
How to add a restaurant menu in Elementor
Do you want to add a restaurant menu in Elementor without coding? Here in this article, we will guide you to the easiest way to create a restaurant menu with Elementor.
If you are running a restaurant website then it is very important to display your restaurant menu items in a creative way so that they can easily grab the attention of your customers. If you present your menu uniquely you can easily get a higher response from your customers. So adding a restaurant menu is as important as providing quality foods.
You can design your restaurant menu section on your website from scratch but that will take extra time and effort. On the other hand, you can use tools like Elementor and Absolute Addons which offer the restaurant menu widget which enable you to add a beautiful and professional restaurant menu on your website without coding.
Things you need to create a restaurant menu
- Elementor – To customize your website without coding you need to install and activate the Elementor website builder plugin.
- Absolute Addons Pro – The Restaurant menu widget is available in the Absolute Addons Pro so you need to install and activate the plugin too.
- Absolute Addons – To use the Absolute Addons Pro you need to install and activate the Absolute Addons free plugin on your website.
Add a restaurant menu with Elementor
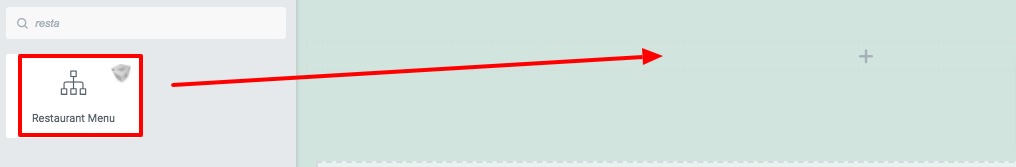
To use the widget, first create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Restaurant Menu. Drag the block and drop it into your created section.

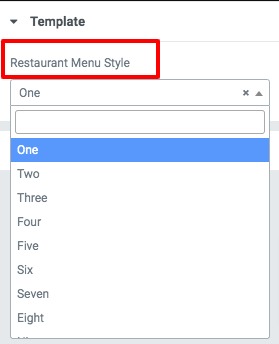
Now under the Content tab from the Template Style menu, you can select the style. There are twelve different styles available. You can see all the styles presets from here.

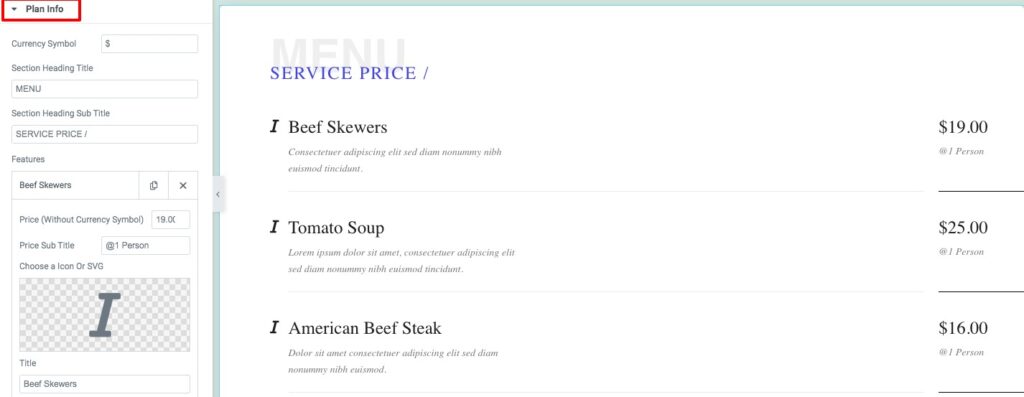
Plan Info
Set currency symbol, add title, the subtitle for your menu. Now from the features option you can add, copy or delete items. Click any of the items to add your data. Now you can add price, price subtitle, the title for your item. You can also select an icon and add a description.

Now move on to the style tab where you will find style options to edit your restaurant menu.

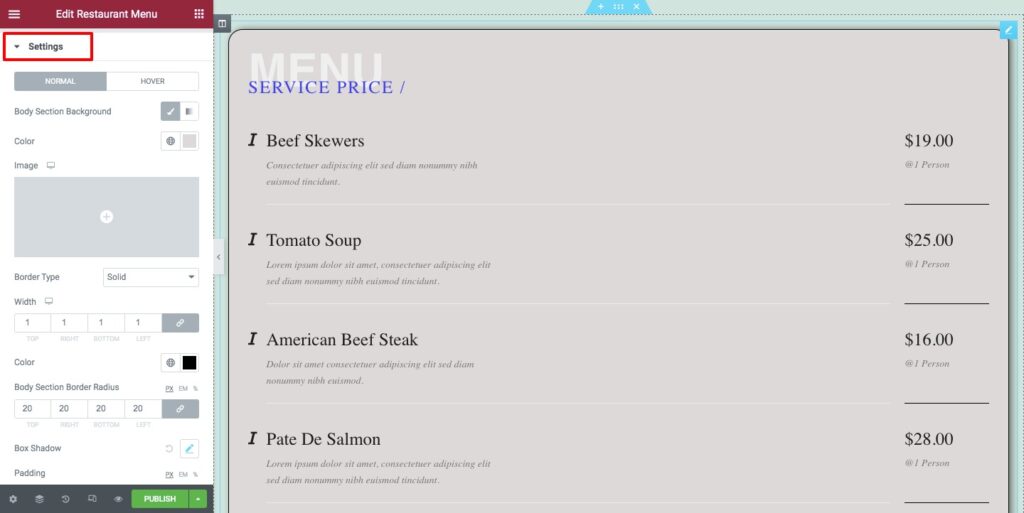
Settings
Add body background color, border type, border color, box-shadow, border radius, box-shadow, padding, and margin for both normal and hover conditions.

