
How to add a hover effect to a column in Elementor
Do you want to add a hover effect to a column in Elementor?
Elementor can help us with its awesome features and functionalities to create a beautiful website. Using the Elementor plugin you can design and style our website professionally and uniquely. We can add animation and hover effects easily with Elementor which makes our website more interactive. You can add hover effects in any section, images, column, widgets, button anywhere you want. With the beautiful hover effects, your website will be more eye-catchy and attractive.
Here in this article, we will show you how you can easily add a hover effect to a column in Elementor.
Add a Hover Effect to a Column in Elementor
Every section column is a must element when you create your website. In the column area, you can add content, images, widgets, blocks to create your page. Based on your website design you can style your column. Elementor offers the feature to style the column area like others elements. You can style the column in the same way you style other blocks using Elementor. To make our column look attractive you can add color, image background, border, or shadow as a hover effect. You can do this using the built-in hover effect offered by Elementor.
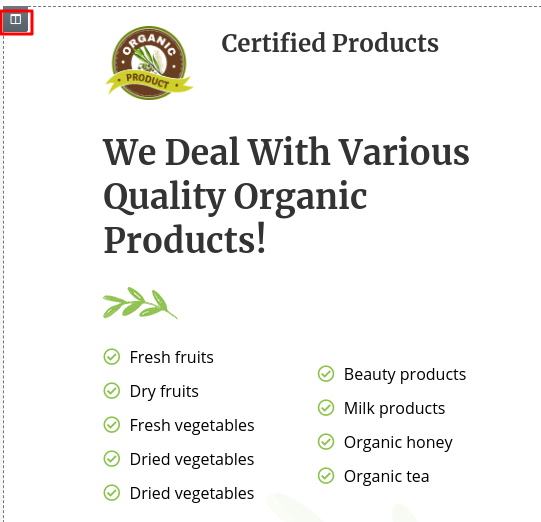
Now go to the page’s column section to add a hover effect on it. Select a column where you want to add a hover effect and then click on the edit column option. You can find the edit column option at the top left corner of the column area.

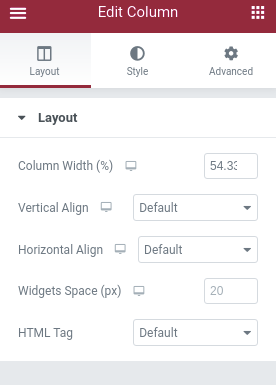
Now you can see the column setting option on the left panel where you can add different styles including the hover effect for this particular column.

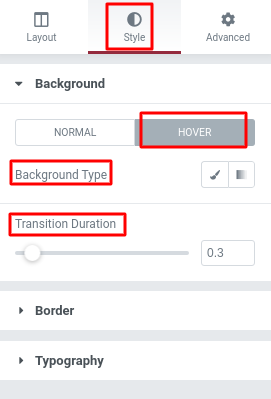
Now from this edit column setting panel click on the Style tab and then under the background option you can find the hover effect option. You can add a different color as a hover effect. There are many options to style the hover effect. You can add a gradient color option or you can add a background image as a hover effect. After setting the hover effect you can set the transition duration. You can set the transition time to active the hover animation.

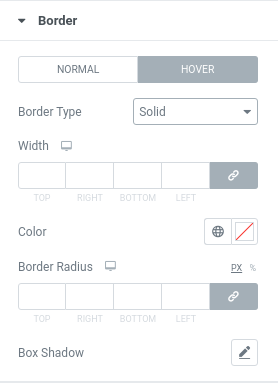
From the border option, you can different border styles and box-shadow. You can also set the border type and border-radius. From the hover option, you can set border type, size, border color, radius, box-shadow as a hover effect.

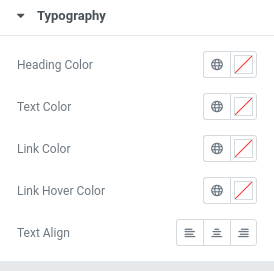
At last from the typography option, you can style the text elements. You can set text color, link color, hover color.

When everything is done don’t forget to save or update the changes.
Add advance hover effect
You can add an advance hover effect by adding a custom CSS option. Elementor free doesn’t allow you to add custom effects. For this, you need to get the pro version. With the pro version, you can add custom CSS and add an advanced hover effect and animation.
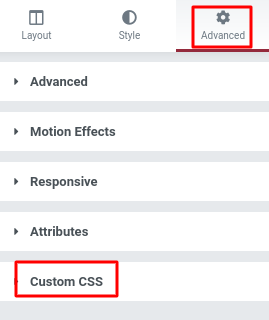
To add the advance hover effect go to the advance tab and then and then click on the Custom CSS tab and in the field you can add your CSS code to add the advance hover effect.

After that save your settings go to your website and see the live effect of your column. If you are new to Elementor you can check our other Elementor tutorials too.
How to add form in Elementor using Contact Form 7
Create a landing page with Elementor from scratch
Create a landing page with Elementor using a pre-built template
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comments