
How to use Shape Divider in Elementor to Create a Beautiful Section
Are you trying to use a shape divider in Elementor to create a beautiful section?
If you want o make your website section look more attractive and beautiful then the Elementor shape divider is the perfect option for you. You can use different fancy styles as shape dividers for any section. It will break into different sections with amazing shapes and designs. You can easily organize your section content with different styles.
Using different shape divider also add visual clarity between different contents like text or media. You can add a different shape from the starting and ending point of a section. So it makes e unique and professional look for your website.
When you are using Elementor, a shape divider is the best choice for you to separate different sections with a unique style.
Use Shape Divider in Elementor
To add a section in Elementor just click on the plus icon and choose the column. The section is the largest container of a web page where you can add columns and widgets.

You can style your section in many ways with Elementor. You can add background color, and image color gradient as a background for your section.
To show you how the shape divider will work we add some style to our section. it will help you to understand the process of how shape dividers work.
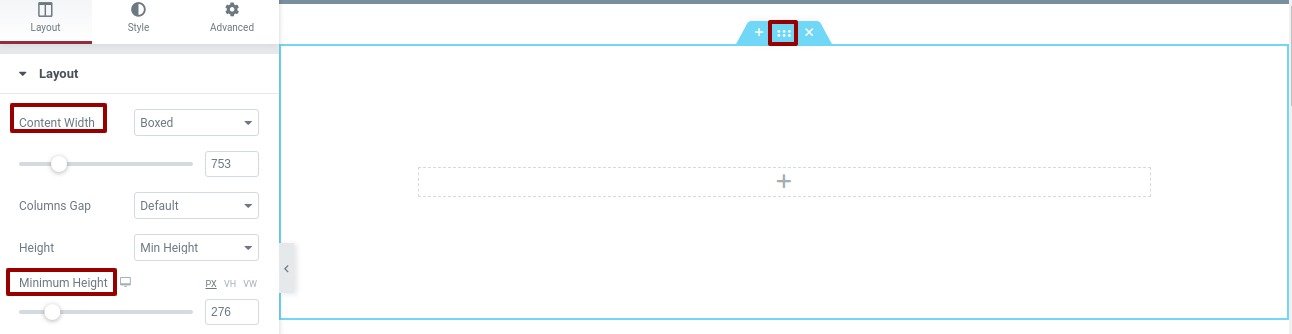
After creating the section click on the section edit option and then add section width and height.

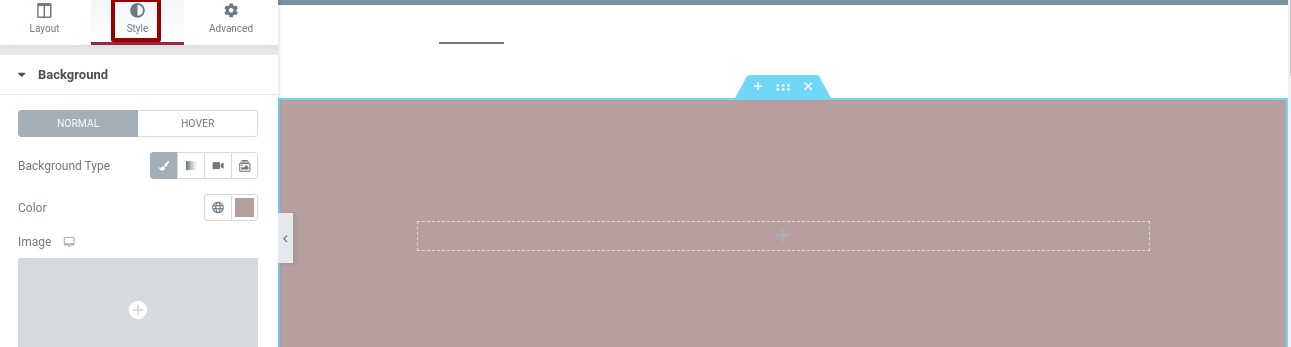
Now we will add a background color to our section. To add background color go to the Style tab and then from the background option set a background color.

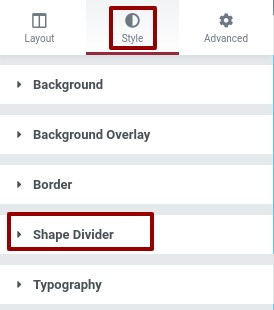
Again click on the section edit icon and then go to the Style tab to add a shape divider in this section. In style, you can find the shape divider option.

