
How to work with the counter widget in Elementor
Do you want to work with the counter widget in Elementor? Here in this article we will discuss the counter widget and show you how it works.
The counter is a very important element in any type of website. The counter widget is very easy to use and with the Elementor counter, you can display your milestone in a very professional way. For example, you have more than 500 clients and you have completed 2k+ projects. You would be very proud to display your achievement on your website. Counter widgets will help you to display these achievements in every unique and professional way.
You can display your milestones, and achievements with the counter widgets. Here in this article, we will show you how easily you can work with the Counter widgets in Elementor.
Work with the counter widget in Elementor
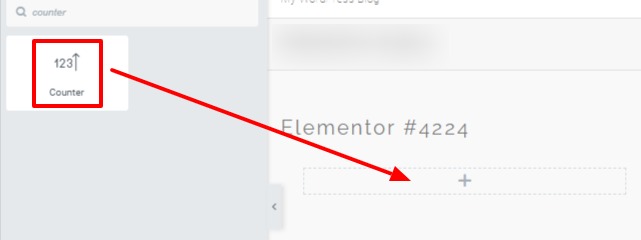
First, open up a page or post where you want to display the counter content. Open up the page with the Elementor editor and then create a section by clicking on the “+” icon.

Now you need to choose your column. For our counter here we are using the three-column section to make the section look more beautiful.

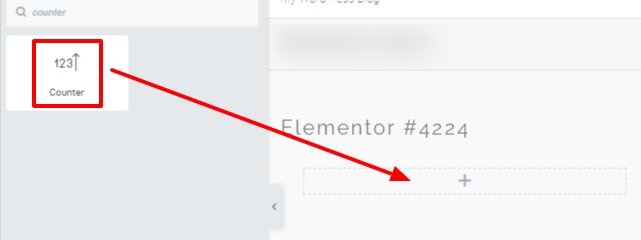
Now from the left dashboard search for the counter, Drag the widget, and drop it into your created column.

Your counter section is created now you need to add your content add style. Under the content tab, you can set the starting number and the ending number. The country will start from your starting number and end with the ending number you added.

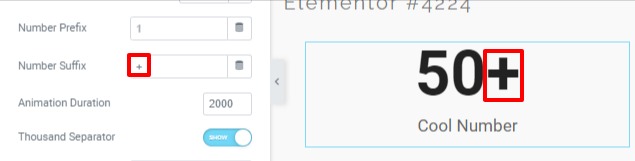
After that, you can add the number prefix and number suffix for the counter. What you add in the number suffix filed will display on the right side of the counter number.

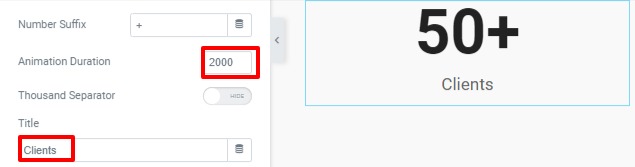
Now move on to the animation duration field. You can set the animation duration time in a microsecond value. In the end, you can add a title for the counter.

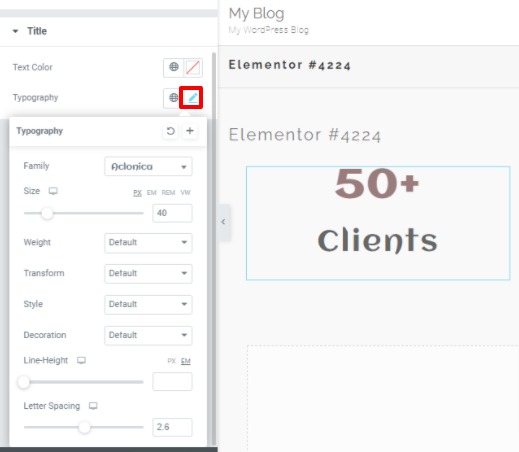
Now move on to the style tab to style the counter. From the number menu, you can style the number color and number typography. From the typography edit option, you can set the font family, size, weight, line height, and letter spacing
Following the same process, you can style the counter title.

Now move on to the advance tab
Here you can see there different style options available –
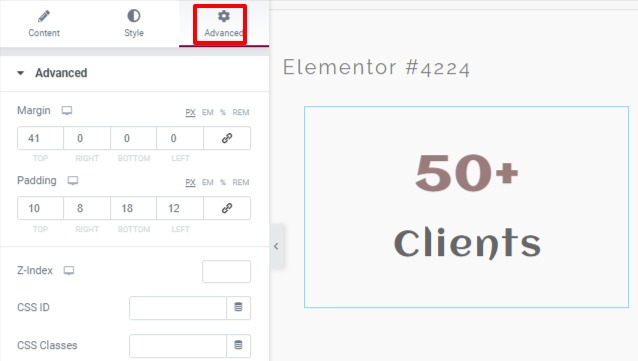
- Advance – From this advanced menu you can set the padding and margin of the section. You can also set z-index, CSS ID, and classes from there too.
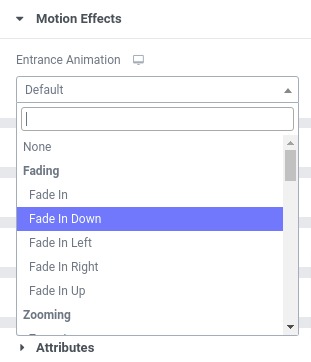
- Motion Effect – You can add the entrance animation effect from here.
- Border – Add border, border-radius and box-shadow for the section
- Positioning – Set the section width and position as Absolute or Fixed.
- Responsive – Make your section responsive for all the screen sizes.
- Attribute – Set attribute from the Attribute option
- Custom CSS – You can add custom CSS if needed from this option.
Advance
From the advanced menu, you can add padding and margin to realign the section to the right position. You can add the value together or you can uncheck the option and add left, right, top, and bottom values individually

After that, you can add z-index value and CSS and id, and classes for this specific section.

