
How to Create a YouTube Playlist in Elementor
Looking for a way to create a YouTube playlist in Elementor on your website? If you are a YouTuber then you can easily add all of your YouTube videos to your website to create a personal brand. Creating a website to add YouTube videos with a playlist is easy if you have the right tools. The Elementor page builder allows you to create your website without any coding experience.
Elementor has a default widget to create a YouTube playlist so you don’t need to do any extra work for this feature. Here in this article, we will guide you to the easiest way to create a YouTube playlist using the Elementor page builder.
Create a YouTube Playlist in Elementor
The Elementor Pro has a widget named Video Playlist which you can use to create a YouTube playlist. The Video playlist widget is only available on Elementor Pro, so you need to upgrade to Elementor Pro. The only problem with this video playlist widget is that it won’t add your youtube channel playlist automatically, you need to add those manually one by one.
Make sure you have upgraded to Elementor Pro and then open up the page with Elementor editor where you want to add the YouTube playlist. Now click on the “+” icon to create a section and then select the one-column section.

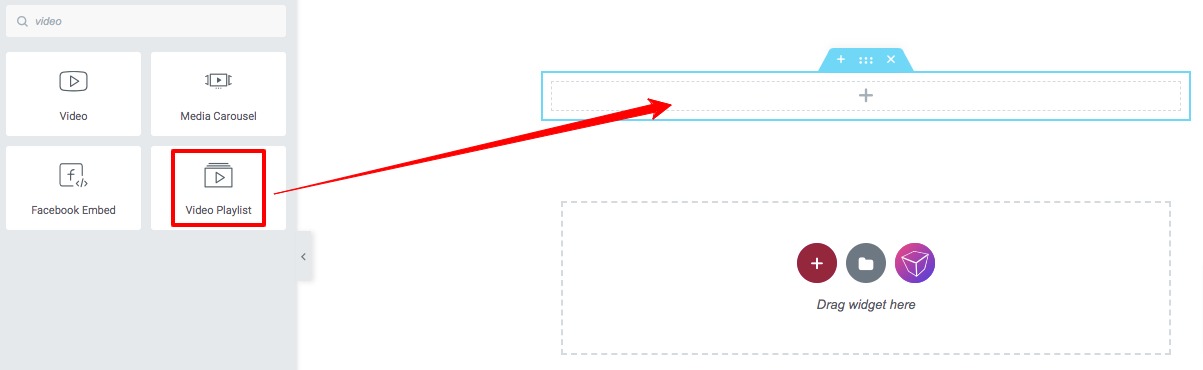
Now from the widget panel drag the Video Playlist widget and drop it into your created section.

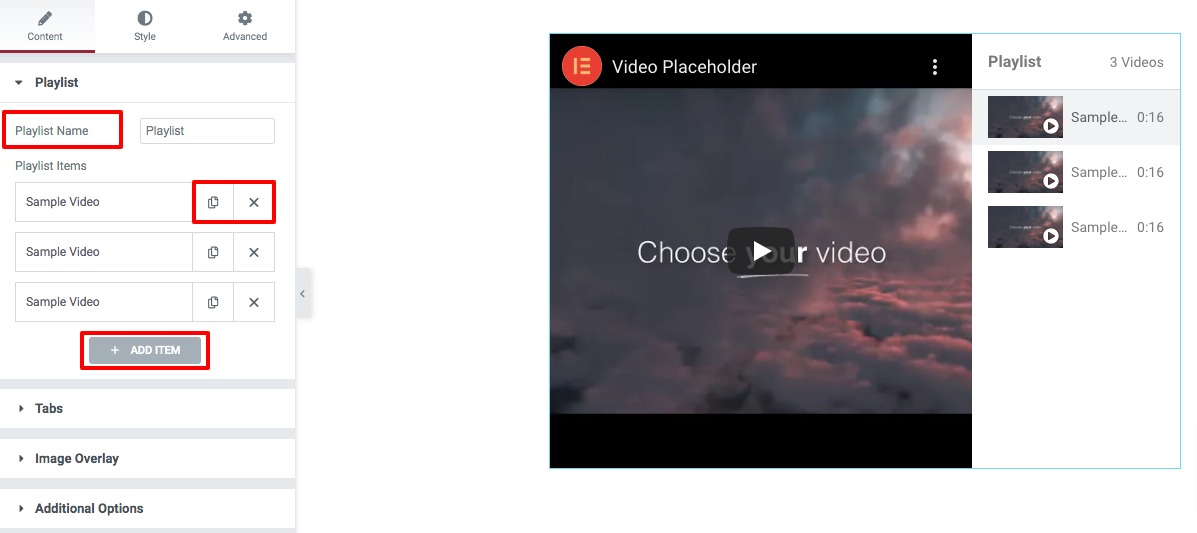
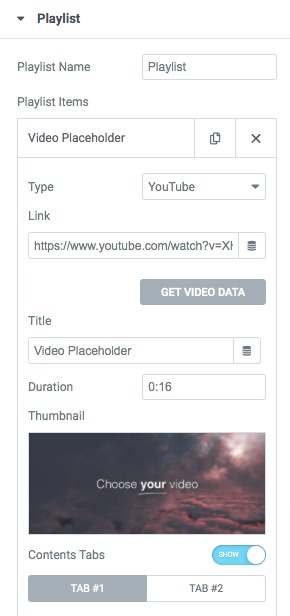
After adding the widget it automatically creates a playlist of three items. On the widget edit panel, you can see the sample playlist items. Use the copy icon to copy an item and the delete button to delete the item. Click on the Add Item button to add a new item. You can also change the playlist name too.

