
How to Add Line Break in the Elementor Button Text
Looking for a way to add a line break in the button text using the Elementor page builder? The button is a very important element for any type of website. You can use the button for a wide range of purposes. From the call to action to the banner, there is always a place for the button.
Normally in a button, you can add two elements in a button – text, and icon. The Elementor page builder has the default button widget which you can use to add a button on your website. The icon and text on a button will be displayed in horizontal style. But sometimes you may need to display the content vertically or need a line break in your button.
Adding a line break in button text is not a very hard task. You can just use the <br> tag to add a line break in the text. Here in this article, we will guide you to the easiest way to add line break in the Elementor button text.
Add Line Break in the Elementor Button Text
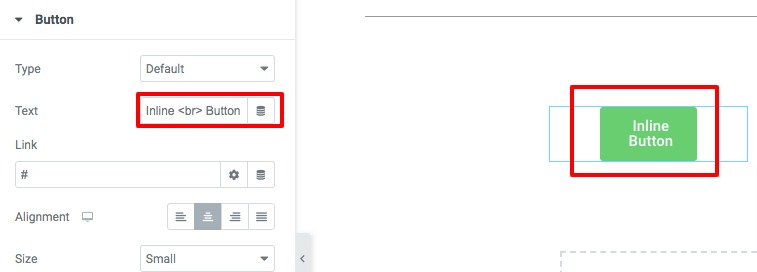
First, open up the page with the Elementor editor where you want to add the line break text. Then click on the button and the edit panel will show up. Now in the text field, you need to use the <br> tag between the button text.

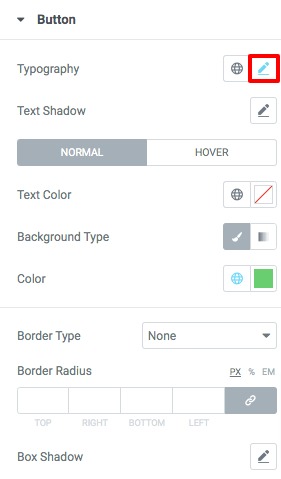
The problem in this process is that you don’t have any control over the individual text of the button. When you apply any style to your button text it will be applicable for both texts. If you want an individual style on both texts then you need to add custom CSS.
Here you need to add the following text in the button text field.
selector .elementor-button-icon{
font-size: 58px;
}
selector .top-small-text{
font-size: 16px;
color: #ffffff;
}
Wrapping Up
Following the process, you will be able to add a line break in a button text using the Elemenrtor page builder. You can see our other articles to learn How to Add a Skype Button in Elementor
How to Create a YouTube Playlist in Elementor
How to Exclude Comments from Table of Contents Widget in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


