
How to create an interactive content card with Elementor
Do you want to create an interactive content card with Elementor? Here in this article, we will guide you to create a professional and interactive content card for your Elementor website. You can show your content with a visual presence that can easily amaze and attract users. It will enable you to showcase your content in a unique way. Creating a content card with Elementor is easy as there are solutions like Absolute Addons which offer you the widget.
Create an interactive content card with Elementor
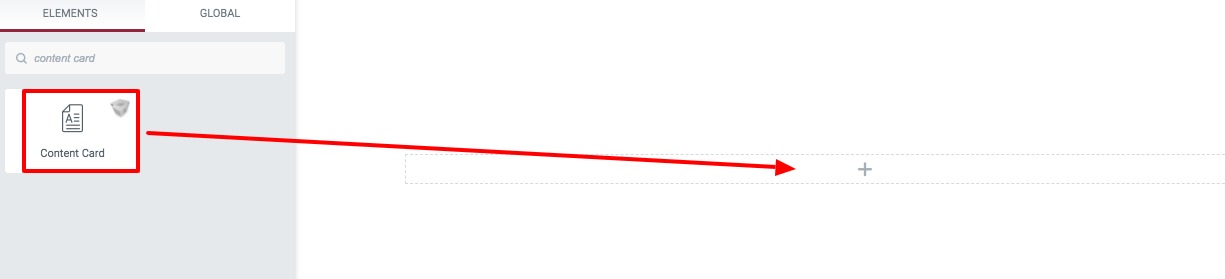
To use the Content Card widget first, create a section by clicking on the “+” icon on Elementor. For the section, you can choose a column section to display the information in a better way. After that from the block section of the left bar search for Content Card. Drag the block and drop it into your created section.  Now under the Content tab, you will find the Template option. From there select the presets. You can choose any of the presets you want. See all the presets demo from here.
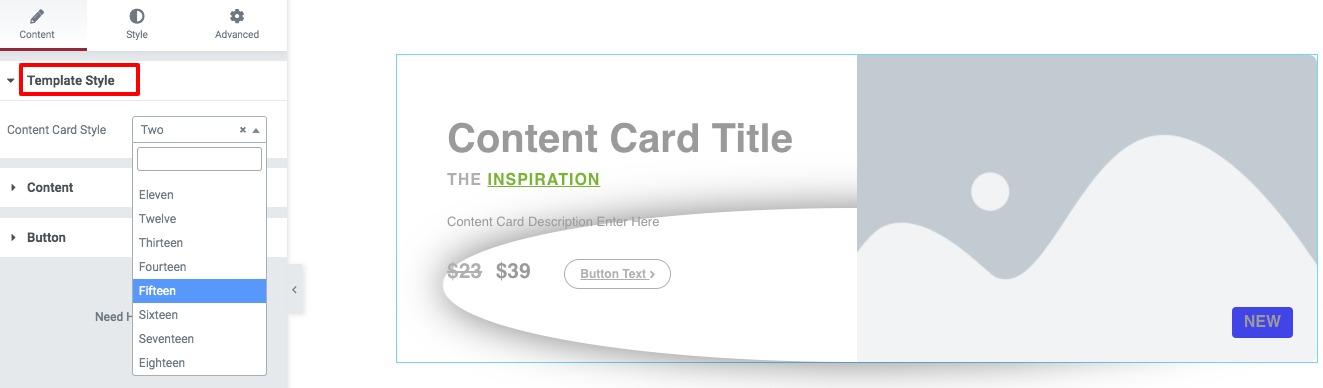
Now under the Content tab, you will find the Template option. From there select the presets. You can choose any of the presets you want. See all the presets demo from here.  After selecting the presets, go to the content options to add content image, title, and description. You can also enable or disable the image hover effect.
