
How to Add a Link to a Column in Elementor
Looking for a way to add a link to a column in your website using the Elementor page builder? There are many reasons you need to add links in a specific column of your website. For example, you may create a banner or call to action and want to add the same link to all the elements of a specific column. In this situation, you can easily add the link to the column instead of adding the same link again and again to every element of that column.
This process can save you time and effort, but in Elementor page builder there is no such option to add a link on a column. So here in this article, we will guide you to the easiest way to add a link to a column using the Elementor page builder.
Add a Link to a Column in Elementor
There are two ways to add a link to a column in Elementor. You can add custom CSS code or use separate addons for this purpose. Here in this tutorial, we are following the first method. You will add custom CSS code to add a link to a column. The Custom CSS feature is only available on Elementor Pro, so make sure that you have upgraded to Elementor Pro.
Now open up the page or post with Elementor editor and click on the column edit icon of the column where you want to add the link.
![]()
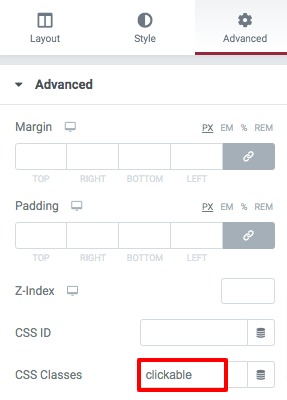
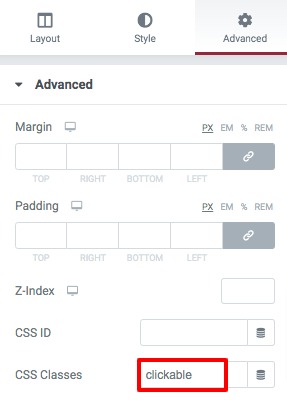
It will open the column edit option, and move on to the Advanced tab. Now go to the CSS classes field and add the CSS as clickable.

Now move on to the Custom CSS option and add the following CSS code snippets on the field.
.clickable {
position: relative;
}
.clickable a:after {
content: "";
display: block !IMPORTANT;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}

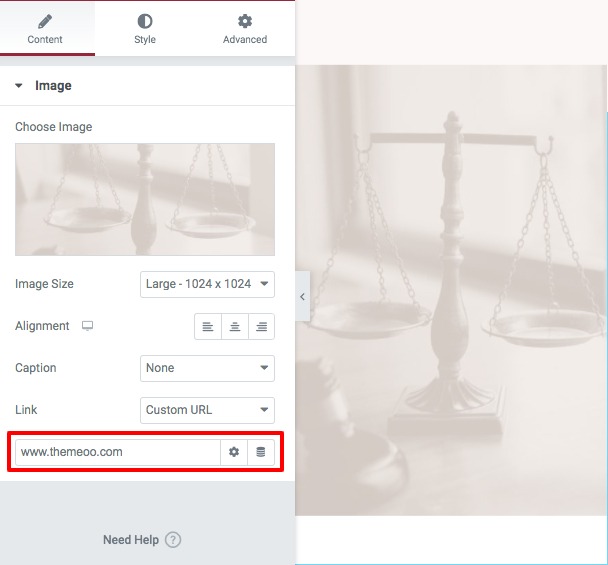
This code won’t work on the column unless you have a clickable widget on that column. So you need to have at least one clickable widget on that specific column. You can add any clickable widget you want like text, images, buttons, and others. Now you just need to add the link in your clickable widget. If you are adding an image widget then click on it and from the editor panel add the link from the Content tab.

Now update the page and go back to your website. The link will work for the entire column as we are creating a clickable overlay over the entire column.
Wrapping Up
Following the process, you will be able to add a link to a column in Elementor. You can see our other articles to learn How to create a reading progress bar using the progress tracker widget in Elementor
How to create a PDF file download button in Elementor
How to add a Google map with Snazzy map styles using Elementor free
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