Click on the item to change the item details. First, you need to select the video type. For the YouTube playlist, you need to select YouTube from the playlist. Then you need to add the video URL, add the title and duration of the video. After that, you can upload the thumbnail of the video. You can also enable the content tab features too.

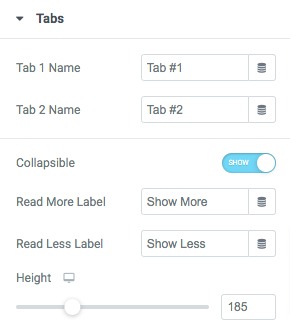
Similarly, you can add and edit as many videos as you want in the playlist. Then go to the tab menu to add the tab name. Enable or disable the collapsible tab feature and add the label. After that, set the height of the tab.

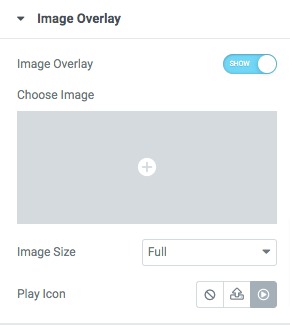
Image Overlay
Choose image overlay image, size, and play icon for the video.

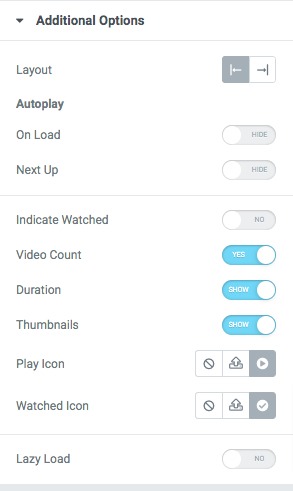
Additional Options
From the additional options menu, you can set the layout as left or right. Now you can enable or disable the Autoplay Video feature. There are also many features available, you can enable or disable them according to your need.

Now move on to the Style tab where you will find different options to style up the video playlist section.

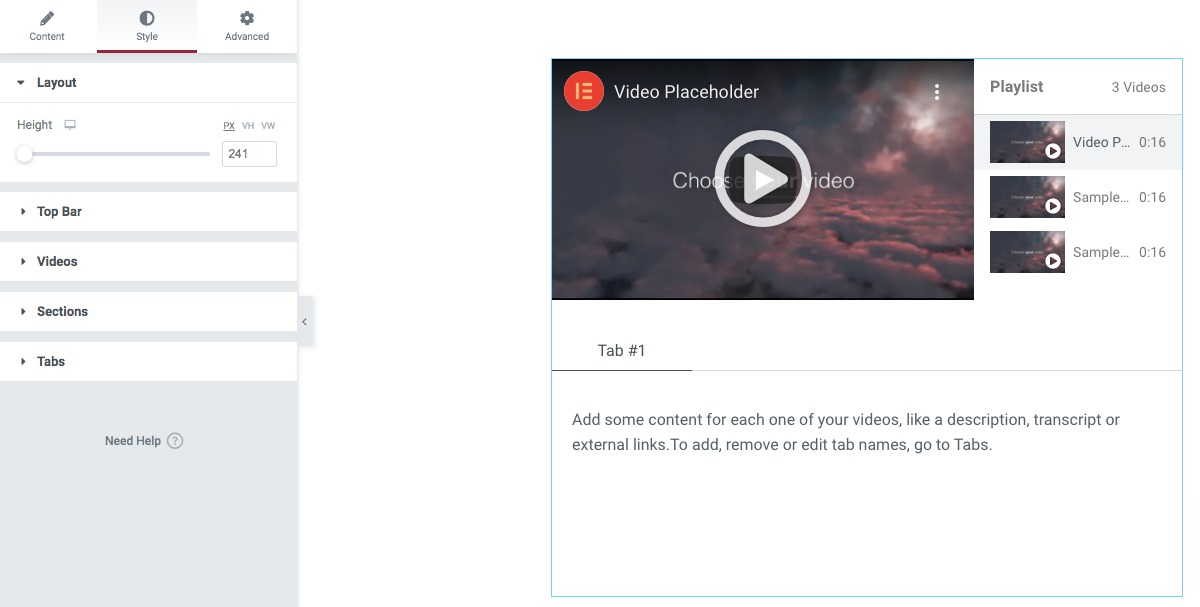
From the layout, option set the layout height of the playlist section.

Set the playlist name, color, and typography from here. Similarly set the color and typography for the video count and others other areas of the section. 
That’s it! the YouTube video playlist is ready to publish.
Wrapping Up
Following the process, you will be able to create a YouTube playlist using the Elementor page builder. You can see our other articles to learn How to Exclude Comments from the Table of Contents Widget in Elementor
How to Create Logo Swap on Hover with Elementor
How to use Elementor blocks for Gutenberg editor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comment