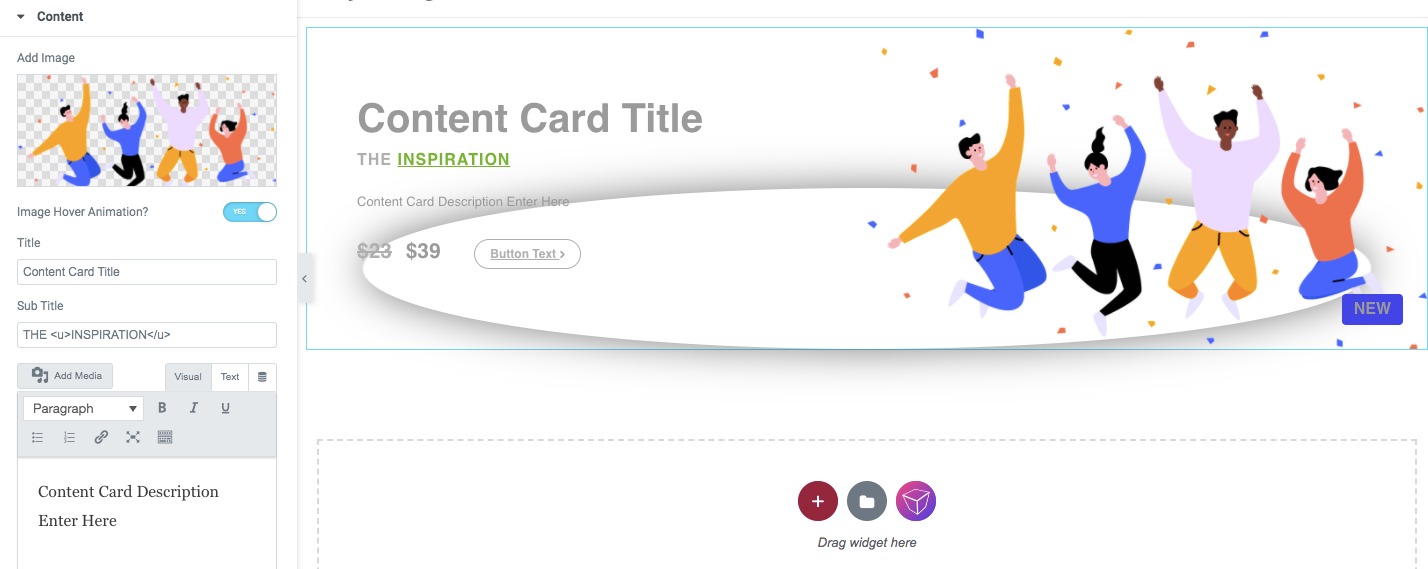
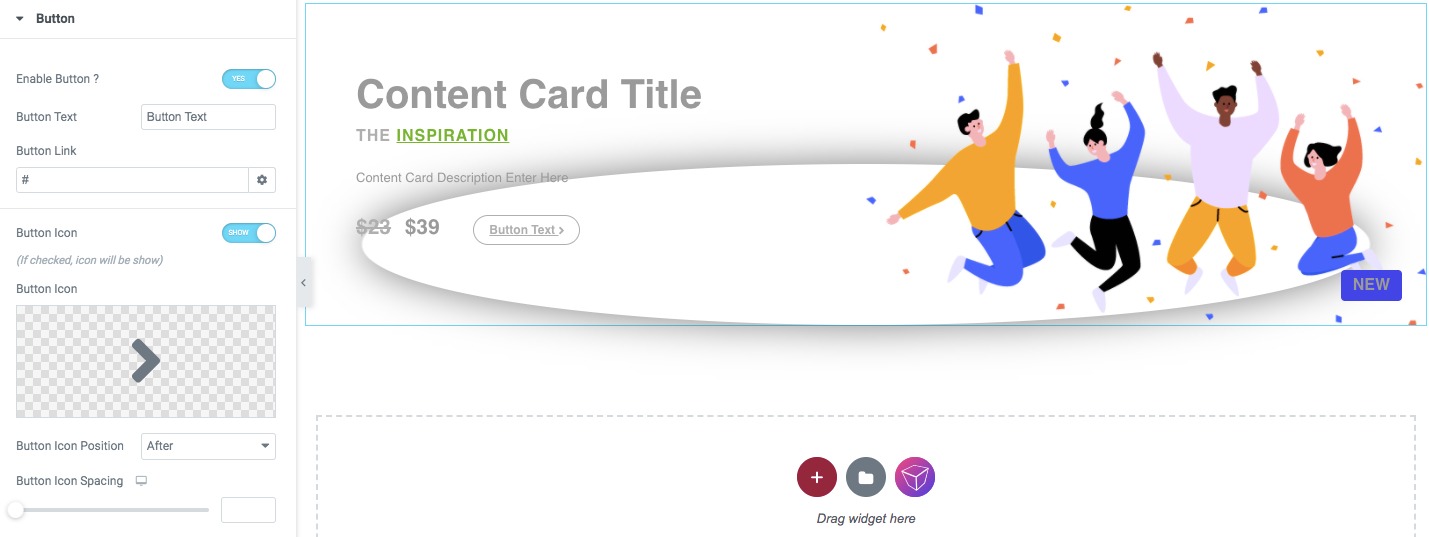
After selecting the presets, go to the content options to add content image, title, and description. You can also enable or disable the image hover effect.  After that from the button option, you can enable or disable the button. Add button text, link, show or hide the button icon, and set the button position and spacing.
