
How to Change the Default Cursor on a WordPress Site with Elementor
Looking for a way to change the default cursor for your WordPress website using the Elementor page builder? The cursor shows the point where you are working on your computer. By default, you can move the cursor using a mouse and touchpad. The courser shapes are similar in different operating systems. But using the Elemenetor page builder you can change the cursor shape of your WordPress website to provide your visitors a better user experience.
In this article, we will guide you to the easiest way to change the cursor on your WordPress website using Elementor.
Change the Default Cursor on a WordPress Site with Elementor
Here in this tutorial, we will cover –
- How to change the cursor on your entire WordPress website
- How to change the cursor on a single page
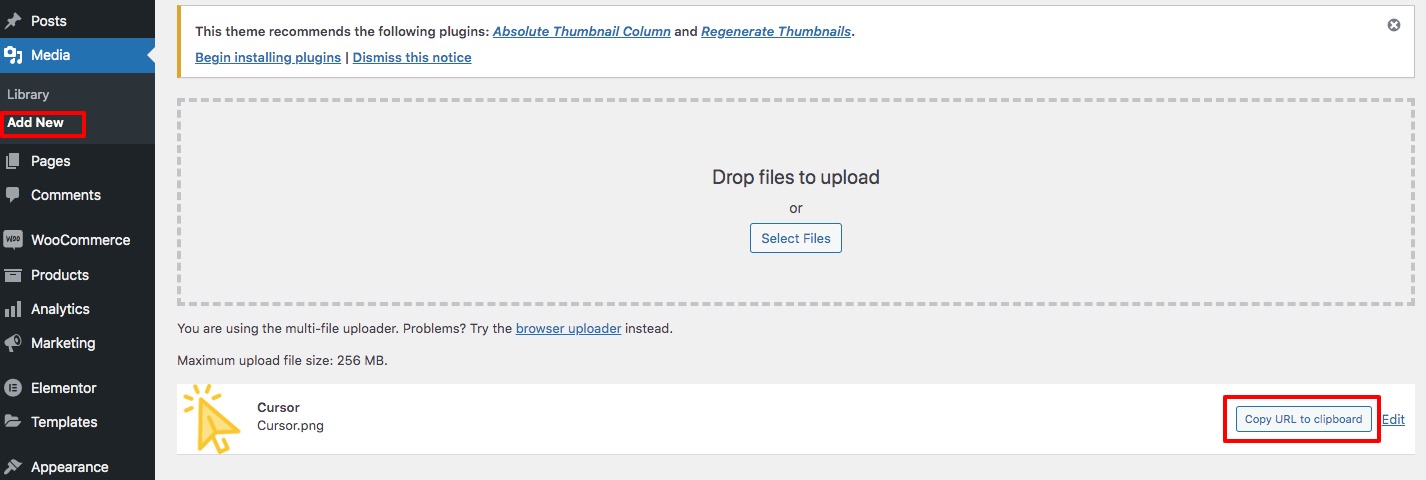
To change the cursor you need to add custom CSS, which is only available on Elementor Pro, so make sure that you have upgraded to Elementor Pro. First, you need to upload the cursor on your website in SVG or PNG format. Login to your WordPress admin dashboard and go to Media > Add New and upload the file. The file size should be no more than 100 pixels in height and weight. Upload your favorite course on your website. After uploading the file make sure to copy the file URL by clicking the Copy URL to clipboard button.
Change the cursor on your entire WordPress website
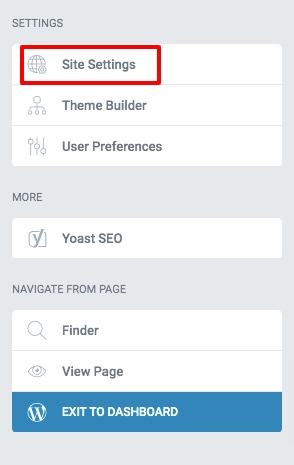
To change the cursor of your entire website open up a page with Elementor editor and click on the hamburger menu then click on the Site Settings menu.

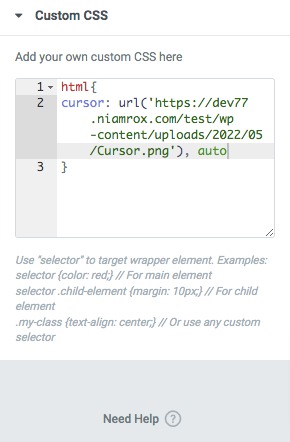
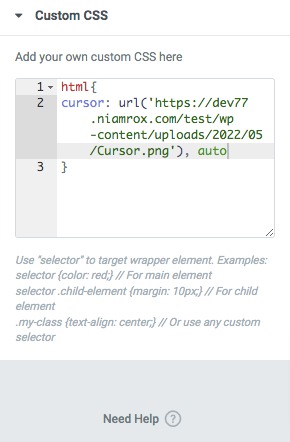
Here you can edit globally for your website. So the changes you made here will apply to your entire website. Here in the site settings, you will see the Custom CSS field. Add the following CSS code there.
html{
cursor: url('image URL here'), auto}

When you are done click on the Update button to save your changes. This will apply the cursor on your entire website.
Change the cursor on a single page
If you want to change the cursor of a single page instead of the entire website then you need to follow this process. Open up the page with the Elementor editor and click on the Page Settings button.

Now move on to the Advanced tab and in the Custom CSS field add the following code –
html{
cursor: url('Image link here', auto}

This will change the cursor only for this specific page.
Wrapping Up
Following the process, you will be able to change the default cursor of your WordPress website using the Elementor page builder. You can see our other articles to learn –
How to Add a Vertical Divider in Elementor
How to Create Elementor Image Hotspot
How To Install New Fonts in Elementor
We hope this article will help you to make the website responsive with Elementor. If you like this article please like our Facebook page to stay connected.