
How to create a pricing table with Elementor free
Looking for a way to create a pricing table with Elementor Free?
If you are selling subscriptions or digital products through your website then the pricing table is a great way to display your services with the different price levels. Elementor pro will provide the pricing table widgets that can help you to display your price list in a unique and professional way. But the pricing table widget is not available for the Elementor free version.
Here in this article, we will show you how you can create a pricing table with Elementor free.
Create a pricing table with Elementor free
To create a pricing table with Elementor free you need to install an additional plugin. Here in this tutorial, we are using the Elements kits Elementor add-ons which enable you to add so many features to your website.
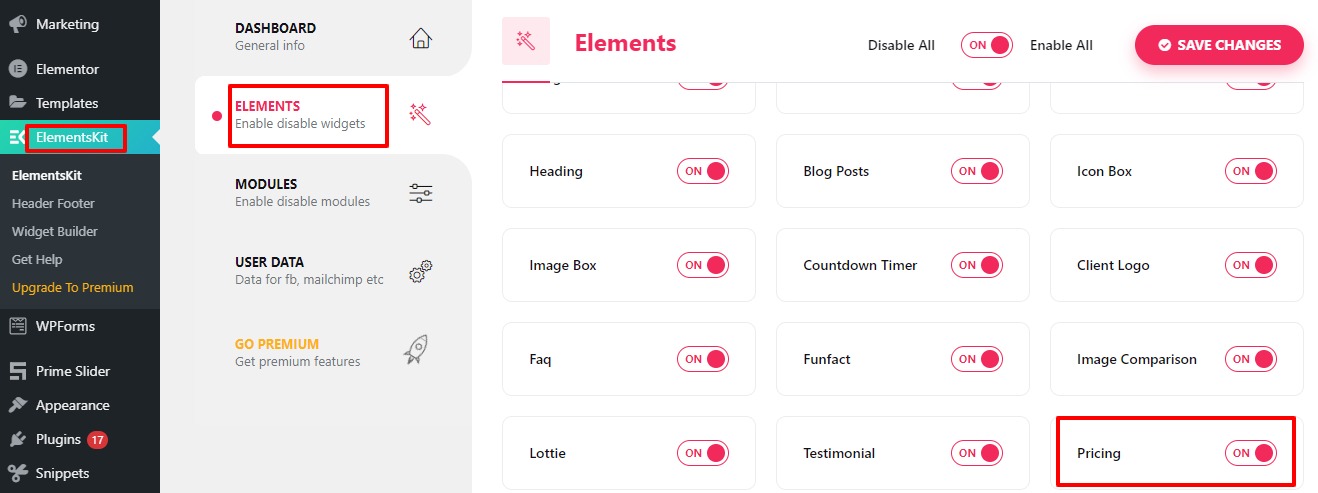
First, install and activate the plugin, and then go to ElementsKit > Elements where you can see all the available widgets. There are a lot of free widgets available including the pricing table.

Now go to any page or create a new page where you want to add the pricing table. Open up the page with the Elementor editor and then create a section by clicking on the “+” icon.

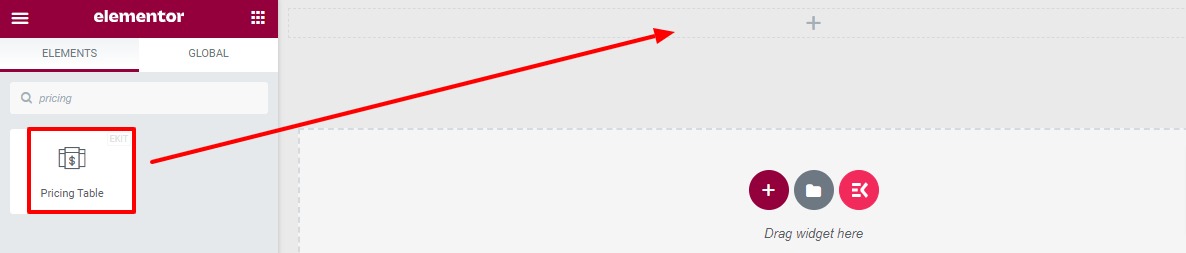
Now choose the layout, here we are choosing a 3-column layout and then search for the pricing table widget, drag it and drop it into your created section.

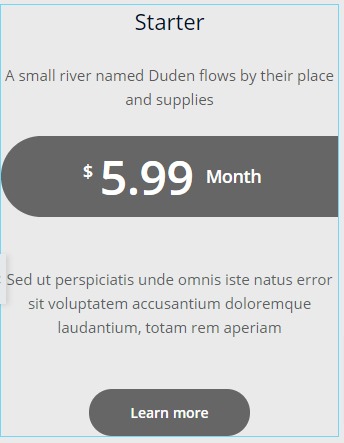
Your pricing table will be added and now you can edit and style the pricing table.

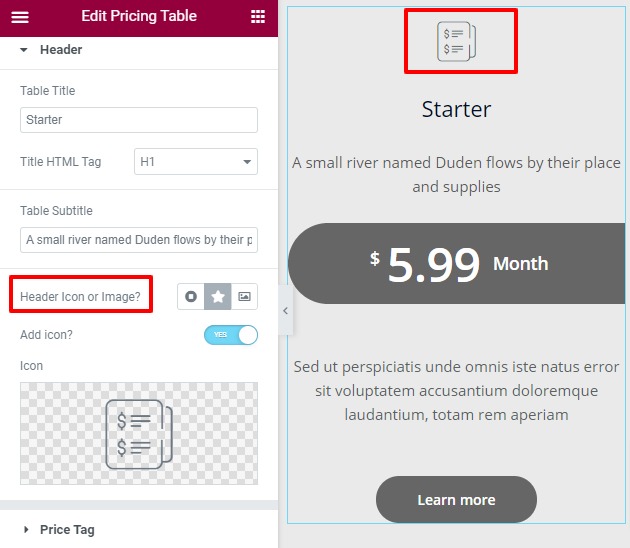
Under the content tab from the table title field, you can add the title of your pricing table. You can also add subtitles to the table. You can add an image or icon as a header of your pricing table.

