
How to add text to an image on Elementor
Do you want to add text to an image on Elementor? By adding text to an image you can display proper information about the image and it appears visually appealing. Sometimes it is necessary to display image text and using the Elementor you can do it very easily. So here in this article, we will show you how to add text to an image on Elementor.
Add text to an image on Elementor
Adding text to an image is not a very hard task. You can easily do it with Elementor. First, create a new page or open up an existing page with the Elementor editor. Now you need to create a section, to add a section click on the “+” icon.

Now you need to choose the layout. Here you are selecting the one-column layout for our section.

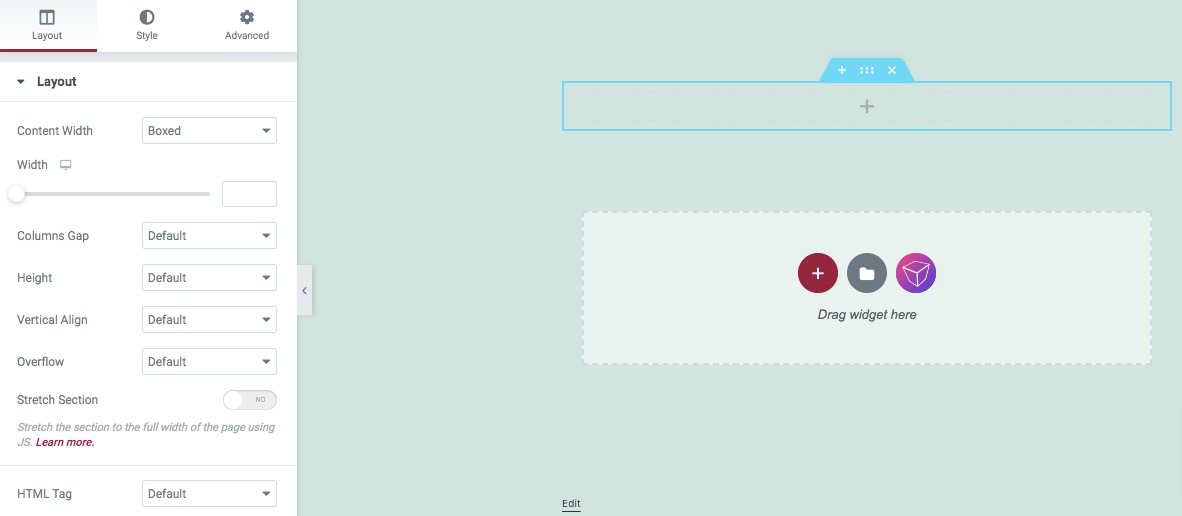
Click on the section edit icon and the edit option will appear on the left dashboard.

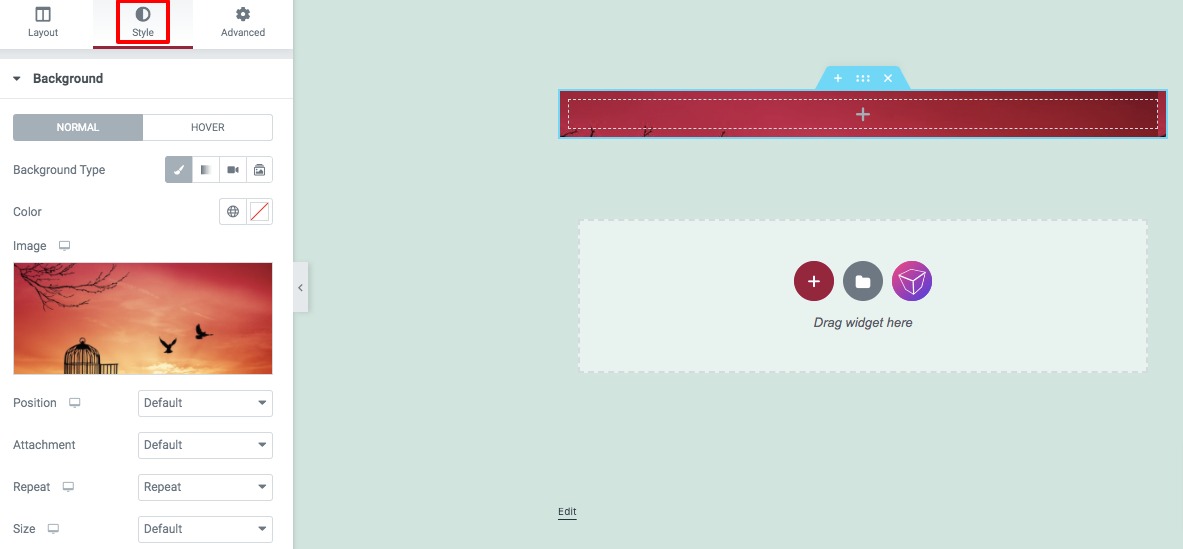
Now move on to the Style tab to add a background image. In the background menu, there are different types of background available like-
- Classic
- Gradient
- Video
- Slideshow
Choose the classic background and upload the background image from your computer. You can also select any images from your media library too. After adding the image you can adjust the position of the image, and set the image attachment and size.

