
How to add two buttons in Elementor side by side in the same column
Looking for a way to add two buttons in Elementor side by side in the same column? Here in this article, we will guide you to add two buttons in the same column in Elementor.
The button is very important for a website, when it comes to clicking rate buttons are way better than text. If you want to highlight anything on your website you can add the link to a button. It will help you to get more engagement. Elementor has its default button widget which enables you to add a button to your website. But what if you need to add two buttons side by side in the same column? Using Elementor you can do this very easily.
Add two buttons side by side in the same column in Elementor
You can add two buttons side by side by adding an inner section widget to a column. But there is another easy way to do it using the inline positioning option.
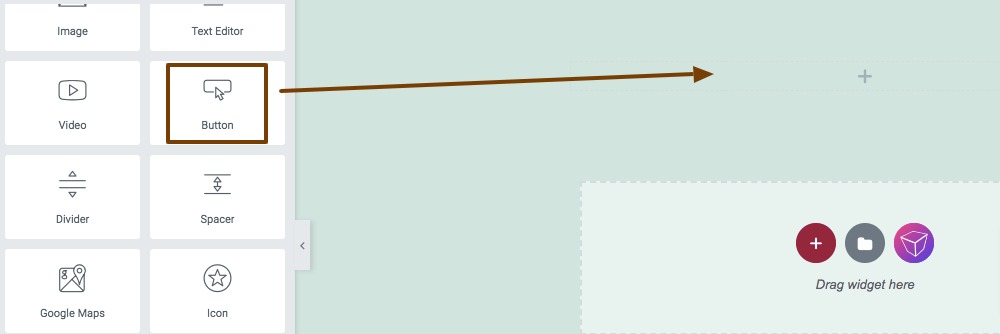
First, open up a page with Elementor editor where you want to add two buttons. Now add the button widget in a column from the left dashboard.

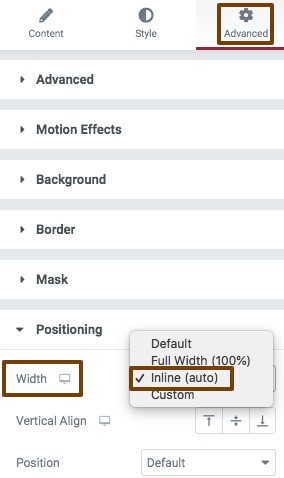
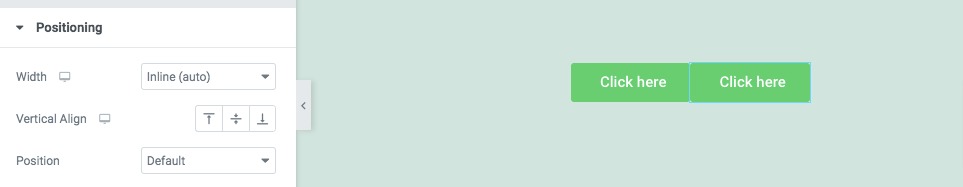
After adding the button go to the advance tab and then click on the Positioning option. Now from the Width dropdown menu select the Inline (Auto) option.

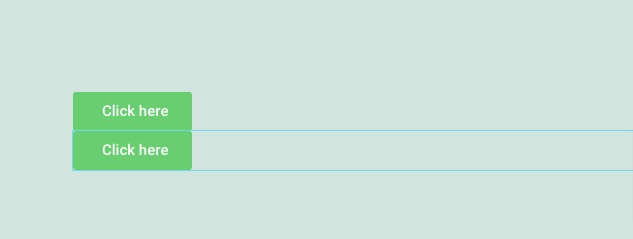
Nou add the second button widget in the same column you add your first button. Your second button will be added to the next first button.

Now again go to the advanced tab and set the width as inline auto from the positioning option. It will place both buttons side by side.

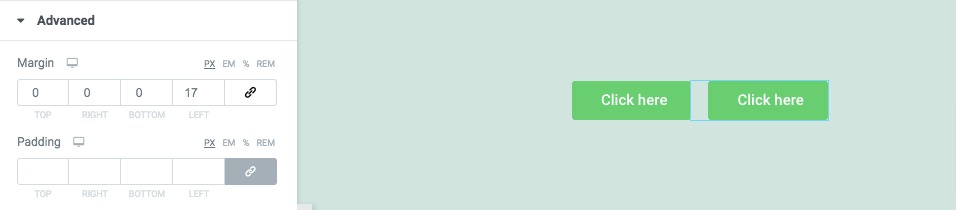
You can set the button gap by adding a margin from the advance tab. Go to the margin field and add margin to set up the button gap.

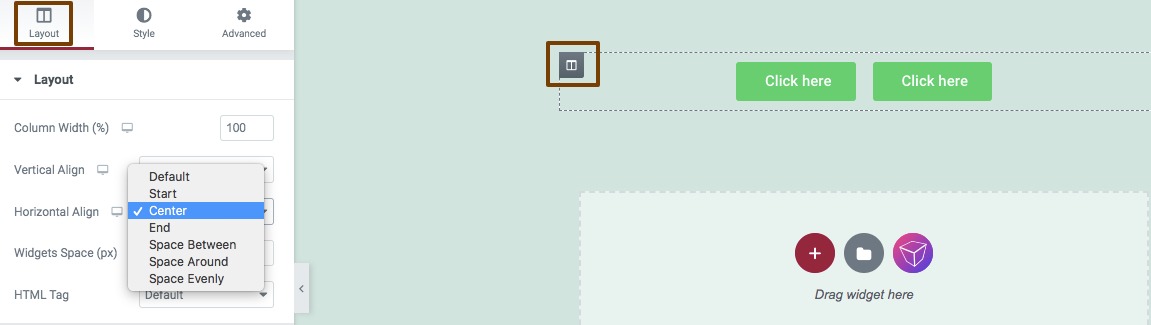
You can set the button alignment using the column layout feature. Click on the column edit icon and then from the layout option use the Horizontal Align dropdown menu to set the alignment. There are different types of alignment available.

If you want to style up the button column then you can move on to the Style tab where you will find different features to style the column, You can add a background color, background overlay, border, box-shadow for the column.
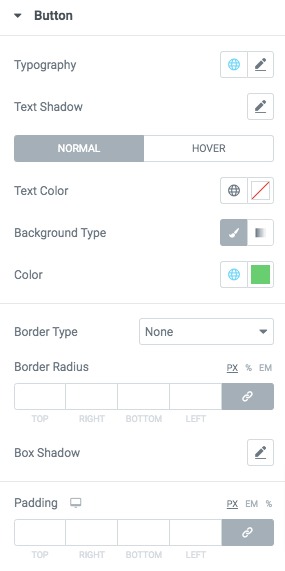
If you want to style up an individual button then click on the button you want to edit and then go to the Style tab. Now you can set button typography, text-shadow, text color, background color, border, box-shadow for both normal and hover conditions. You can also add padding for the button too.

Wrapping up
Following the process, you can add two buttons side by side to the Elementor website. Using the inner section widget you can also do this but this process is not recommended as it increases the HTML request of the page which can slow up your page speed.
You can see our other articles to learn 9 common Elementor errors & how to solve those easily
How to create an interactive content card with Elementor
How to create a masonry image gallery in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comments