
How to work with Hover effect on Elementor
Do you want to know how to work with the Hover effect on Elementor?
Elementor offers you to add so many cool animation effects to your website pages. You can add beautiful entrance animation for any specific section as well as add scrolling effects for the page. All these animation effects make your website look beautiful and attract the user’s attention. Besides these effect hover effect is also very important to which make the interaction better. Elementor free and pro version both offer you the hover effect features. So, you don’t need to upgrade the pro version to use the hover effect.
Adding a hover effect in your website pages using Elementor is so much easier than you think. This article is all about the hover effect on Elementor. Here in this article, we will guide to work with hover effect on Elementor. We will guide you to add a hover effect in a section of a page using Elementor.
Using the Elementor you can add hover effects in different sections, widgets, elements, and columns of your website pages. In most of the widgets, you can add a hover effect animation except a few widgets like text and heading widgets. Text and heading widgets in Elementor don’t allow the hover effect animation features. The most common widgets where you can add hover effect are-
- Button
- Image
- Accordion
- Icon
- Column
Add hover effect to a section
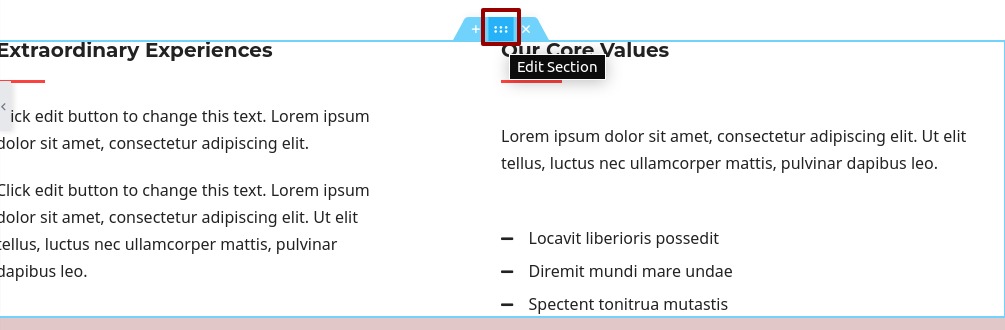
At first, go to the pages and then to the specific section where you want to add the hover effect. Now open the page in Edit with Elementor and Elementor edit option will show up. Now place your mouse courser to the section and click on the 6 dots option.

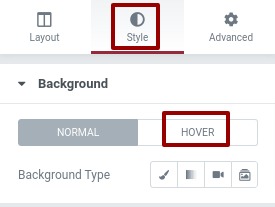
This will open the edit option for this section on the left dashboard. Just click on the style tab and then you will be able to see the hover option.

Click on the hover option to see the hover features. You can add a hover effect on the section background. There are two types of background hover effect available –
- Classic – You can add an image to see on hover condition
- Gradient – You can add beautiful color gradient for hover condition
Classic
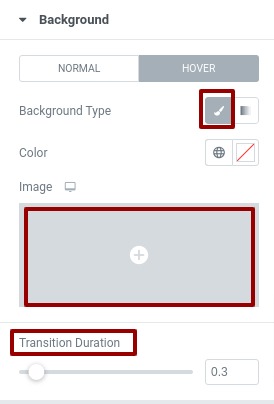
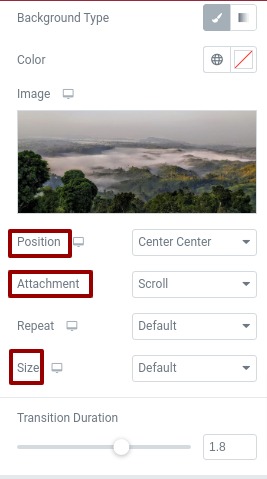
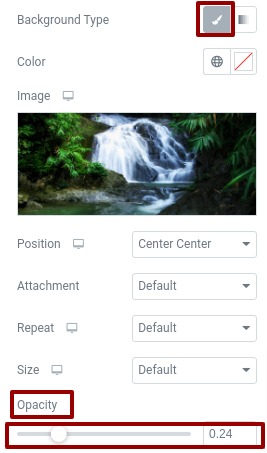
If you want to add an image then you can choose the classic option. Just click on the classic option and then from the choose image option add your image. You can also add hover transition duration.

After adding the image you have some options to set the position of the image, attachment, and size of the image.

