
How to create a full width Image carousel with Elementor
Looking for a way to create a full-width Elementor image carousel? Here in this article, we will guide you to create a full-width slider in an easy way with Elementor.
It would be best if you made your homepage more creative and attractive to attract your audience. There are many ways to make your homepage beautiful. Most of the time users land on your homepage so your website homepage is the first thing they view. So you need to create a positive impression.
Adding a full-width slider to your homepage is a great way to make your website look attractive and beautiful. You can easily add a slider to your website. There are many plugins available to offer sliders in WordPress. If you are using Elementor page builder then you can add a slider without a single line of code. Elementor has its default slider widget which you can see to add a simple slider on your web pages. But if you want more features and control on your slider, there are solutions like Absolute Addons that offer you more styles and control of your slider.
Create a full-width Image slider with Elementor
Absolute Addons offers the Image Carousel widget that can help you to create a professional image slider that offers you so many customization options. You can see the video to get an idea of how the Image Carousel widget works.
Step 1
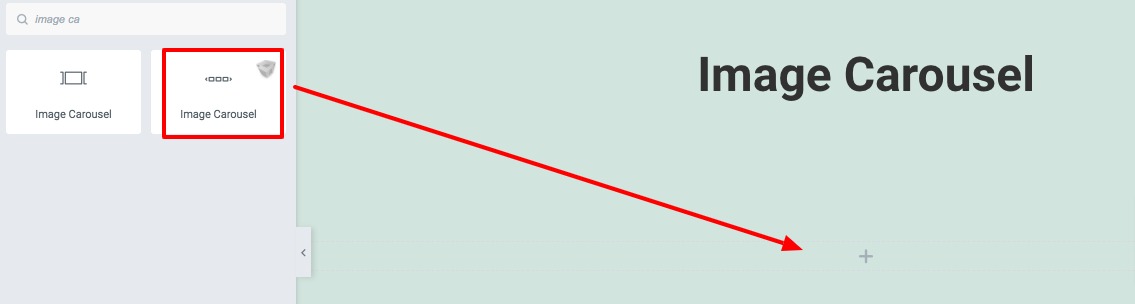
To use our Image Carousel widget, first create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Image Carousel. Drag the block and drop it into your created section.

Now under the Content tab from the Template Style menu, you can select the image carousel style. There are six different styles available.
You can see all the styles here.
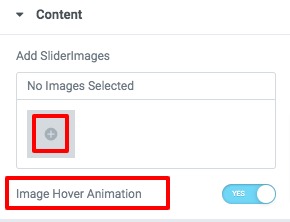
From the Content menu, you can choose the images for your carousel. You can select images from your media library or upload images from your device. Click on the add image icon to add your images. You can also disable or enable the image hover animation option.

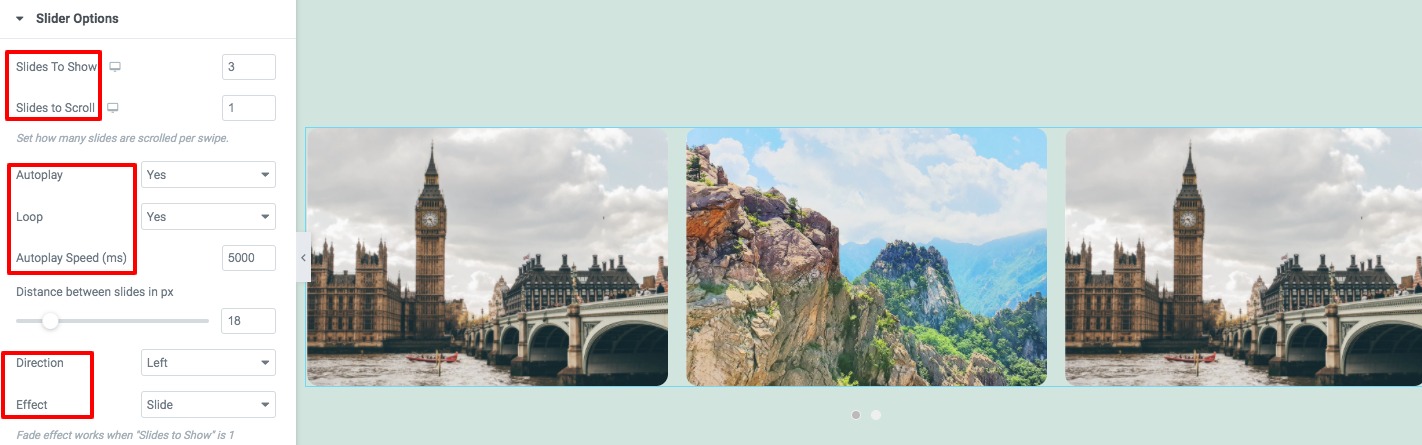
Now, you can set up your slider features from the Slider Option menu. You can choose the number to display in the slider as well as scroll in the slider. You can enable or disable the autoplay & loop option and set the autoplay speed. You can also set the distance between sliders and slider direction as left or right. There is also an option to choose a slider effects as a slide or fade.