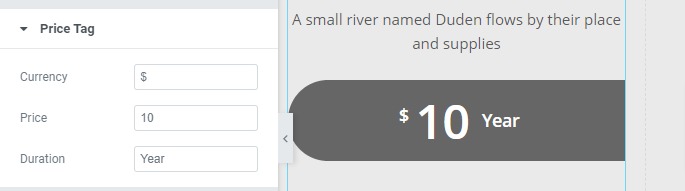
From the price tag field, you can choose the currency to add price and duration.

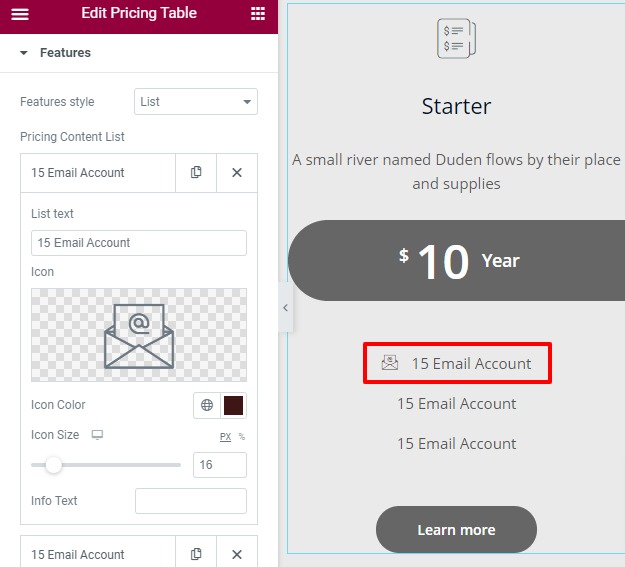
From the feature option, you can display your features in a paragraph or list style. If you choose a list view, you can add a feature title and add an icon as well. You can also set the icon size and color.

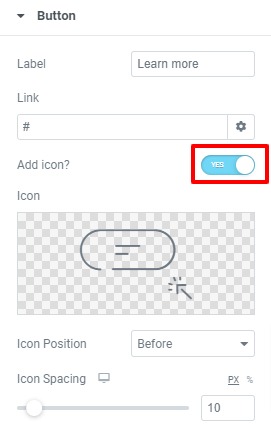
From the button option, you can add a button label and link. You can also add an icon to your button if you want.

Now move on to the style tab to style up the pricing table. From the style tab, you will find many style options –

Pricing Table
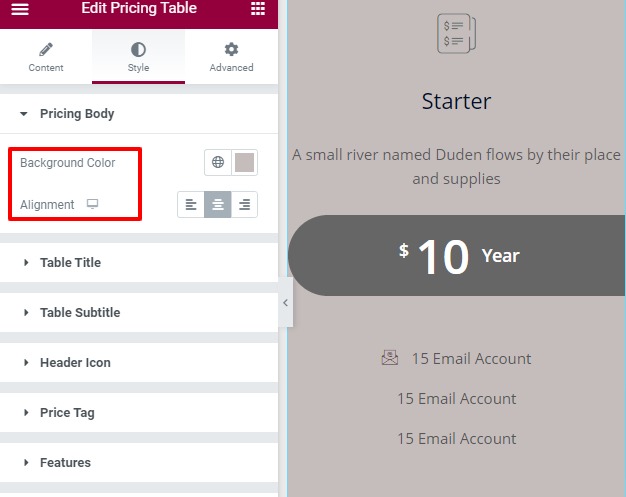
Add a background color for the body section and set the body alignment from here.

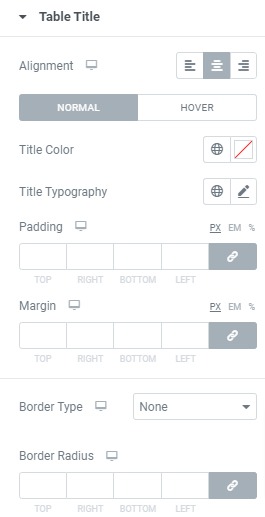
Table title
Set the table title alignment, text color, typography, padding, and margin from here. You can also add a border, border-radius and box-shadow for the title too. You can style the title for normal and hover conditions.

In the same way, you can style the subtitle part too.
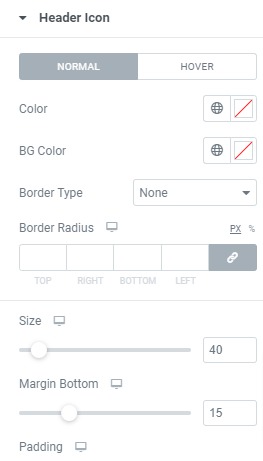
Header Icon
Style the header icon for normal and hover conditions. You can add color, background color, border size, and others.

Following the same procedure, you can style the price tag, features, and button elements for your pricing table.
From the advanced tab, you can add style to the section. See our tutorial to learn how to work with the advanced settings option of Elementor.
Wrapping up
Following this process, you can easily create a pricing table with Elementor free. We hope this article will help you. You can also see our other articles to learn How to Copy and Paste Content and Styles in Elementor
How to create a product launch page with Elementor free
If you like this article please like our Facebook page to stay connected.



Comments