
How to Create Popup with Elementor
Looking for a way to create a Popup using the Elementor page builder? Elementor is not just a page builder, you can do a lot more things with this plugin. Creating a popup is one of the interesting things you can do with Elementor. Creating a popup with Elementor is super easy and you can do it within a few minutes. Elementor also offers you the premade popup templates so you just need to insert the template and change the content.
Here in this article, we will guide you to the easiest way to create a popup using the Elementor page builder.
Create Popups with Elementor
Before you start make sure that you have upgraded to Elementor Pro as the popup builder feature is not available on the free version of Elementor. You need to set action and conditions to display the popup on your web pages. Before creating your popup you need to set the action and popup context. Here you will create a banner on a button so that when a user clicks on the button the call to action shows up as a popup.
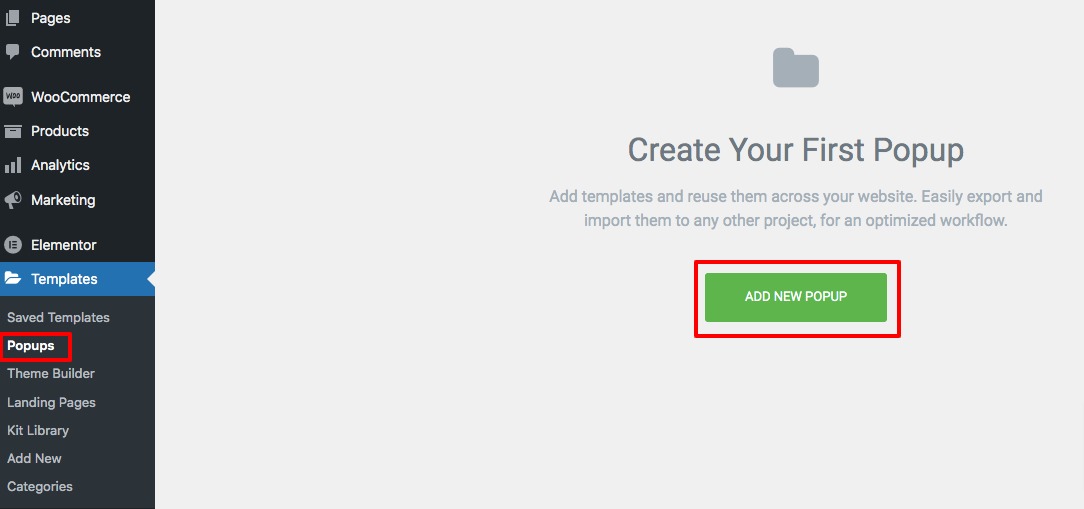
Login to your WordPress website and navigate to the Templates > Popup page and click on the Add New popup button.

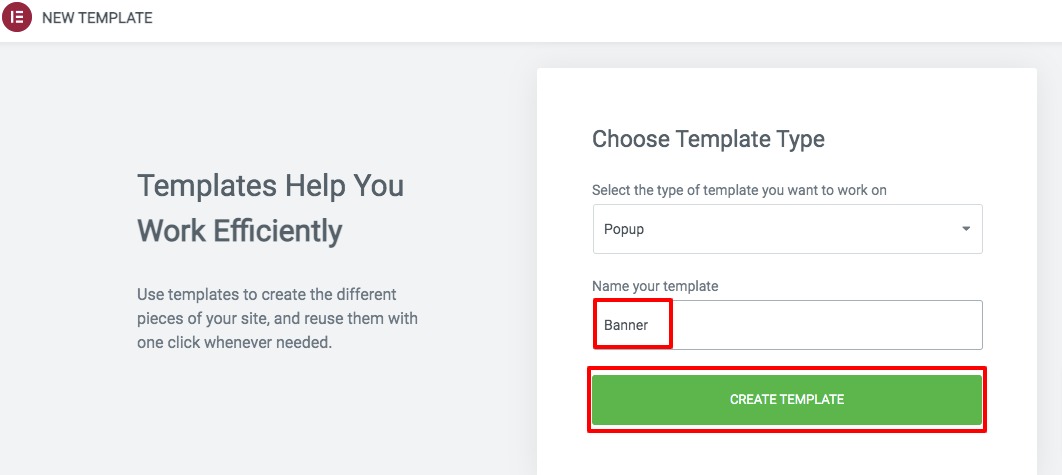
Now you need to add a name for the popup and then click on the Create Template option.