After that from the button option, you can enable or disable the button. Add button text, link, show or hide the button icon, and set the button position and spacing. 
Step 2
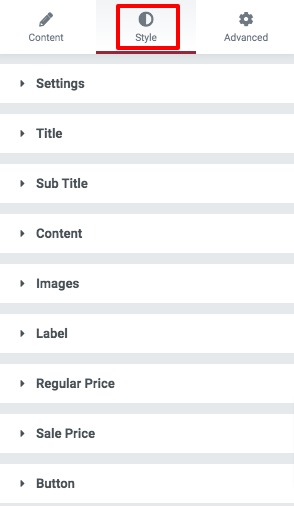
Now move on to the Style tab where you will find different style options.

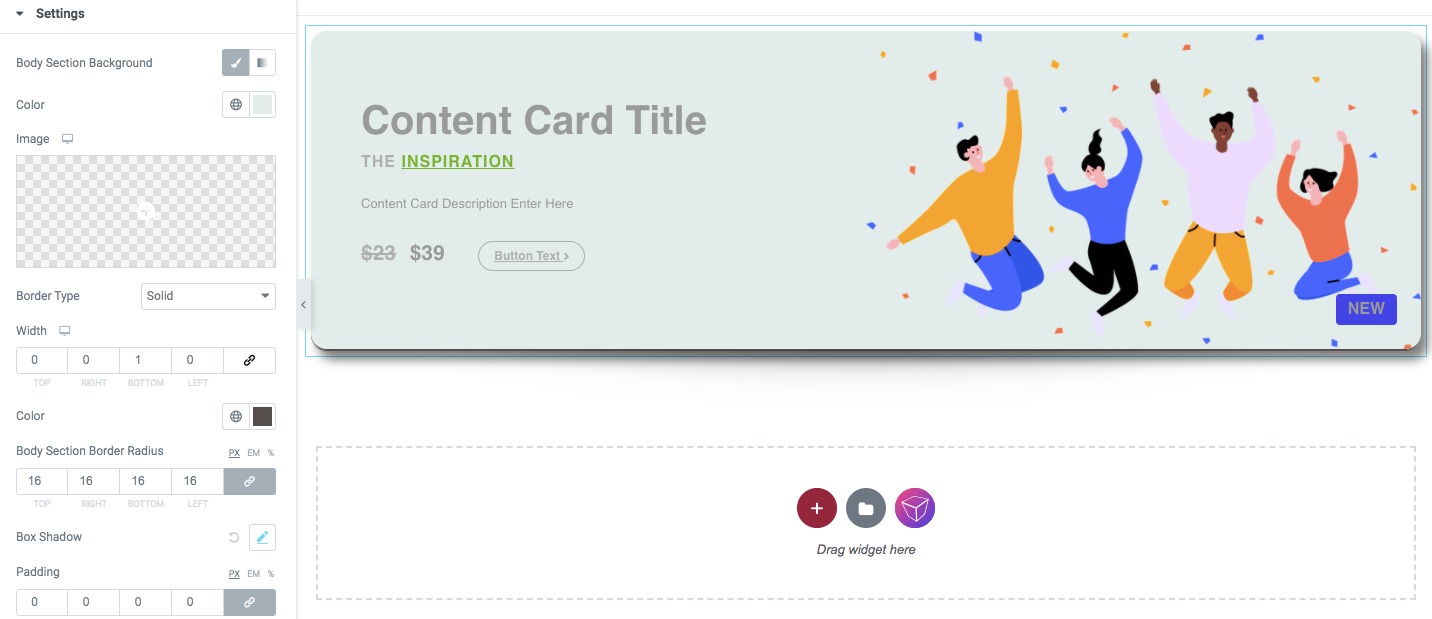
Settings
You can set the content card section background color, border type, border width, border color, box-shadow, padding, and margin.

