
How to Add a Facebook Messenger Button in Elementor
Looking for a way to add a Facebook Messenger button using the Elementor page builder in your website? Using the Elementor page builder you can add an actionable button to connect your website with other third-party services. Using these features you can add an actionable button to your website for different third-party services.
Using a Facebook Messenger button on your website you can do several things like making a call, starting a chat, sending a voicemail, and others. Here in this article, we will guide you to the easiest way to add a Facebook Messenger button on your website using the Elementor Page builder.
Add a Facebook Messenger Button in Elementor
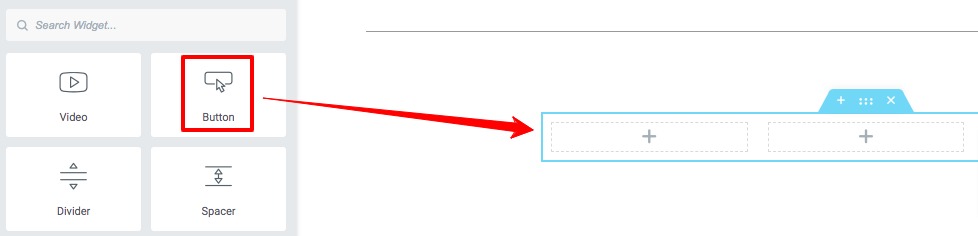
Before starting make sure that you have upgraded to Elementor Pro as the feature is only available at Elementor Pro. Now open up the page with the Elementor editor where you want to add the Facebook Messenger button. From the widget panel add the button widget on your selected area.

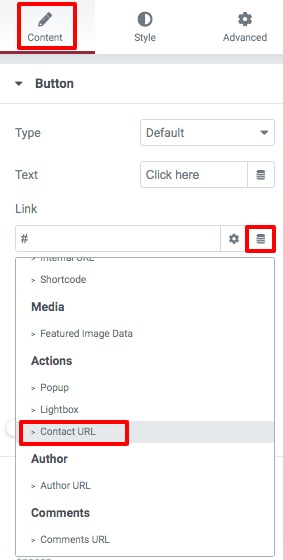
Now go to the button edit panel and under the Content tab, click on the dynamic tags icon of the link field. It will show you a dynamic list, you need to select the Contact URL from the list.

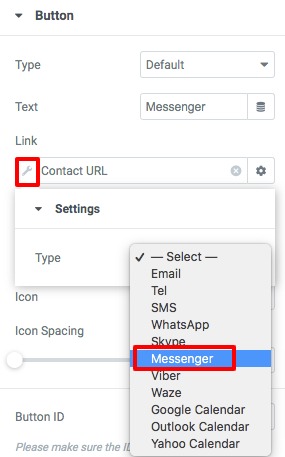
Now click on the Contact URL edit icon and from the dropdown menu select the Messenger option.

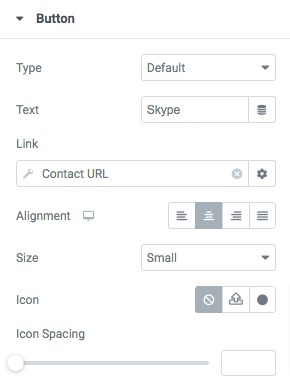
After selecting Messenger, you need to add the username. Now you can set the button alignment, button size, and icon spacing. You can also add a button text and button icon.

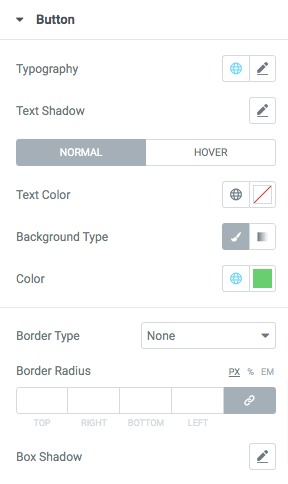
Now move on to the style tab to style up the button. First, you can set the typography and text-shadow of the button. After that, you can add the text color, background color, border, border-radius, and box-shadow for both normal and hover conditions.

That’s it! The Messenger button is ready to use. Now update or publish the page and preview the button. When you click on the button it will open up the messenger page or application.
Wrapping Up
Following the process, you will be able to add a Facebook Messenger button on your website using the Elementor page builder. You can see our other to learn How to Add Line Break in the Elementor Button Text
How to Exclude Comments from Table of Contents Widget in Elementor
How to Create Logo Swap on Hover with Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


