
How to create an image grid in Elementor
Do you want to create an image grid in Elementor?
Elementor is one of the best page builders available right now with so many features and functionalities. Image is a very important element in any type of website. You can use an image grid to make your page more attractive and beautiful. Using the image widgets you can make an image grid for your website. Here in this article, we will show you how to create an image grid in Elementor.
Create an image grid in Elementor
If you are new to Elementor then we suggest you see our tutorial on How to work with image widgets. This will help you understand how the image widget works in Elementor.
First, open up a page with the Elementor editor and then create a section by clicking on the plus icon.

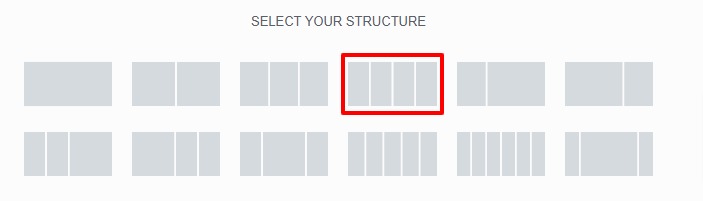
Choose the column structure. To make an image grid we are choosing 4 column structure.

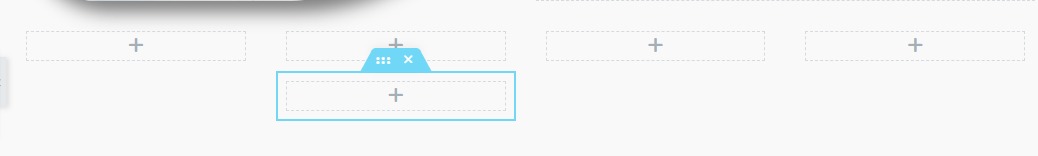
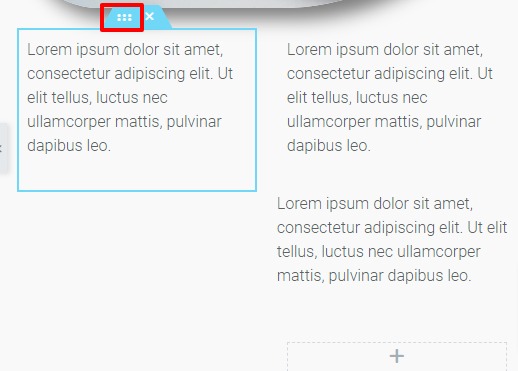
Now your 4-column section is created. You need to add an inner section inside every column and duplicate the second column.

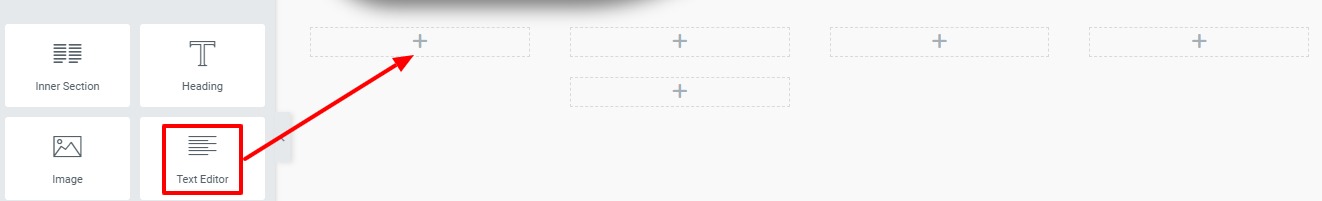
Add the text editor block in the inner section.

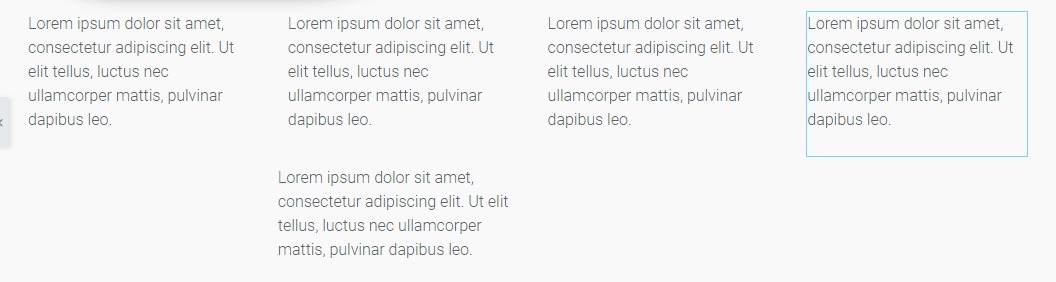
This is how it looks after adding text widgets in every inner section of the column.

