
How to create before/ after image comparison in Elementor free
Do you want to create a before/ after image comparison in Elementor free? Here in this article, we will show you to create a before-after image compression in your website.
Image comparison is a greater way to display images on your website. If you are running a studio website or stock photo website, you can use these features to display different images. So let’s see how to do it.
Create before/ after image comparison in Elemenor free
To create an image comparison you need to install a plugin. There is some plugin that provides the image comparison features. Here in this tutorial, we are using the Elementor Addon Elements WordPress plugin.
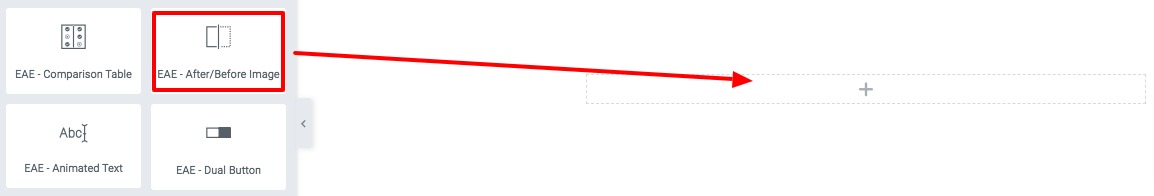
First, install and activate the plugin then open up a page with Elementor editor. Create a section by clicking on the “+” icon and then add the After/Before widget.

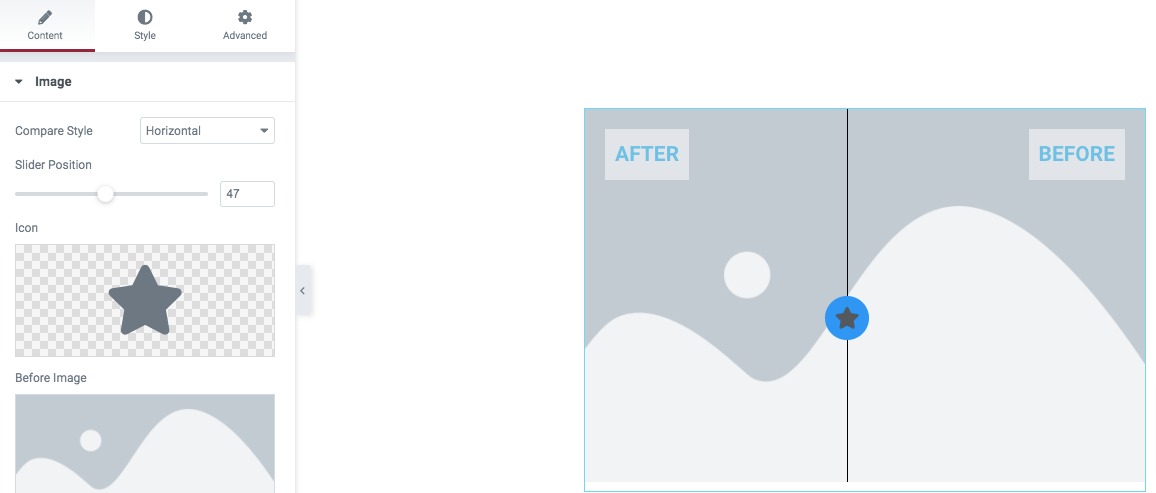
It will add the image comparison widget, now you can select the comparison style as horizontal or vertical. Then you can select the slider position and slider icon.

