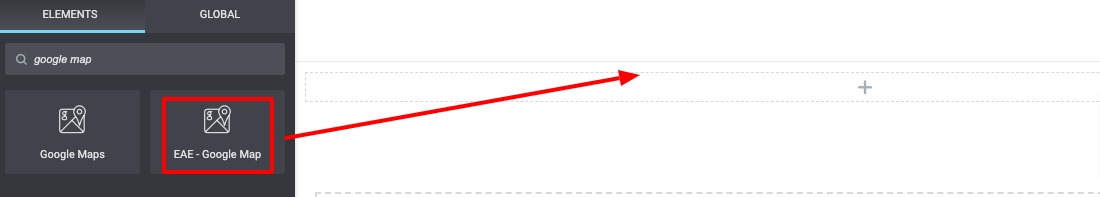
After adding the Google Map API key, open up a page with Elementor editor to add the map. Click on the “+” icon to create a section and then add the Google Map widgets there.

Configure the plugin
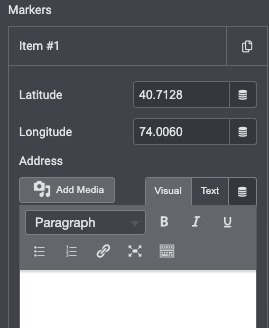
Now under the general section, you can add a different location. Click on the add item button to add location. You can add the location latitude and longitude.

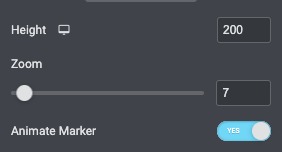
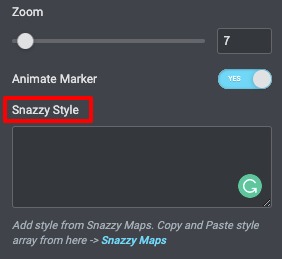
From the description option, you can add the location details and information. You can set the height of the map, and the level of zoom. Also, you can enable the animate marker.

Add Google Map with Snazzy Style
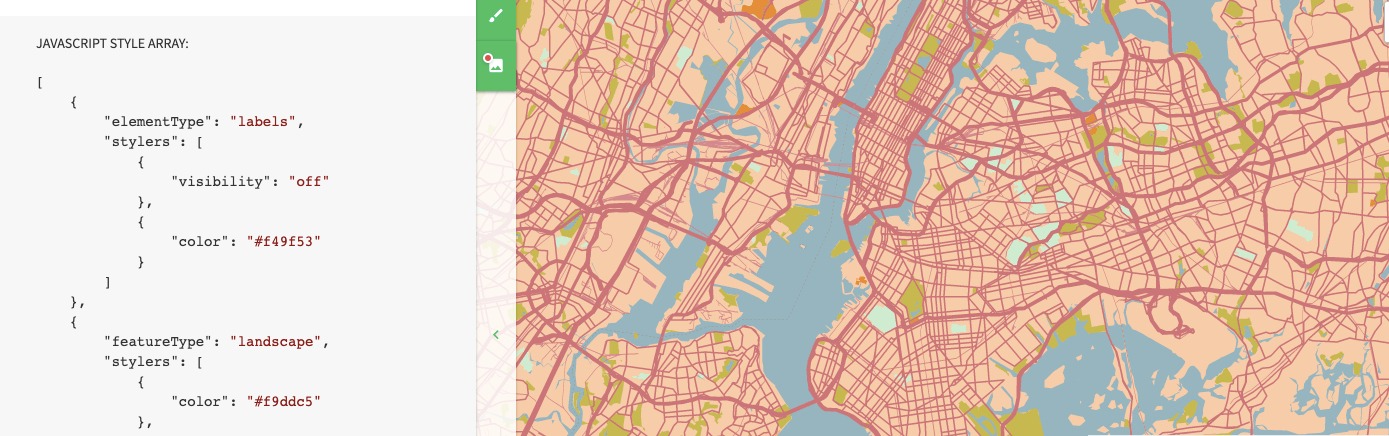
To add the Snazzy style Google map go to the Snazzy Map website and copy the JSON code for your selected map.

Paste the JSON code in the Snazzy Style field in the widget edit field.

This will add the Snazzy style to your Google map.
Wrapping up
We hope this article will help you. You can see our other articles to learn How to add WordPress lightbox in Elementor
How to create thumbnail slider using Elementor free
How to fix autoplay video not working in Elementor
If you like this article please like our Facebook page to stay connected.



Comment