
How to Exclude Comments from Table of Contents Widget in Elementor
Do you want to exclude comments from the Table of Contents widget on your Elementor website?
You can easily improve your website navigation using the table of content. A table of content can also improve the SEO of your website too. A table of content can be used in different places on your websites like landing pages, blog pages, and others.
The Elementor page builder has the Table of Content widget which you can use to make it easier for your reader to navigate your content. You can see our previous tutorial to learn how the Table of Content widget works.
Here in this article, we will guide you on the way to exclude comments from the Table Of Contents widget.
Exclude Comments from Table of Contents Widget in Elementor
You can use the Table of Content widget anywhere on your website including the blog posts page. The Table of Content widget generates the list of items by HTML headings on a web page, so when you are adding the widget to your blog posts page it may include the comment section in the list. What to do if your comment section is also added to the list?
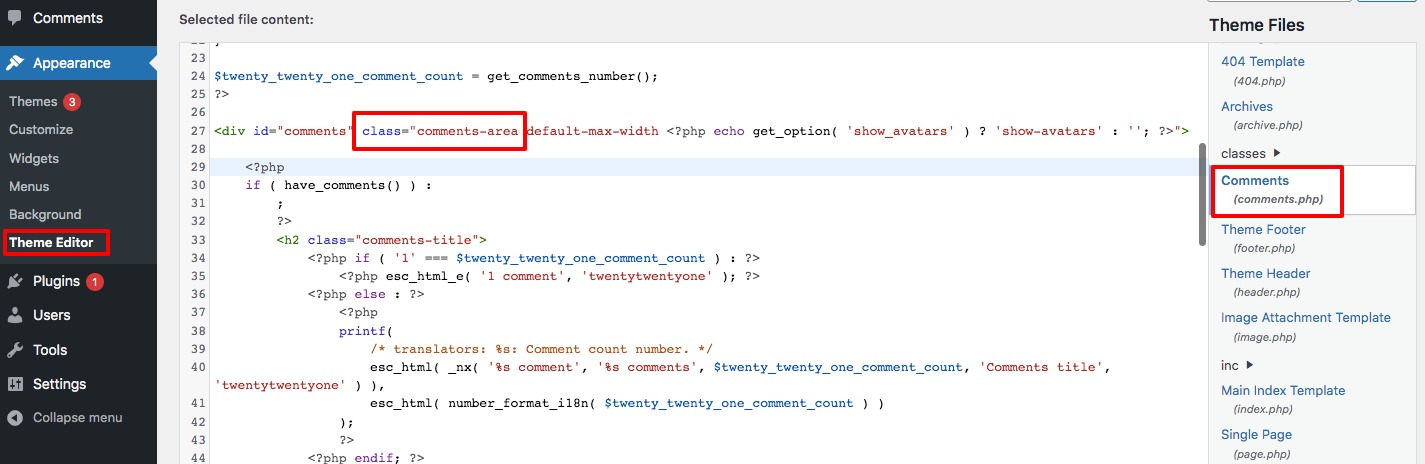
In the table of widgets, you can use the CSS selectors to exclude any specific items. So if you want to exclude the comments section then you need to find out the CSS selector of the comment section. Most of the popular WordPress themes use the comment.php file, so you will find the CSS selector for the comments section on the comment.php file.
To access the comment.php file login and navigate to Appearance > Theme Editor page. From this page click on the comment.php option from the right dashboard.

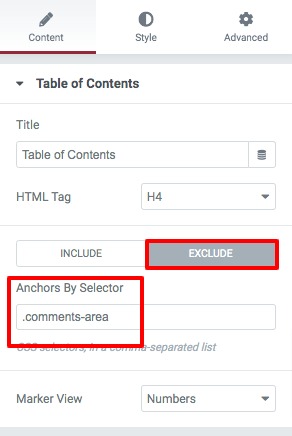
Copy the CSS selector for the comments and go back to the page where you want to exclude the comments from the Table of the Content widget. Open up the page with the Elementor editor and click on the Table of the Content block. Now from the editor dashboard under the content tab, you will find the exclude field. You just need to add the CSS selector for your comment on the exclude field.

This will exclude the comment section from the table of the content list. Similarly, if you want to exclude another section from the list then just add the CSS selector for that section and the section will not be visible on the list.
Wrapping Up
Following the process, you will be able to exclude the comments section from the Table of Contents widget on your Elementor website. You can see our other articles to learn How to Create Logo Swap on Hover with Elementor
How to Create a Full-Width Elementor Slider
How to use Elementor blocks for Gutenberg editor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comment