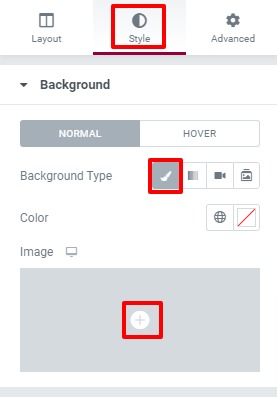
After adding the text block you need to add a background image to each inner section. To add a background image click on the edit inner section icon and then go to the Style tab.

Under the style form background option choose the classic background and add an image as background.

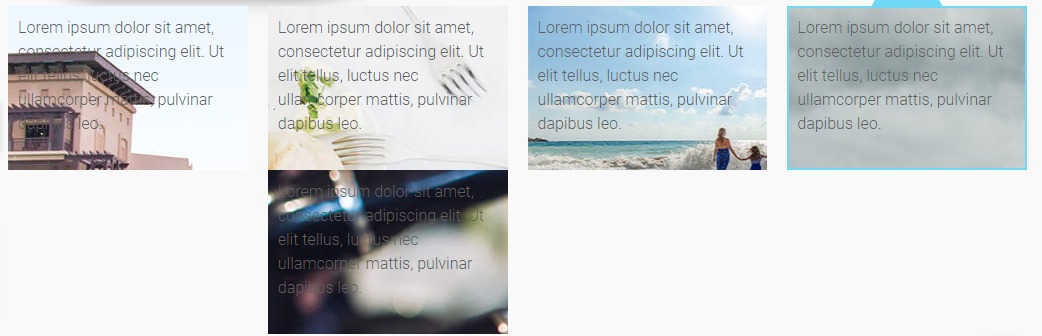
Following the same process add a different background for every inner section.

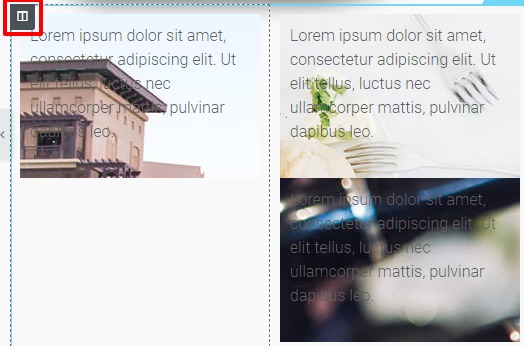
Now you need to adjust the height of each column to create a layout for your image grid. It’s up to which layout you want. You can change the height and width of each column to change the layout as you wish. Depending on your image you can add the height and width.
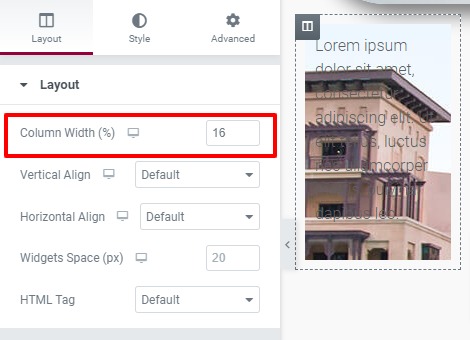
To add column width click on the column edit option.

Now under the layout tab, you can find the width option. Add your column width. Add width for each column following the same way.

