
How to create a Mailchimp form using Elementor free
Do you want to create a Mailchimp form using Elementor free? Here in this article, we will show you how to create a Mailchimp form using Elementor.
Most of the famous page builders support integrating your website with Mailchimp. Elementor also supports Mailchimp integration. But you need to use the Elementor pro version to integrate Mailchimp.
If you are not able to afford the Elementor pro version we are here to help you integrate with the Elementor free version.
Get the Mailchimp API key
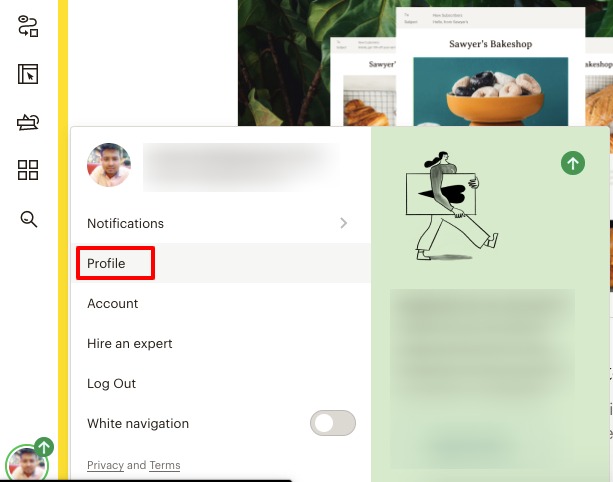
To connect Mailchimp to your website you need to generate a Mailchimp API key. Go to the Mailchimp website and log in with your account. After login goes to your profile option. You will find the profile option at the left bottom of the page.

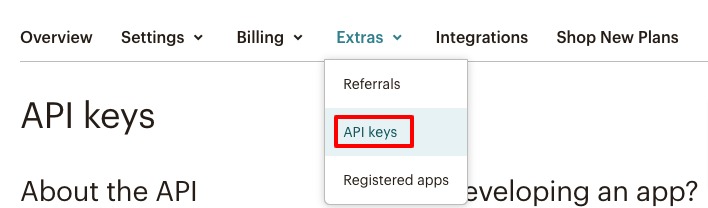
Now move on to the Extras > API Key option to generate an API key.

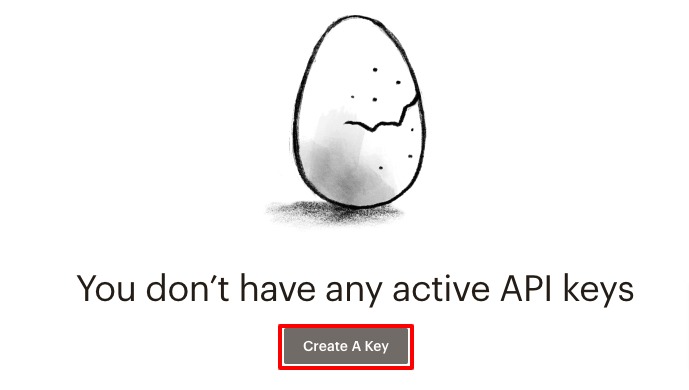
Click on the Create a key to create the API key.

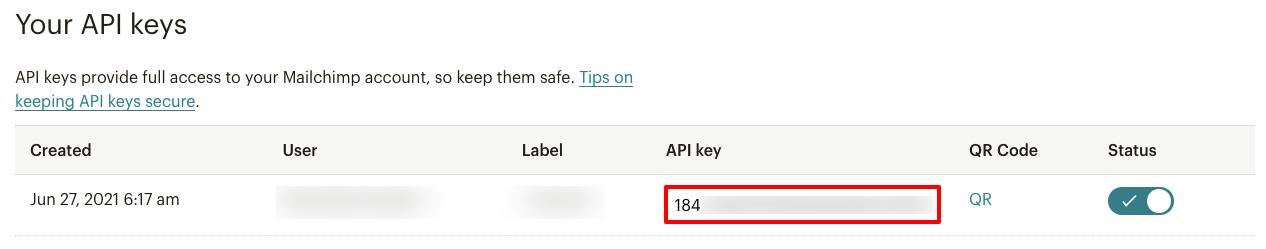
It will generate your API key. You need this key to integrate it with your website.