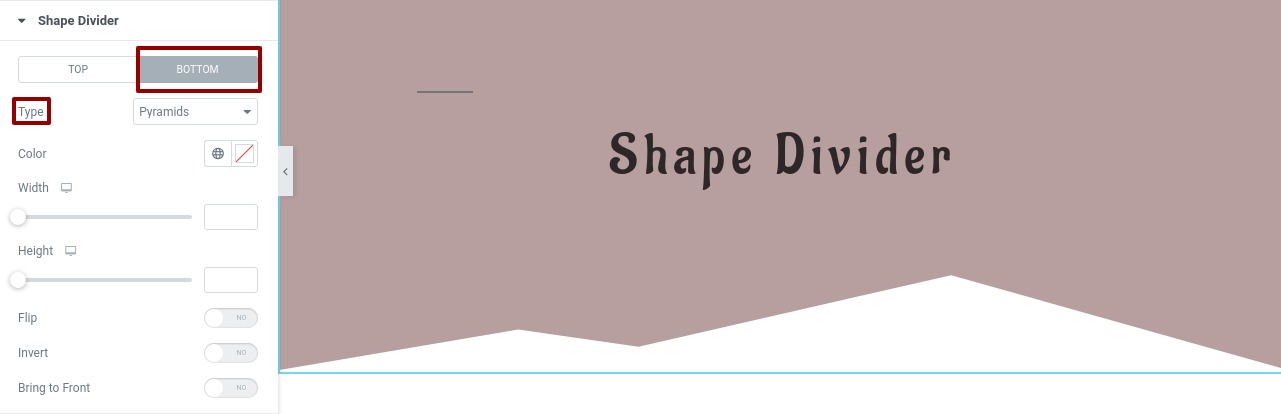
Click on the shape divider option and then select the top or bottom where you want to add the shape. We select the bottom section to add shape. From the type dropdown menu, there are a lot of shape styles available. You can click any one of them and see a live preview. Choose your desired shape type from there.

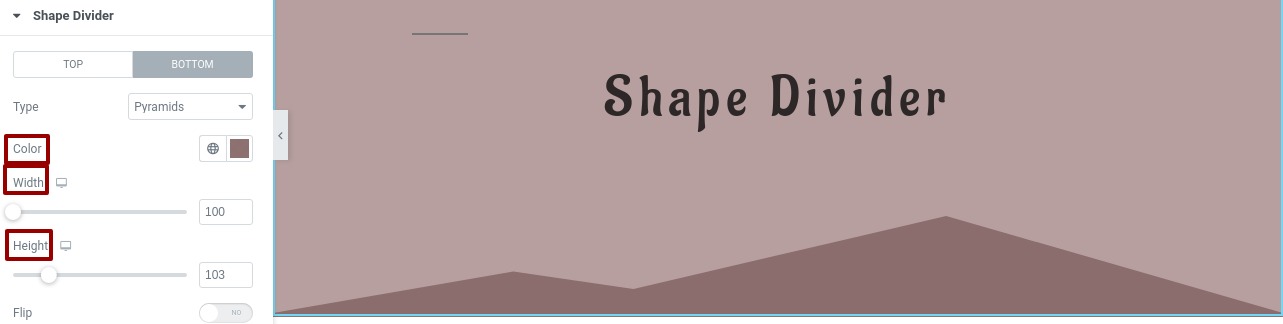
From the color option, you can add shape color and add shape height, and width.

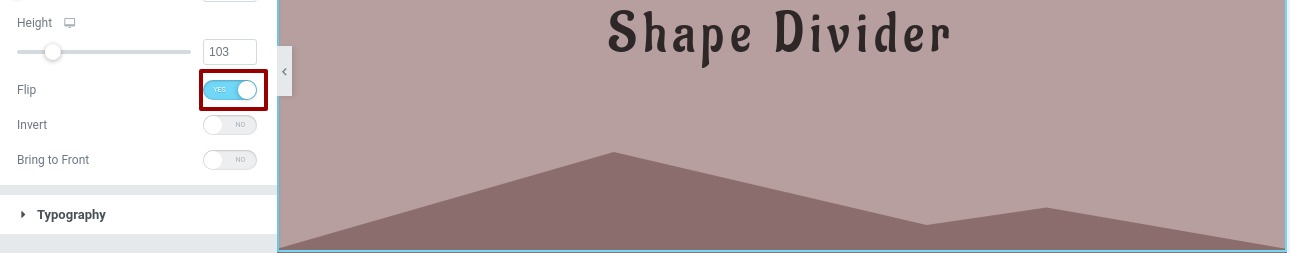
You can flip the shape to enable the flip option.

Similarly, you can also invert the shape view.

Following the same procedure, you can add shape to the top of your section. You can also add different shapes to other sections of your page.
Wrapping up
Your visitors won’t impressed with the normal and general design of your web pages. You have to be more creative to grab your audience attraction. It will help you to get what you need. Using a shape divider in a professional way you can get that attraction from your audience
We hope this article will help you to work with color features on your website. You can also read how to create a page with Elementor from scratch
How to create a page with a pre-built template with Elementor.
If you like this article please like our Facebook page to stay connected.