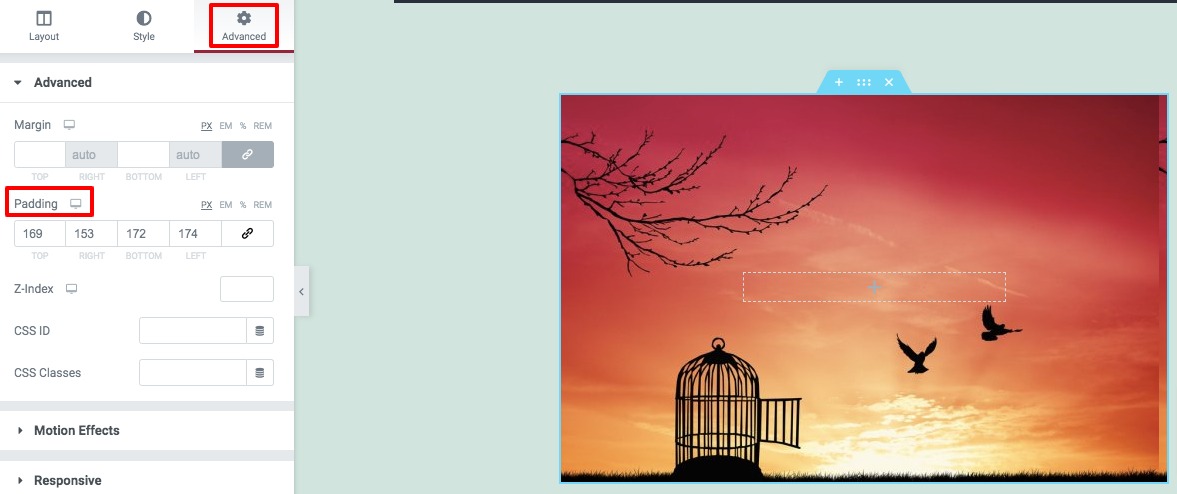
Now you need to add padding to the image. For this go to the Advanced tab and then add padding to the padding field. This is how your image looks after adding padding.

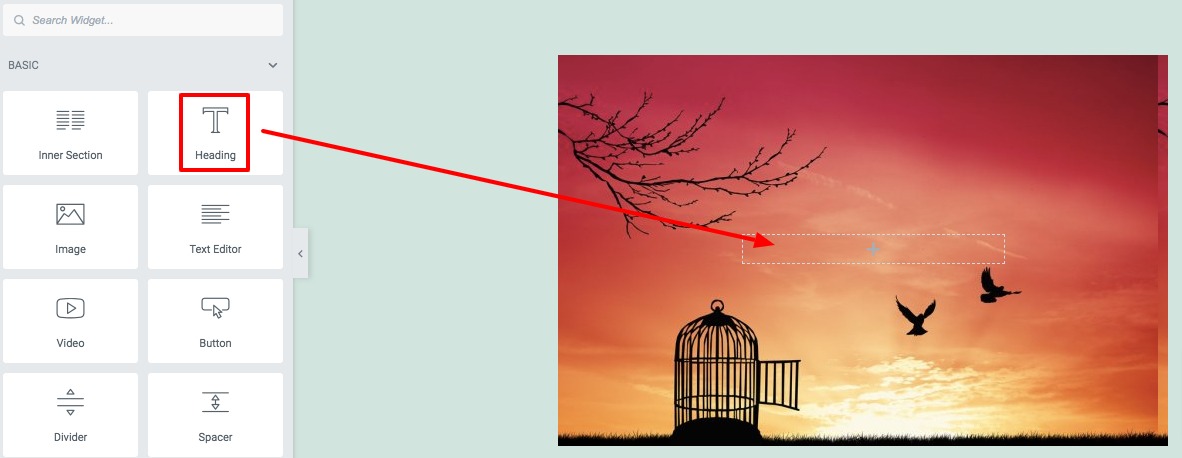
To add the text to your image you need to add the Text widget to the section. Drag the Text widget and drop it into the section.