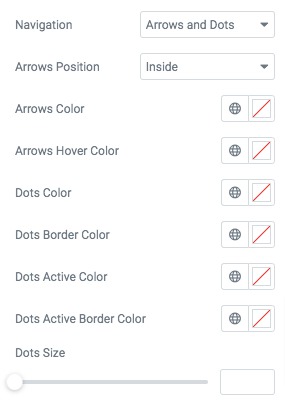
You can choose the navigation as –
- Arrows & Dots
- Arrows
- Dots
- None
Set the arrow color, arrow hover color, dot color, dot border-color, dot size, and others.

Step 2
Move on to the Style tab to style up the section.

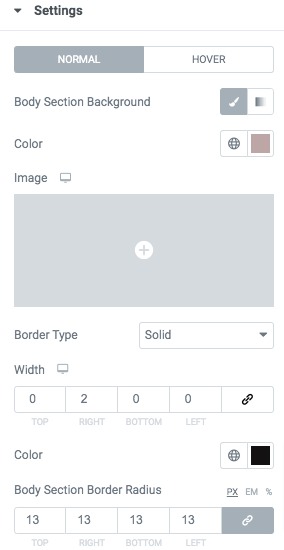
Settings
Set the body section background as classic or gradient, and add border type, color, box-shadow, padding and margin for normal & hover conditions.

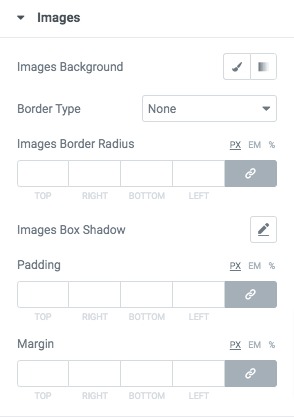
Image
Set the image background as classic or gradient, and add border type, color, box-shadow, padding, and margin.

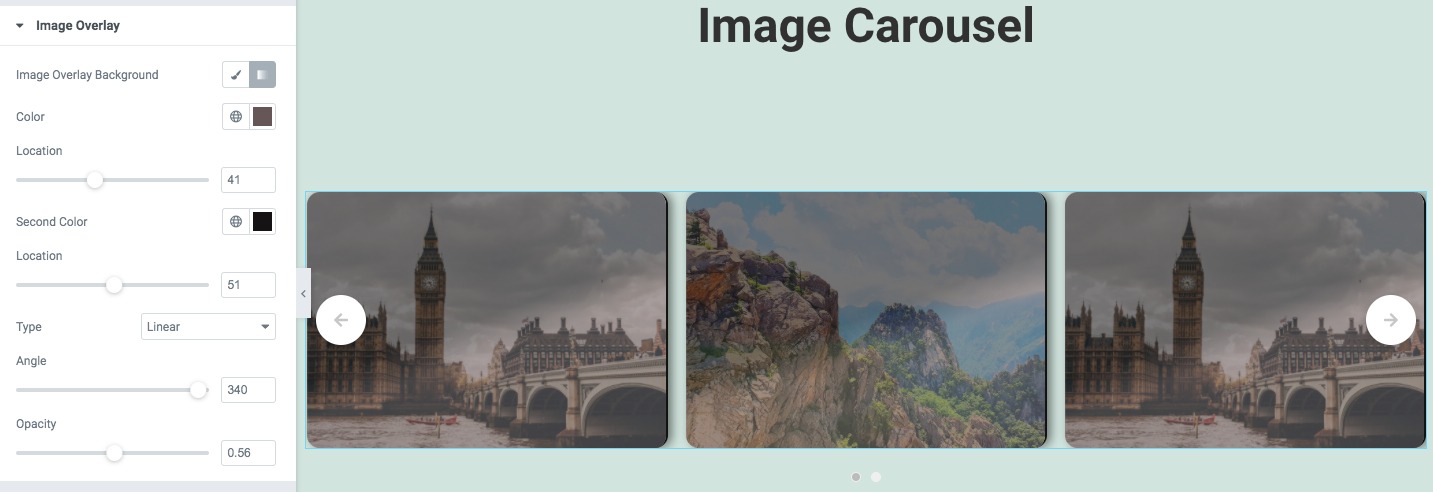
Image Overlay
Add image overlay background color and set the opacity level.

That’s it! Your image carousel is ready to use.
Wrapping Up
Following the process, you will be able to create a full-width image carousel with Elementor. You can see our other articles to learn How to create an image scroll effect in Elementor
How to Copy and Paste Content and Styles in Elementor
How to create a stacked column using Elementor
How to fix autoplay video not working in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected with us.