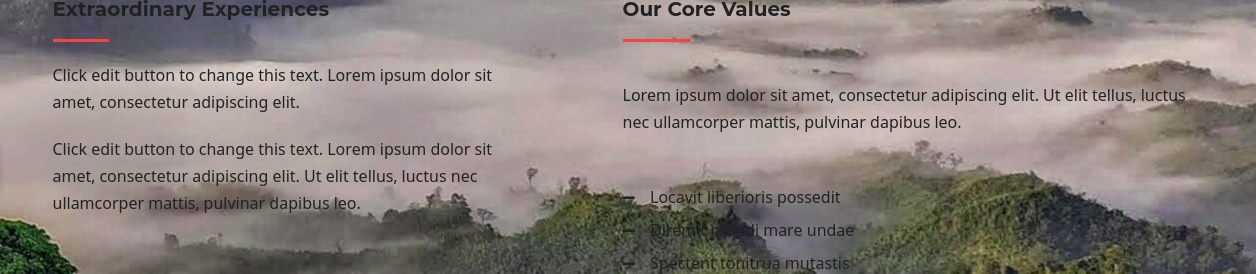
This is how your section will look when you add the image as a hover effect.

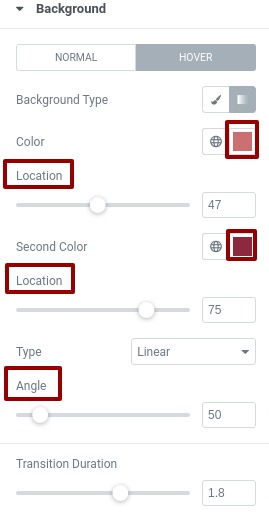
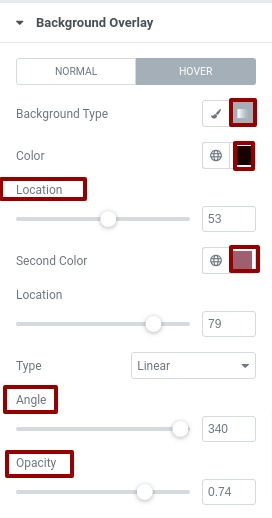
Now lets’s take a look at how the section hover will appear when you add the gradient color options. To add gradient color as hover click on the gradient option from the background type and then choose the first and second color. after choosing the color you can increase and decrease the location and angel option to make your own color gradient.

This is how it looks after adding the gradient color option as hover.

Background Overlay
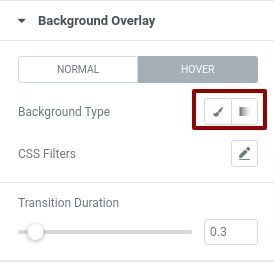
To add background overlay in your hover go to the background overlay option and here you can also add image or color gradient as a background overlay.

Select the classic option to add an image overlay and then add your image and set the image position and size. Now from the opacity option you can increase or decrease the image visibility.

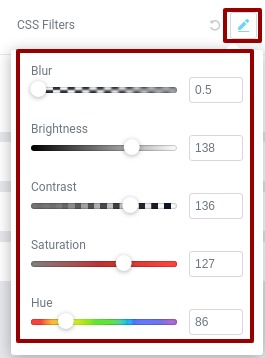
You can also add CSS filters to blur the image, add brightness, contrast, and saturation.

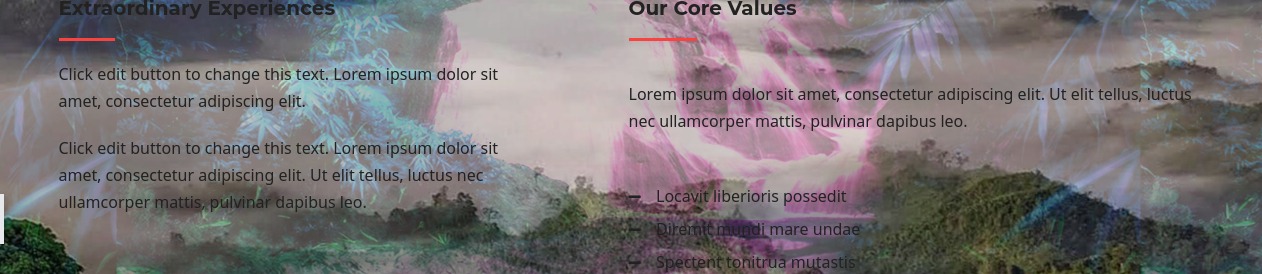
This is how it looks.