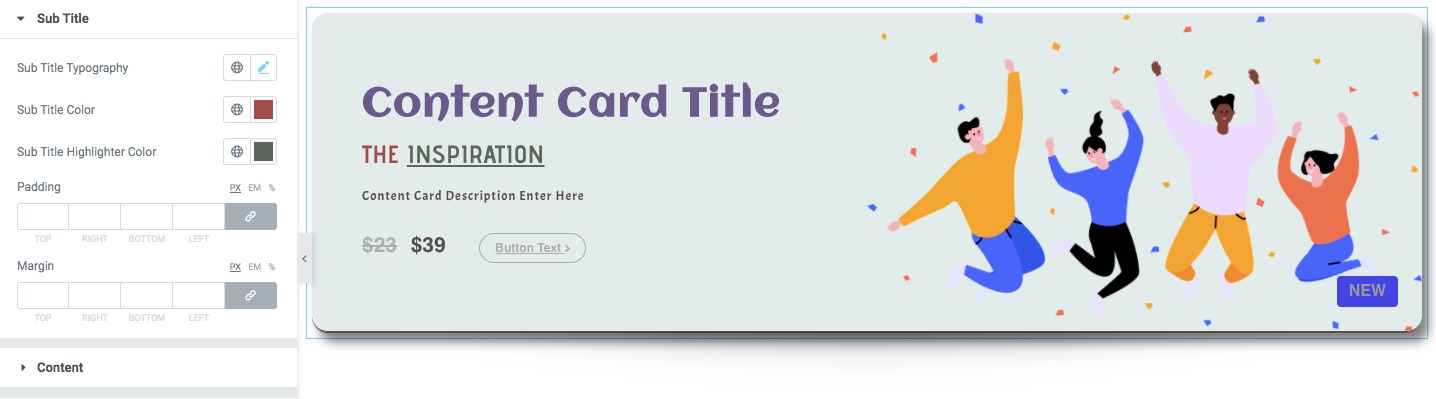
Title, Subtitle & Content
Change your title and subtitle typography, color, padding, and margin. For subtitles, you can set a primary and highlight color too. Similarly, you can style up your content text.

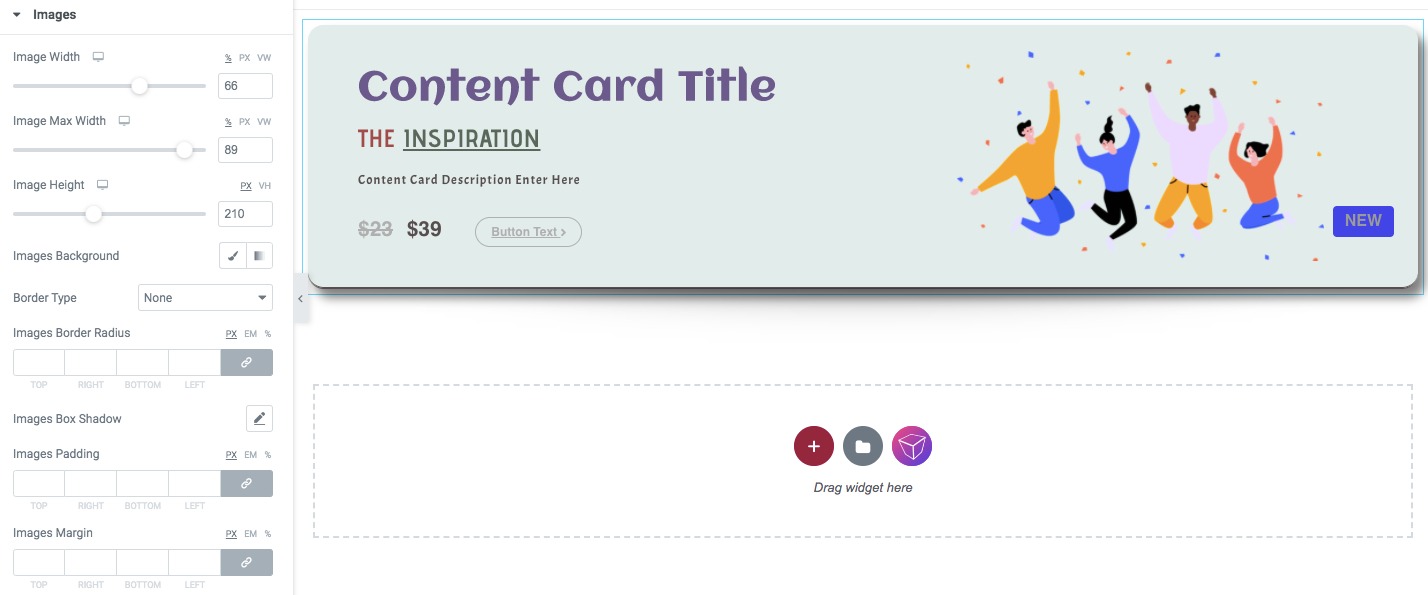
