
How to use inline positioning in Elementor
Looking for a way to use inline positioning in Elementor. This article will help you to use inline positioning.
Inline positioning is a very important feature of Elementor. If you want to add multiple widgets in the same column then the inline positioning feature will help you. This feature allows you to add different widgets in the same column. So let’s see how you can do it.
Use inline positioning in Elementor
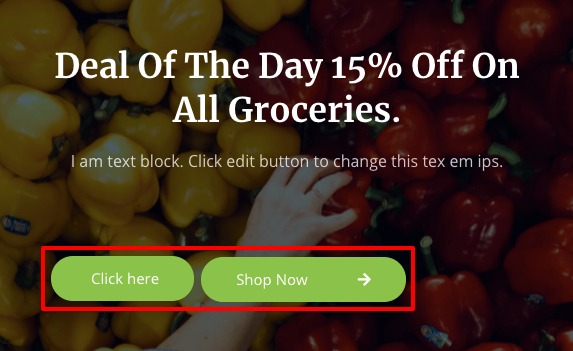
Suppose you have an image with a button at the bottom. Now you want to add another beside it. To add another button you can add a different column but with the inline position features, you can add a second between in the same column. This feature allows you to add two and more widgets in the same column in a vertical position.
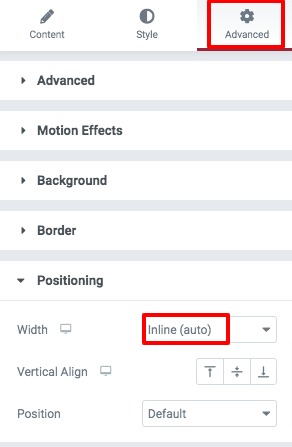
First, open up a page with Elementor editor and select the widget where you want to add custom positioning. Then go to the Advanced tab and then go to the Positioning menu.

Now from the positioning option set the width as Inline(Auto). After that add another widget in the same column and follow the same process again.

This will add the two widgets vertically in the same column. It is a great way for eCommerce and digital shops where you can add two buttons vertically. One for preview and others for download or buy.
Wrapping up
This process will allow you to use inline positioning easily on your WordPress website. You can see our there articles to learn How to create before/ after image comparisons in Elementor free.
How to create a Mailchimp form using Elementor free
How to create a gradient progress bar using Elementor
How to fix autoplay video not working in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comments