How to Set Custom Size on Elementor Button Icon
Looking for a way to set a custom size on the Elementor button icon? Elementor is one of the popular page builders and people love to use Elementor for its flexibility feature. It offers a user more flexibility to develop their website so that they can make it more productive.
While designing a website there are some components you have to use, and a button is one of them. Elementor provides much freedom to customize the button to make it different from others.
So here in this article, we will guide you to the way to set a custom size on the Elementor button icon.
Set Custom Size on Elementor Button Icon
By default, you can change the button icon in Elementor with the following fixed sizes –
- Extra Small
- Small
- Medium
- Large
- Extra Large
The button icon size is limited to these five sizes and also the settings are combined with button text. So when you set the button size it also affects the button text too. So let’s see how you can set the custom size on the button icon without affecting other elements.
To set a custom size on the button icon, we need to apply some custom CSS. The custom CSS feature is only available on Elementor Pro. So before starting, make sure that you have upgraded to Elementor Pro.
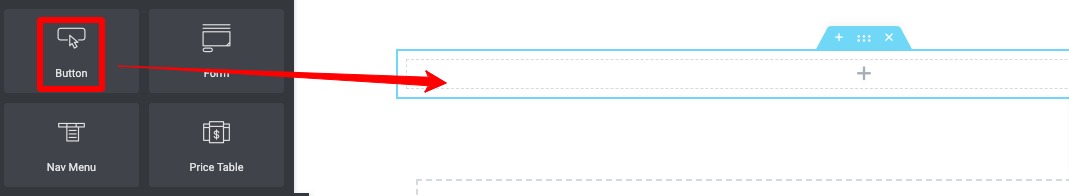
Open up a page with the Elementor editor and create a section. Then from the widget panel drag the button widget and drop it into your created section.

After adding the widget you can set the button type to –
- Default
- Info
- Success
- Warning
- Danger
Then you can add the button text, link, and set button alignment. From the icon option, you can upload or select the icon. You can also change the icon position and set the icon spacing.
![]()
Here you can see that the icon size and text are the same size. So when you try to change the icon size the text size will change too.
![]()
Now you need to apply the custom CSS to get rid of this issue. Move on to the Advanced tab from the control panel and add the following CSS code in the Custom CSS field.
selector .elementor-button-icon { font-size:80px; color: inherit;
}
selector .elementor-button-text {margin:auto;}
![]()
This little code will set the button icons size as 60px and add the color blue. You can add the size and color as per your requirements. Increase the font size to 100px and set the color as black. Let’s see how it looks now.
![]()
The button icon color changes and size increases but the text remains the same.
Wrapping Up
Following the process, you will be able to set the custom size on the Elemento button icon. You can see our other articles to learn How to change the video play icon in Elementor
Set Avatar Border Radius on the Post Info Widget in Elementor
How to Exclude Comments from the Table of Contents Widget in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