You can also add a color gradient overlay instead of an image. For that chose the gradient option and like background, gradient adds the first and second color and make your own color gradient. Set the opacity for gradient color visibility.

Now let’s take a look at how the section hover will appear.

Border
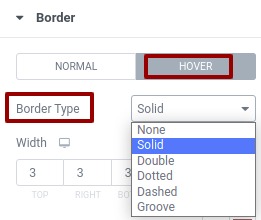
You can add a border as a hover effect too. Go to the border section and click on the over option and then select the border type.

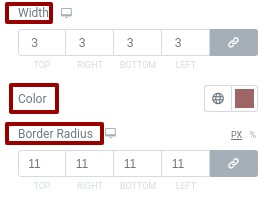
After that add border width, border color, and border-radius.

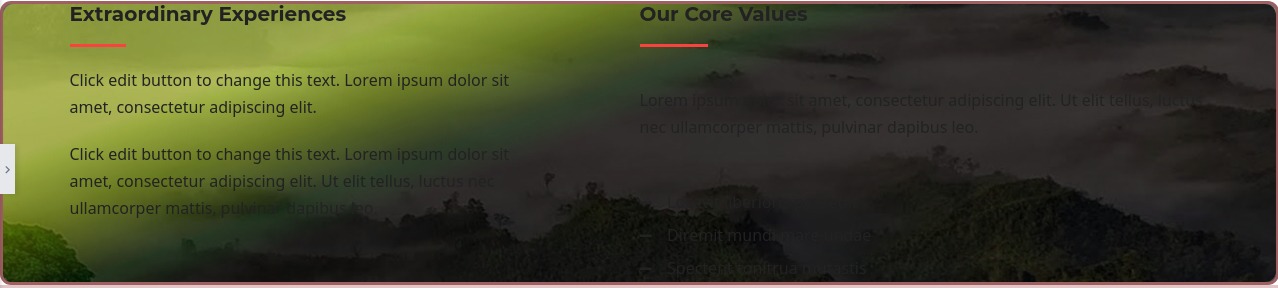
Now when you hover the section your border hover style will show up.

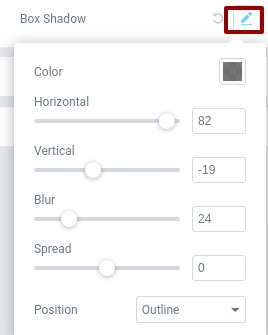
Box Shadow
To add box-shadow as hover click on the box-shadow edit icon and set the box shadow for the section.

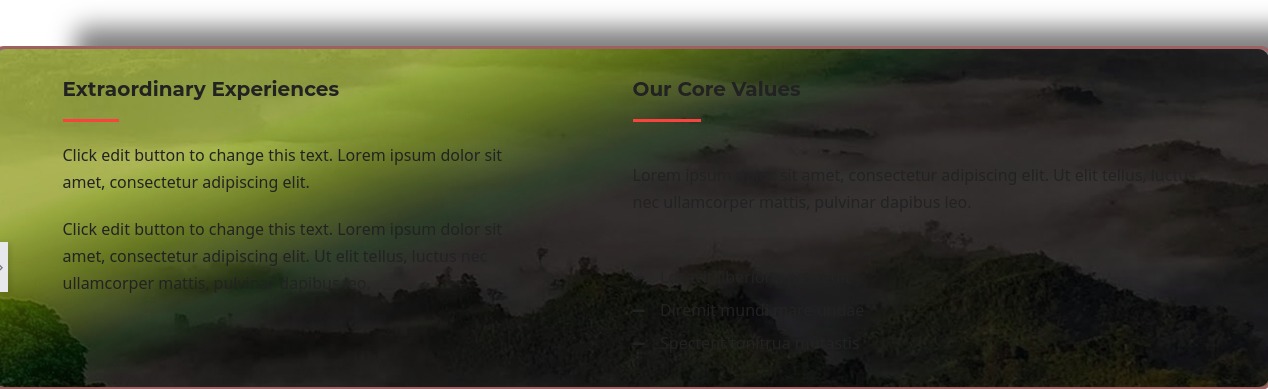
Now go to your website and see all the hover styles live.

This is how you can add a hover effect in a section. You can see our previous article to learn how to add a hover effect on a column using Elementor.
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