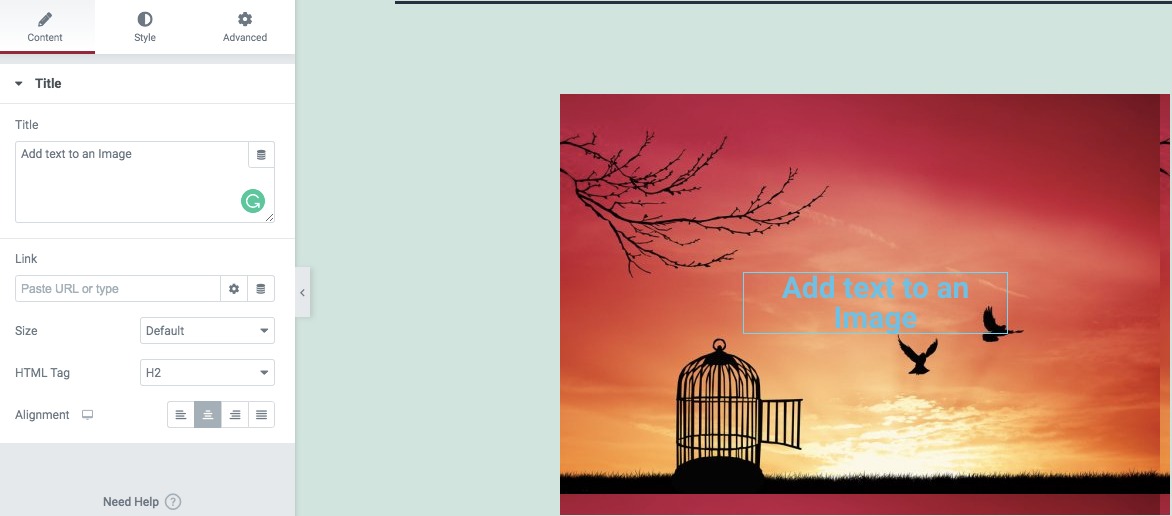
From the left dashboard add your text to the field and it will be added to the image. You can also set the text size, HTML tag, and alignment.

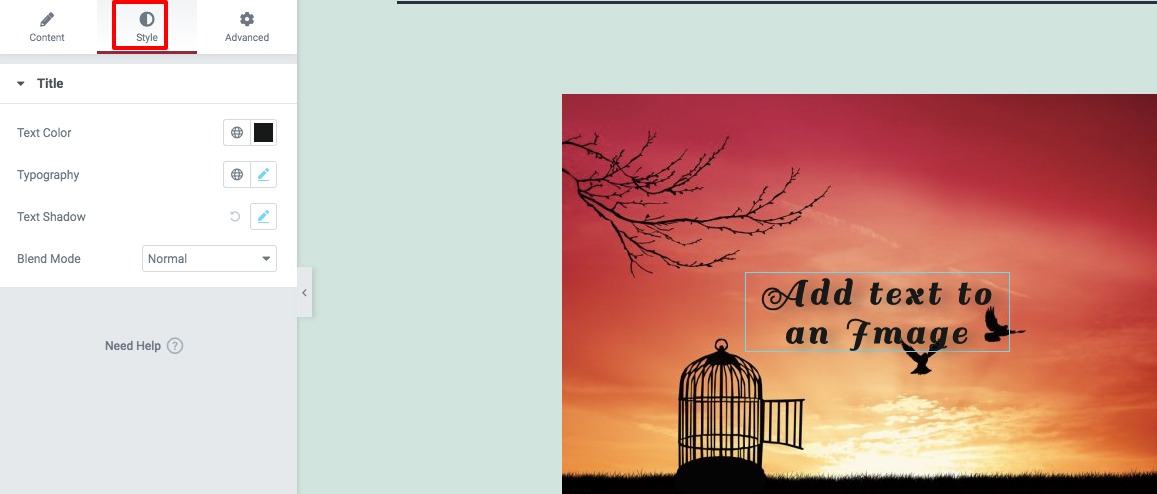
Move on to the Style tab to style up your added text. You can set text color, font family, letter spacing, size, text-shadow, and others from here.

That’s it. You have successfully added text to an image.
Wrapping up
Following the process, you will be able to add text to an image on Elementor. You can see our other articles to learn How to fix the Publish/Update button not working error in Elementor
Easy steps to custom WooCommerce product page with Elementor
How to work with the testimonial widget in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


