
How to add rounded corners in Elementor
Do you want to add a rounded corner in Elementor? Here in this article, we will show you to create rounded corners using Elementor on your WordPress website.
Rounded corners in any widget on your web pages can make a different and unique look. You can add a rounded corners hover effect in an image or other style. So let’s see how to do it.
Add rounded corners in Elementor
At first, open up a page with the Elementor editor and add a section by clicking on the “+” icon.

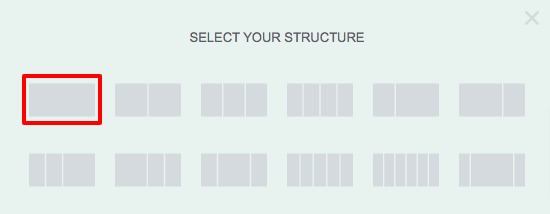
After that choose the column. In this tutorial, we are adding an image widget so you choose the 1 column.

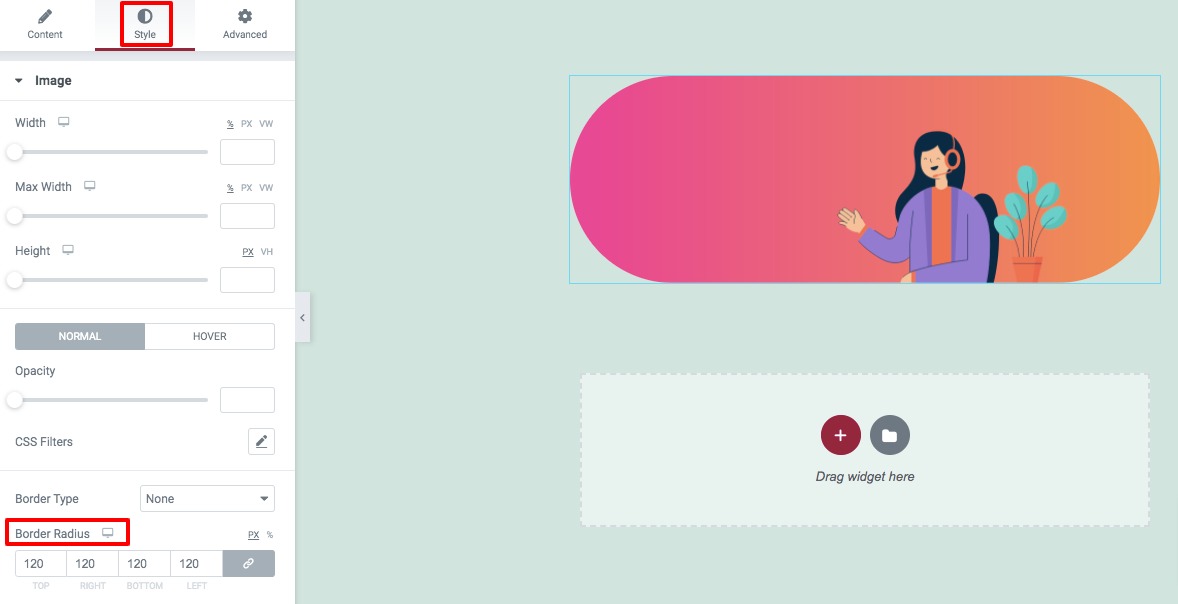
Now add the image widget in your selected column.

After adding the image move on to the style tab and add the border radius as 120px for all the values.

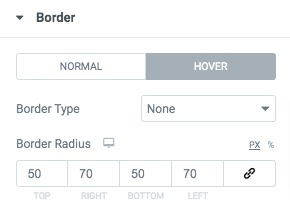
After adding border radius to the image widget you need to add border-radius to the column. To add border-radius to the column click on the column edit icon. After that move on to the style tab and expand the border menu where you will find the border-radius option. Here this time you need to add border-radius for the hover condition. Add border-radius for the column.

This will add rounded corners to your image widgets.
Wrapping up
Following the process, you can easily create rounded corners on your web pages. You can see our other articles to learn How to create before/ after image comparisons in Elementor free
How to create a Mailchimp form using Elementor free
How to create a gradient progress bar using Elementor
How to add a Google map with Snazzy map styles using Elementor free
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