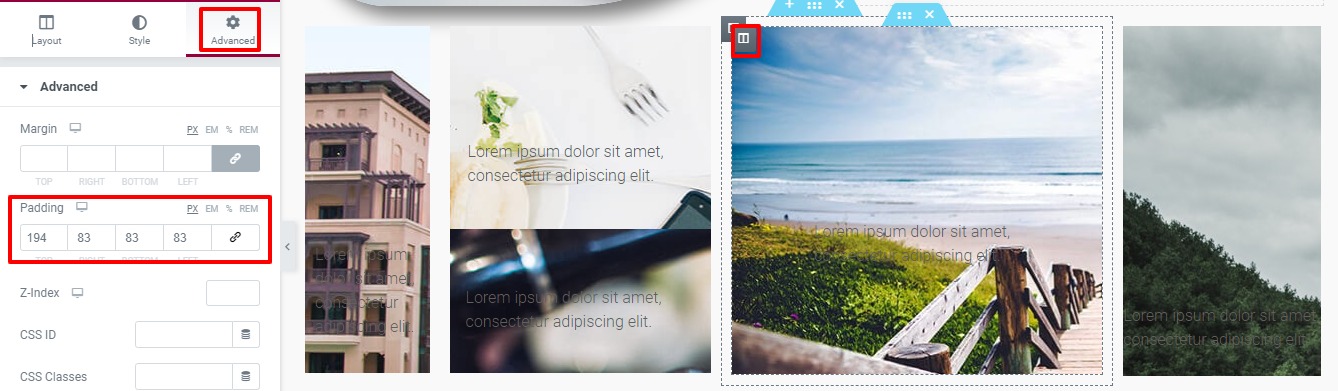
Now you need to add the height of the column. To add height click on the inner section edit icon again and then go to the advanced tab. From the advanced tab add padding until you get the perfect height for your section. You can add the padding as you want. You can create the layout on your own.

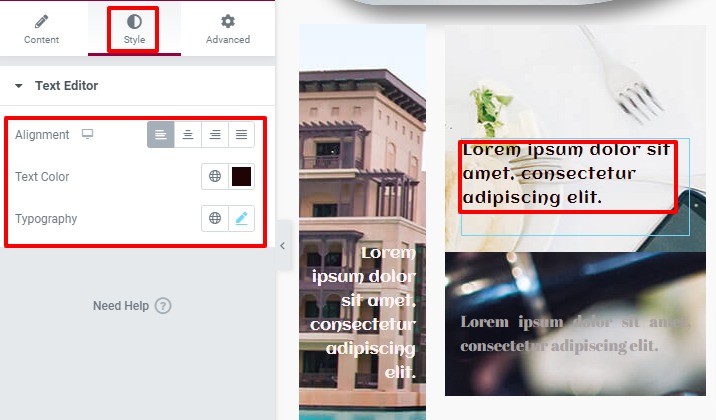
Now you can style the text block to make this image grid perfect. To style, the text clicks on the text and then go to the Style tab from the dashboard. From the style tab, you can set text alignment, text color, and set typography.

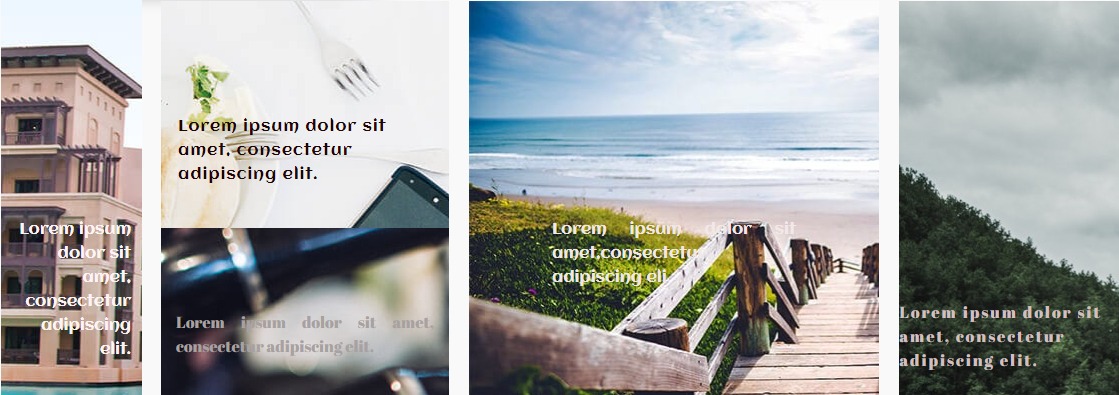
That’s it. Your image grid is ready. This is how it looks.

Wrapping Up
Following this procedure, you can easily create a beautiful image grid for your website. You can also see our tutorial to learn how to create custom image shapes in Elementor
How to create beautiful image background in Elementor
We hope that this article will help you. If you like this article please like our Facebook page to stay connected.



Comments