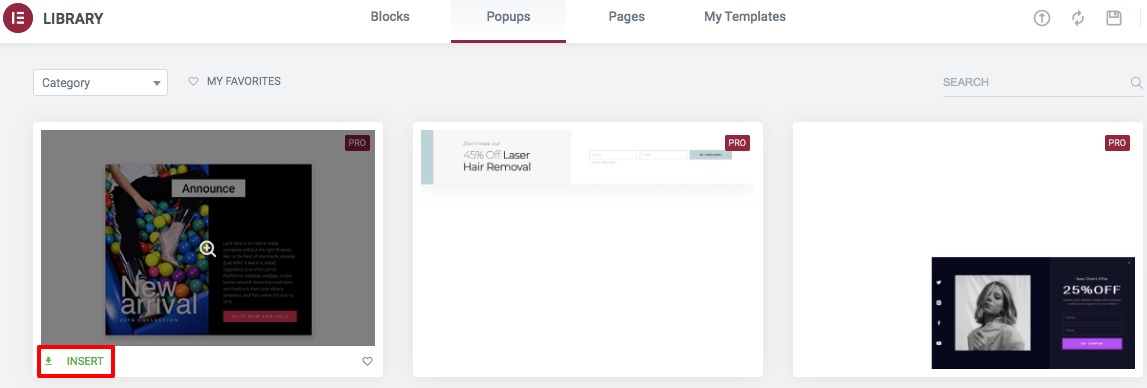
It will show you the premade popup, you just need to click on the Insert button of a template to add.

If you want to create the popup from scratch then just close the library and design the page as your own. When you are done click on the publish button.
Now you need to set the conditions, triggers, and advanced rules to display the popup.
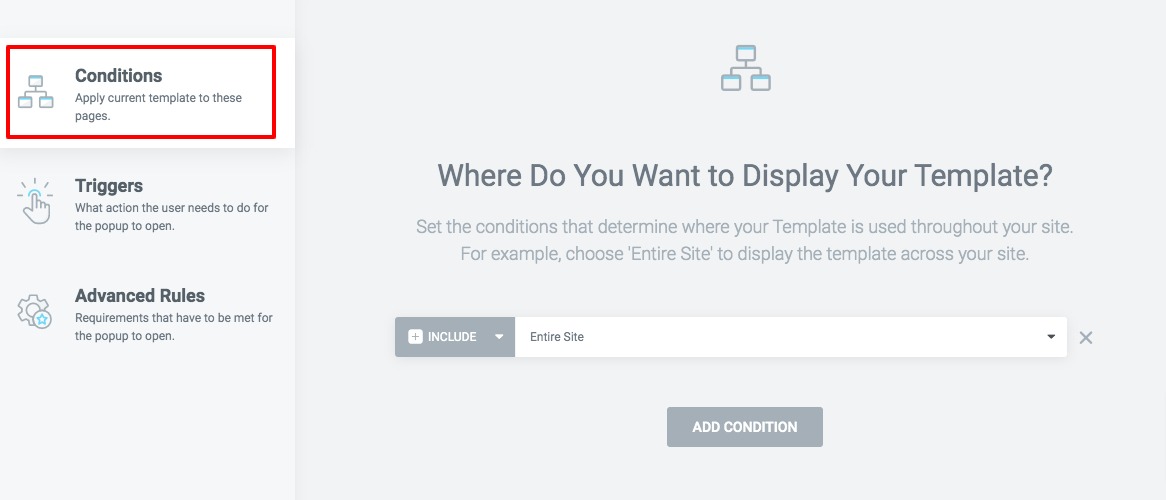
Conditions
Here you need to set where the popup template is used throughout your website. If you want to display the popup banner all over your website then you need to select Entire Site. You can also include and exclude the different areas of your website to show or hide the popup.

