
How to Add WhatsApp Button in Elementor
Looking for a way to add a WhatsApp button using the Elementor page builder on your website? Using the Elementor page builder you can add an actionable button to connect your website with other third-party services. Using these features you can add an actionable button to your website for different third-party services.
Using a WhatsApp button on your website you can do several things like making a call, starting a chat, sending a voicemail, and others. Here in this article, we will guide you to the easiest way to add a WhatsApp button on your website using the Elementor Page builder.
Add a WhatsApp Button in Elementor
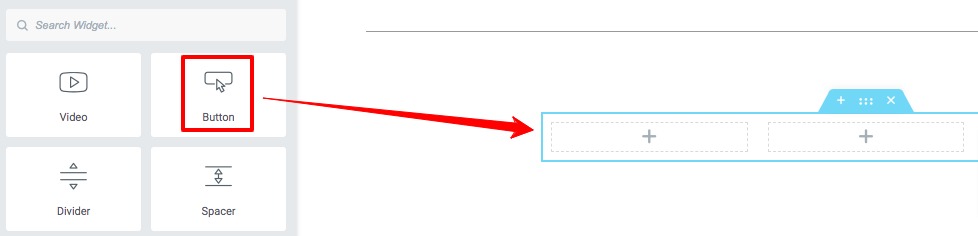
Before starting make sure that you have upgraded to Elementor Pro as the feature is only available at Elementor Pro. Now open up the page with the Elementor editor where you want to add the Whatsapp button. From the widget panel add the button widget to your selected area.

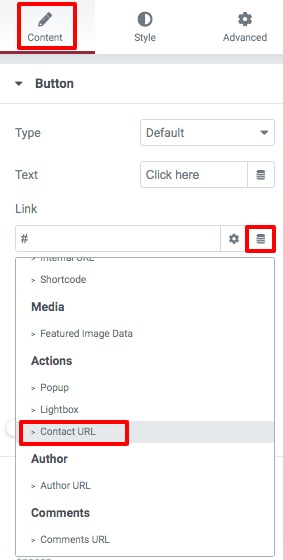
Now go to the button edit panel and under the Content tab, click on the dynamic tags icon of the link field. It will show you a dynamic list, you need to select the Contact URL from the list.

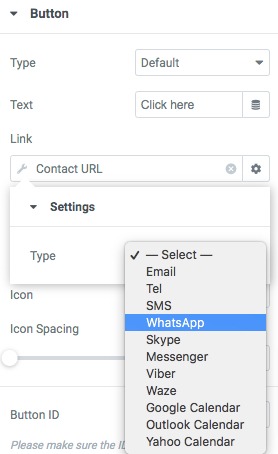
Now click on the Contact URL edit icon and from the dropdown menu select the WhatsApp option.

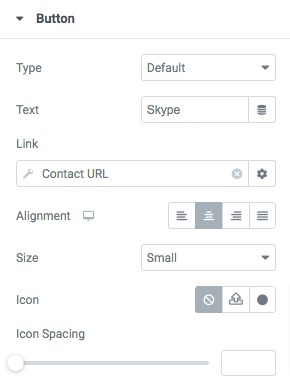
After selecting WhatsApp, you need to add your WhatsApp number and then you can set the button alignment, button size, and icon spacing. You can also add a button text and button icon.

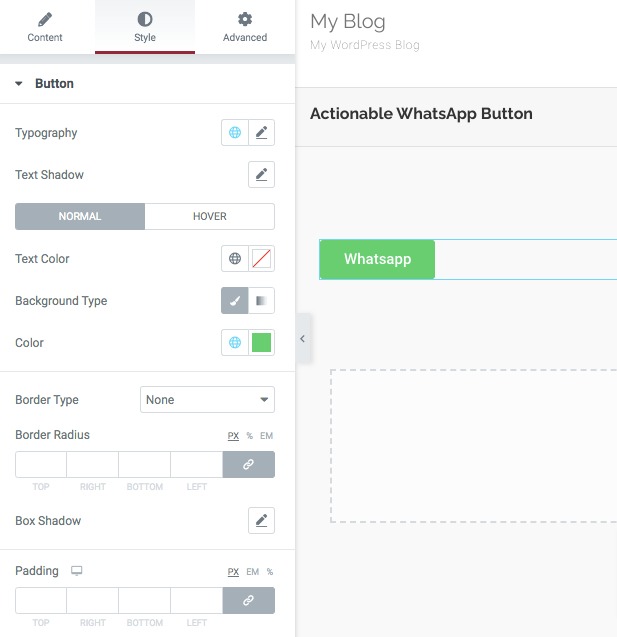
Now move on to the style tab to style up the button. First, you can set the typography and text-shadow of the button. After that, you can add the text color, background color, border, border-radius, and box-shadow for both normal and hover conditions.

That’s it! The WhatsApp button is ready to use. Now update or publish the page and preview the button. When you click on the button it will open up the WhatsApp page or application.
Wrapping Up
Following the process, you will be able to add a WhatsApp button to your WordPress website using the Elementor page builder. You can see our other articles to learn How to create a popup menu using Elementor
How to create a gradient progress bar using Elementor
How to create multicolor gradient background in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