Integrate Mailchimp with your website
To integrate the Mailchimp API key with Elementor free version you need to install the Happy Addons plugin. Happy Addons will enable you to integrate the API key into your website. Install and activate the free version of Happy Addons.
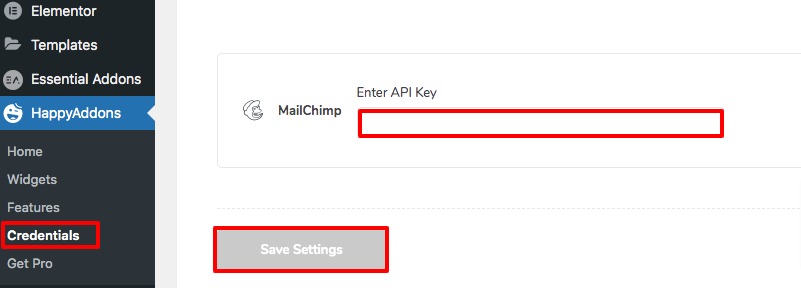
After activating the plugin go to Happy Addons > Credentials. Paste the API key in the Mailchimp field.

Create the Email Opt-in Form
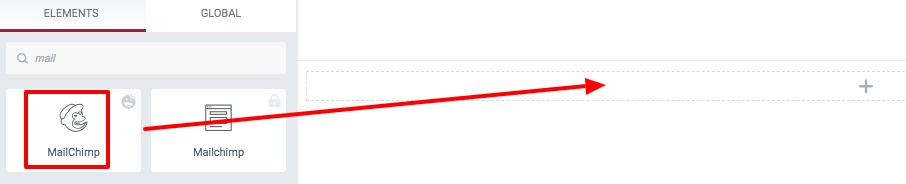
After connecting your Mailchimp with your website you can create the Opt-in form. Open up a page with Elementor editor and create a section and add the Mailchimp widget.

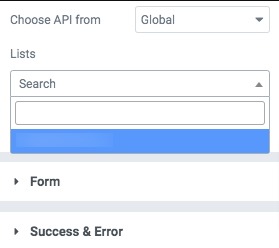
Now from the left dashboard, you can select an API list from the list dropdown menu.

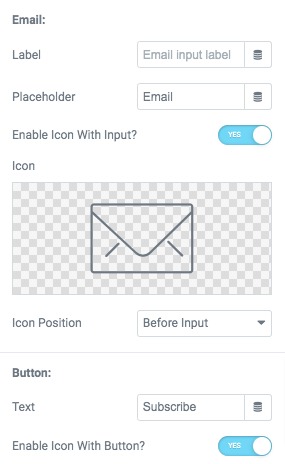
There are also many setting options available. From the form option, you can set the alignment of the form. You can also set the email label, placeholder icon, and many more.

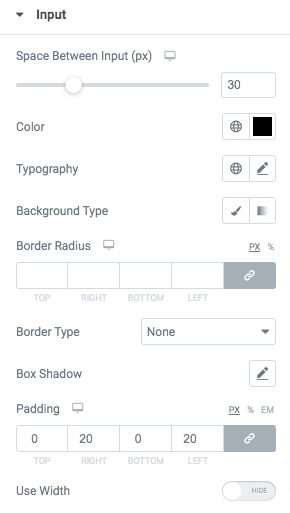
Move on to the style option to style up the section. Here you can set the typography, color, and margin. From the input option, you can set border, background, border radius, border, and many more.

That’s it. Following the process, you will be able to create a Mailchimp form on your website.
Wrapping up
We hope this article will help you. You can see our other articles to learn How to create a gradient progress bar using Elementor
How to fix autoplay video not working in Elementor
How to add a Google map with Snazzy map styles using Elementor free
If you like this article please like our Facebook page to stay connected.