Motion Effects
From the motion effect option, you can add an entrance animation effect. There are a lot of effects available you can choose any of them and this effect will act for the specific section.

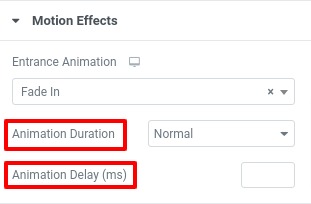
You can also set the animation duration and animation delay time too.

Background
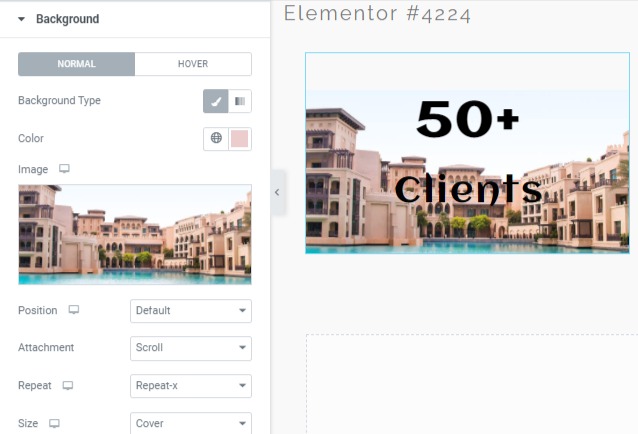
From the background option, you can add a background for normal and hover conditions. You can set the background type as classic or gradient. For the classic option, you add an image as background. You can also set the image position, attachment, and size.

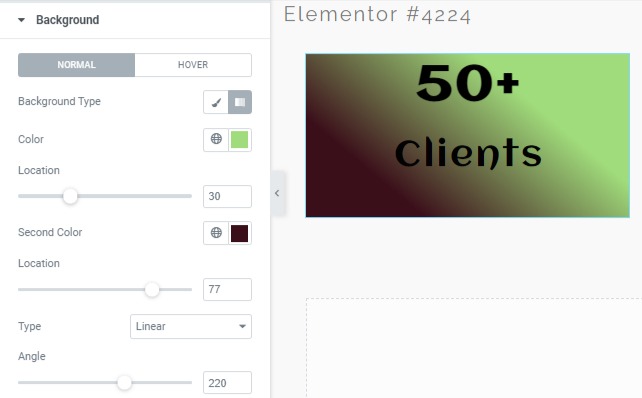
You can add a color gradient as a background too. To add a color gradient choose the gradient background and then add the color gradient you want.

Border
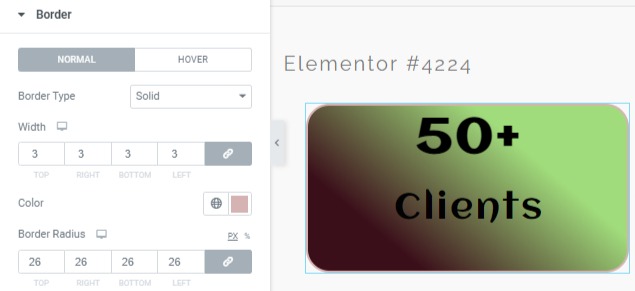
From the border option, you can set the border type, color, and border radius for normal and hover conditions.

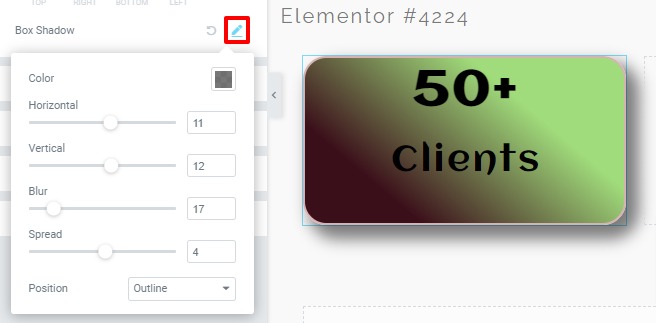
Add a box-shadow to the section from the box-shadow option.

Positioning
You can set the section width as –
- Default
- Full width
- Inline(Auto)
- Custom
Set the vertical alignment and position as –
- Absolute
- Fixed
- Default
Responsive
You can set responsiveness for all the screen sizes from the responsive option. You can style differently for different devices. There is an option to hide sections for desktop, tab, and mobile. So if you hide the section it will not be visible for that specific device. You can easily copy the section, design it differently for mobile devices and hide the section for desktop devices. The mobile style will show only on the mobile devices and the desktop style will show only on the desktop devices automatically.

The free version of Elementor will not allow you to add attributes and custom CSS. You need to get the pro version to apply this option.
That’s it. Following the process, you can add a beautiful counter ion your website. We can also see our article to learn How to create an image grid in Elementor
How to add a back-to-top button in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


