
How to create a logo carousel with Elementor
Looking for a way to create a logo carousel with Elementor? When you are providing services for different companies or organizations then you can show their logo on your website as your clients. It will create a good impression about your company to your users. You need to design this client logo section in a way that can easily attract your users.
Displaying your client’s logo can benefit you in many ways, your new users can trust you if they see any popular company or organization as your clients. There are different ways you can add logos to your website. You can create a grid layout for your logo section or you can create a beautiful carousel.
Creating a logo carousel on your website is easy if you have the right solution. Elementor page builder will enable you to create a website without coding but it doesn’t offer you any widget to make a logo carousel. So here in this article, we will guide you to create a logo carousel with Elementor in an easy way.
Things you need to create a logo carousel
- Elementor – To customize your website without coding you need to install and activate the Elementor website builder plugin.
- Absolute Addons Pro – The Logo Carousel widget is available in the Absolute Addons Pro so you need to install and activate the plugin.
- Absolute Addons – To use Absolute Addons Pro you need to install and activate the Absolute Addons free version on your website.
Create a logo carousel with Elementor
First, open up a page with Elementor editor where you want to create the logo carousel and then create a section by clicking on the “+” icon. After that choose your column, here we will select one column. Now from the block section of the left bar search for Logo Carousel. Drag the block and drop it into your created section.

Under the content tab from the Template option, you can choose the preset of the logo carousel. There are eight different presets available for the logo carousel section. You can see all the demo from here.

After selecting your presets go to the Add Logos tab to add your logo items. Click on the Add Item button to add a new item. You can copy an item by clicking on the copy icon. Similarly, delete an item using the delete icon.

Click any of the items to upload the logo on it.

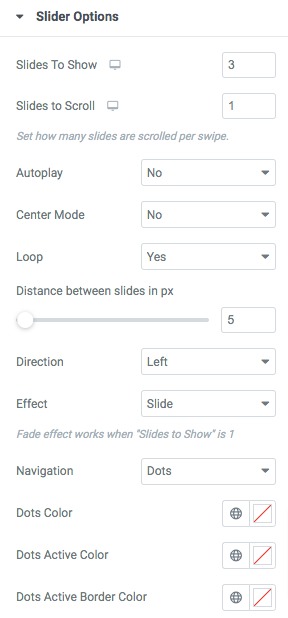
From the Slider Option menu, you can set up your slider features. You can choose the number to display in the slider as well as scroll in the slider. You can enable or disable the autoplay & loop option and set the autoplay speed. You can also set the distance between sliders and slider direction as left or right. There is also an option to choose slide effect as slider or fade.
You can choose the navigation as –
- Arrows & Dots
- Arrows
- Dots
- None
Set the arrow color, arrow hover color, dot color, dot border-color, dot size, and others.

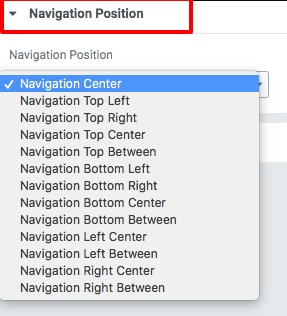
Navigation & Dots position
From the navigation position and dots position option you can select the position for the navigation arrow and the dots. There are different positions available.

Step 2
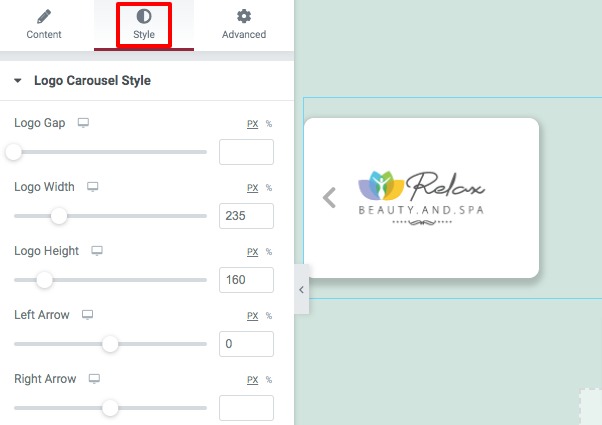
Move on to the style tab to style the section. You can increase or decrease the distance between logos using the logo gap option. Use the option logo width and logo height to set the size of your logos. Use the left arrow and right arrow options to set the arrow position.

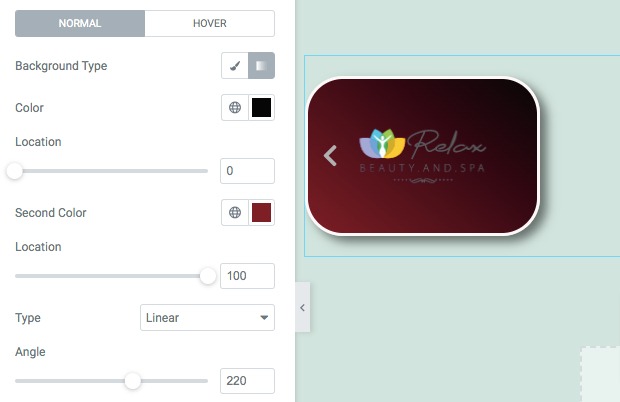
Now you can add style in the logo section for normal and hover conditions. For normal conditions, you can add a background as classic or gradient color.

You can also add a border to the logo section and set the border width, color, and border radius.

You can also add a filter effect to the logos using the filter effect. Select the filter effect “yes” then the filter option will show up and choose the effect and set the filter value. Add a box-shadow to your logo using the box-shadow edit option.

Wrapping up
Following the process, you will be able to create a logo carousel for your Elementor website. You can see our other articles to learn How to use Elementor blocks for Gutenberg editor
Elementor Tutorial: Best Blogs And Video Channels In 2022
How to add a restaurant menu in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


