
How to fix content area missing error in Elementor
Are you facing the content area missing error on your Elementor website? When you face this type of error it will show you an error message like this “The content area was not found on your page”. It’s one of the most common errors in Elementor. Mostly this error happens when you are trying to use custom page templates. For beginners, this error may be frustrating but following some simple steps, you can easily solve this error within a few minutes.
Why did the error occur?
This error is one of the common issues for Elementor users and there are many reasons for it.
Custom page templates
The custom page template is the main reason for this error. The error occurs when you are trying to edit your custom page with Elementor. If your theme doesn’t have the ‘the_content’ function in the custom templates then Elementor will not get access to edit the custom template and show you the error with an error message.
Plugin conflict
The conflict between different plugins in your WordPress website is also responsible for this error. When you are using too many third-party plugins for your website, it may conflict with each other. The plugin conflict blocks the Elementor page builder to load its script and show the content area missing error.
Dynamic page
You won’t be able to edit your dynamically created page with Elementor. As the dynamic page doesn’t have the ‘the_content’ function so Elementor won’t be able to edit those pages and shows an error. Similarly, Elementor won’t be able to edit your WooCommerce-based pages.
Fix content area missing error in Elementor
If you want to edit the custom page templates with Elementor then you need to add the ‘the_content’ function in the template file. To edit the template file go to the Appearance > Theme Editor option. Now open up your active theme template file and add the ‘the_content’ function code in that file. When you are done click on the update button. Now go back to your website and try to edit the page again with Elementor. You won’t see the error.
Setup permalink
Sometimes the wrong permalink setting can create this error. So you need to check and recheck your permalink settings. For this login to your WordPress dashboard and then go to Settings > Permalink page. Now check if there is any same slug and refresh the permalink page. The problem should be solved.
Resolve plugin conflict
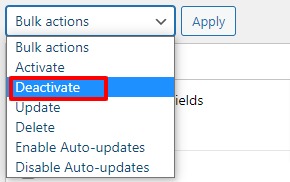
If the mentioned method is not able to solve the error you need to find the plugin that is responsible for the error. So you need to temporarily deactivate all the plugins. To deactivate all the plugins you can use the bulk option. Go to Plugins-> Installed plugins and select all the plugins. Then, from the bulk option dropdown menu, choose deactivate and click on the Apply button.

Now activate them one by one and check which plugin is responsible for this. Uninstall the corrupt plugin to solve the issue. If the plugin is essential for you you can contact the author about the issue.
Wrapping Up
Following the process, you will be able to solve the content area missing error in Elementor. You can see our other articles to learn to Fix the white screen of death issue in Elementor.
How to fix widget panel not loading in Elementor
How to fix autoplay video not working in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comments