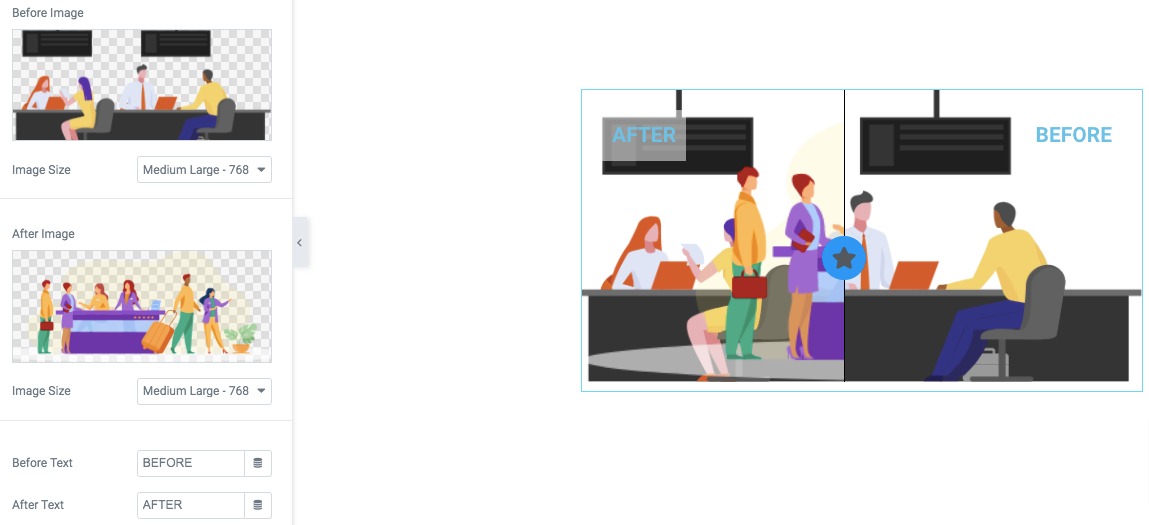
After that, you can add the before and after images and set the image size. After uploading the images set the before and after the text.

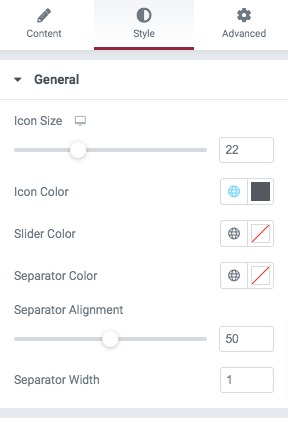
Move on to the style tab to style up your image comparison widgets. From the general section, you can set the icon size, icon color, slider color, separator color, separator alignment, and width.

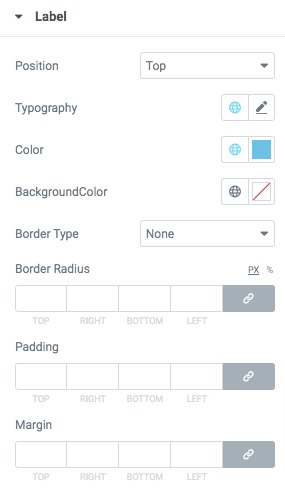
From the label, option set the position as top or bottom. You can also set typography, color, background, border padding, and margin for the widget.

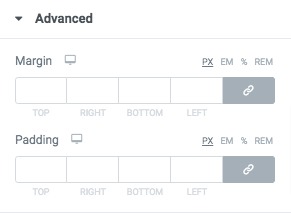
Advance
From the advanced menu, you can add padding and margin to realign the section to the right position. You can add the value together or you can uncheck the option and add left, right, top, and bottom values individually.

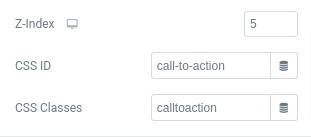
After that, you can add z-index value and CSS and id and classes for this specific section.

Motion Effects
From the motion effect option, you can add an entrance animation effect. There are a lot of effects available you can choose any of them and this effect will act for the specific section.

You can also set the animation duration and animation delay time too.

Background
From the background option, you can add a background for normal and hover conditions. You can set the background type as classic or gradient. For the classic option, you add an image as background. You can also set the image position, attachment, and size.
You can add a color gradient as a background too. To add a color gradient choose the gradient background and then add the color gradient you want.
Border
From the border option, you can set the border type, color, and border-radius for normal and hover conditions. Add a box-shadow to the section from the box-shadow option.
Positioning
You can set the section width as –
- Default
- Full width
- Inline(Auto)
- Custom
Set the vertical-align and position as –
- Absolute –
- Fixed
- Default
Responsive
You can set responsiveness for all the screen sizes from the responsive option. You can style differently for different devices. There is an option to hide sections for desktop, tab, and mobile. So if you hide the section it will not be visible for that specific device. So you can easily copy the section, design it differently for mobile devices and hide the section for desktop devices. So, the mobile style will show only on the mobile devices and the desktop style will show only on the desktop devices automatically.
Wrapping Up
Following the process, you will be able to create a before/after image comparison on your website. You can see our other articles to learn How to Add Image Masking in Elementor
How to create an image accordion with Elementor
How to add an image slider using Elementor free
How to fix autoplay video not working in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comments