
How to create a PDF file download button in Elementor
Looking for a way to create a PDF file download button on your Elementor website? Most of the website owners view the PDF file in the new tab when you click on a PDF file. But instead of viewing the PDF in a new tab, you can make the file downloadable using the Elementor page builder.
Elementor comes with so many features and advanced functionalities. It offers you many widgets to create a website page including the button widget. You can use the button widget to create a downloadable button. By default, you can add the download link of your file in the button widgets but it will open the file in the new tab for PDF, image formats like PNG & JPEG. Here you need to add a custom attribute to make the file directly downloadable.
Create a PDF file download button in Elementor
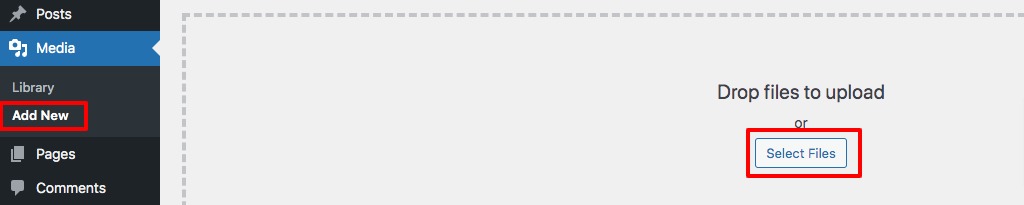
First, you need to upload a PDF file to your website. To upload the PDF file go to Media > Add New page and drag the file or select the file to upload.

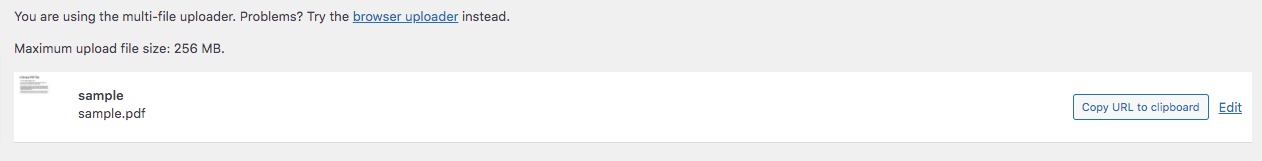
After uploading your PDF file you will see the edit and copy URL button. If you want to add a custom URL then click on the edit button or just click on the Copy URL to clipboard button to copy the URL.

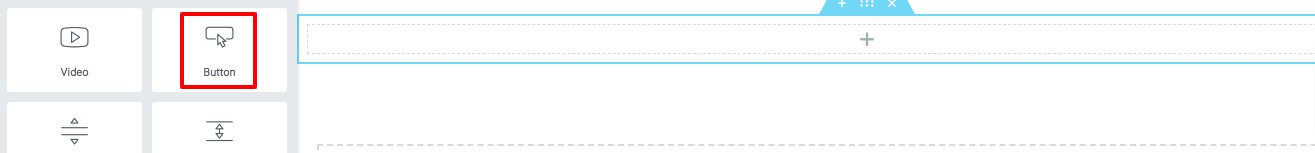
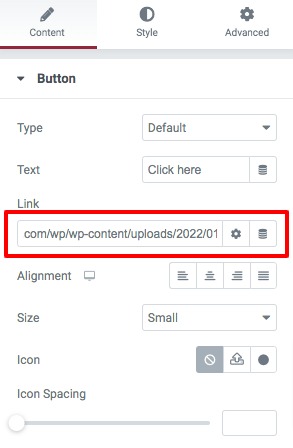
After copying the URL open the page with Elementor editor where you want to create the downloadable button. Now add the button widget.

Now you need to paste the URL you copied earlier on the link field on the button widget.

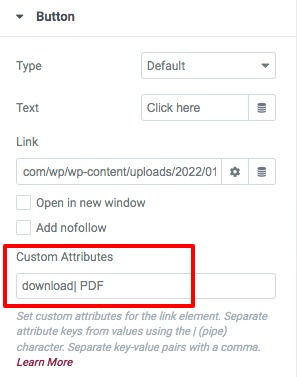
Now to make the file downloadable, you need to add a custom attribute. Click on the gear icon on the link field and then type download|[file name]. Instead of the file name, you can use anything you want.

That’s it! The custom attribute will download the PDF file when a user clicks on the button.
Wrapping Up
Following the process, you will be able to create a PDF file download button in Elementor. You can see our other articles to learn How to fix the Elementor kit ‘Something Went Wrong’ error
How to create Elementor overlapping sections
Create your website homepage with Elementor from scratch
We hope this article will help you. If you like this article please like our Facebook page to stay connected