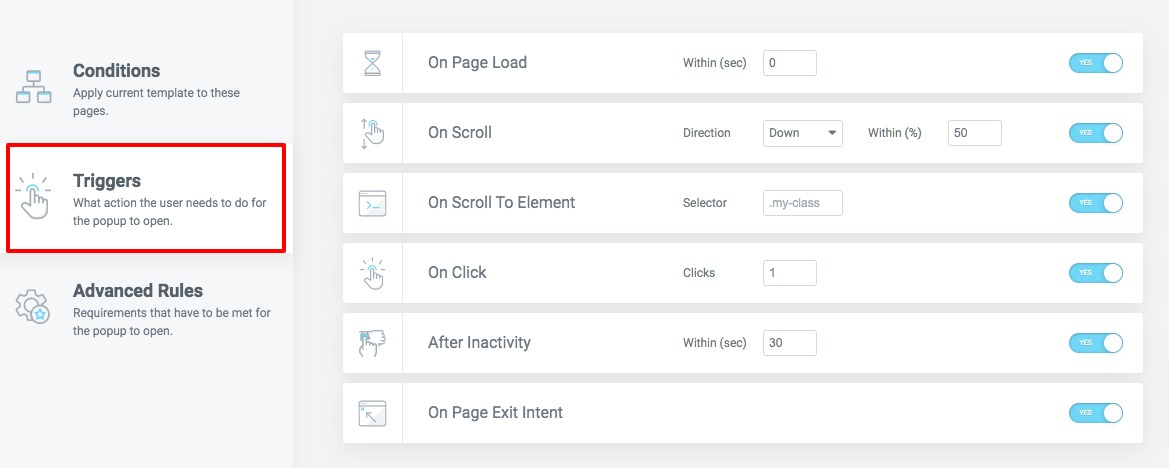
Triggers
Here you need to set what action the user needs to do to display the popup. You can set the trigger on page load with a duration. You can also set the trigger on a scroll or on click. There are many more trigger options available. You need to enable and set conditions on it.

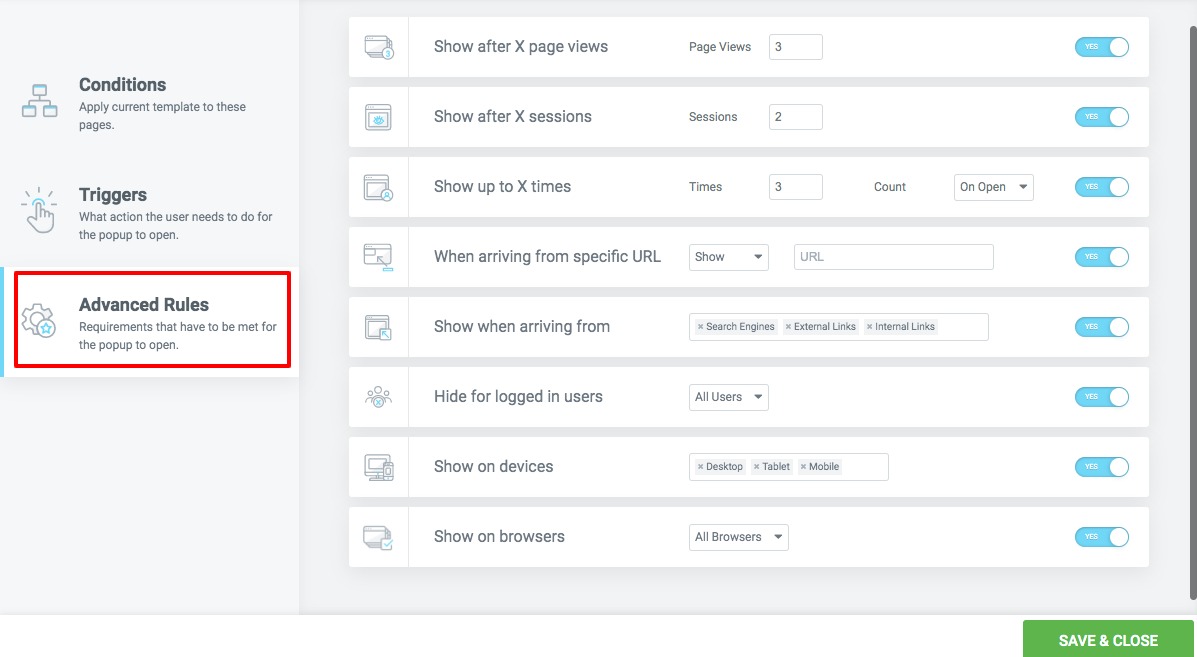
Advanced Rules
here you need to set the requirements that have to meet to open the popup. The requirements are –
- Show after X page views
- Show after X session
- Show up to X times
- When arriving from a specific URL
- Hide for logged in user
- Show on devices
- Show on browsers

When you are done click on the Save & Close button. That’s it! your popup is live now and when a user fulfills any of the criteria you set the popup will show up.
Wrapping Up
Following the process, you will be able to create popups with Elementor. You can see our other articles to learn How to Add Breadcrumbs in Elementor
How to Add a Facebook Messenger Button in Elementor
How to Add Line Break in the Elementor Button Text
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comment