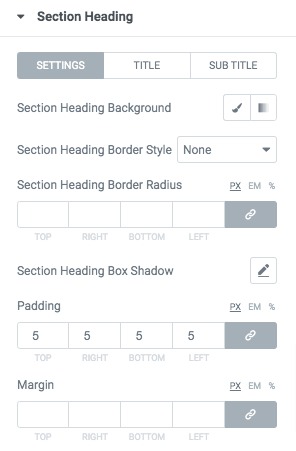
Section Headings
You can section heading background, border, border-radius, box-shadow, padding, and margin. From the title tab, you can style your title text. Similarly, you can style your subtitle.

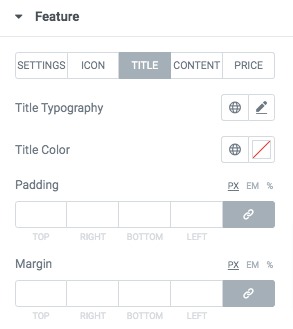
Features
You can add feature section background, border type, border radius, box-shadow, padding, and margin. From the icon tab, you can set icon size and color. Similarly from the title, content and price typography, color, padding, and margin.

Your restaurant menu is ready to use.
Add pre-built restaurant menu block
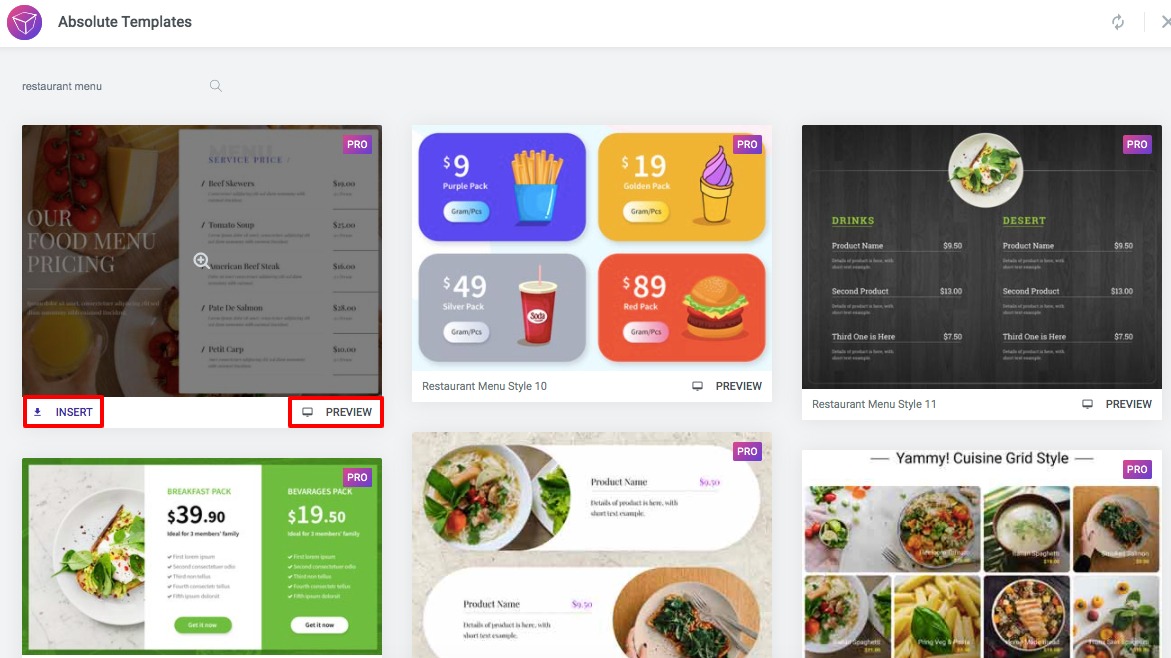
Absolute Addons allow you to implement pre-built to your web pages. There are different pre-built restaurant menu blocks available. You can easily add the ready-made block on your web pages with just a click. Click on the Absolute Addons folder icon, it will open up the block page.

Now search for the restaurant menu and all the restaurant menu blocks will be displayed. You can use the Preview button to preview the block. Use the Insert button to add the block on your web pages. It will add the exact design with just a click.

Wrapping up
Following the process, you will be able to add a restaurant t menu on your WordPress website. You can see our other articles to learn How to create gradient skill bar using Elementor
How to add an image into a text in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