Image
Set image width, height, background, and border type. box-shadow, padding, and margin from here.

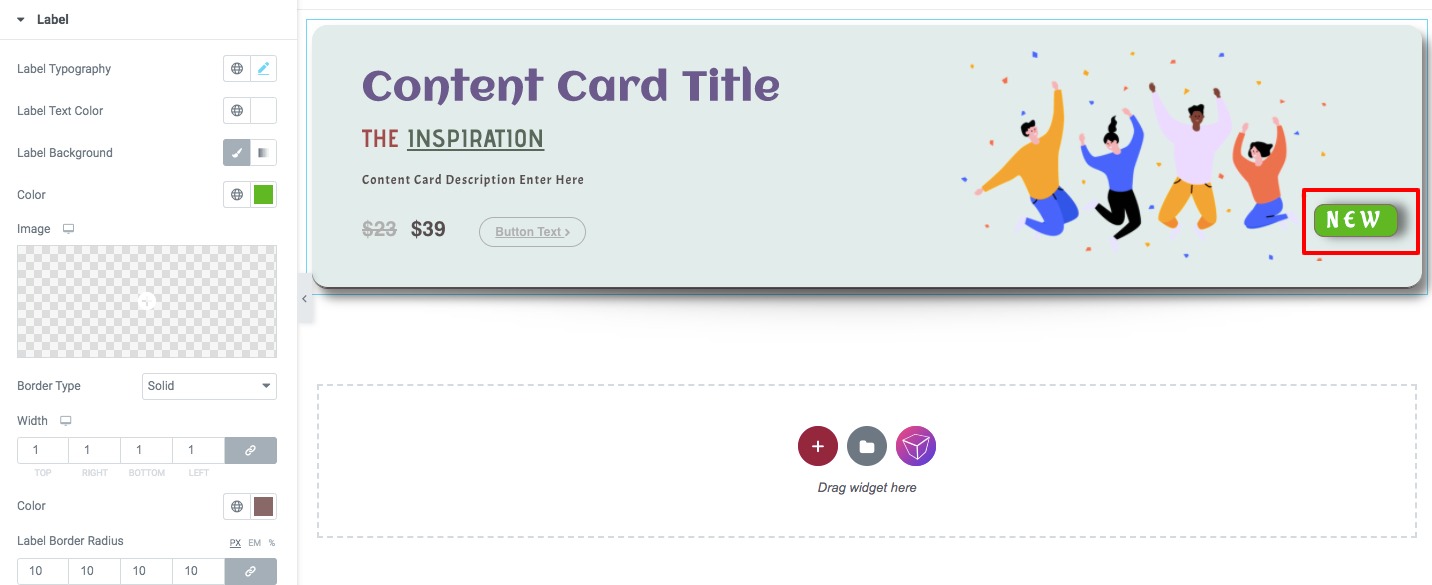
Label
Set label typography, text color, background color, border, border-radius, box-shadow padding, and margin from here.

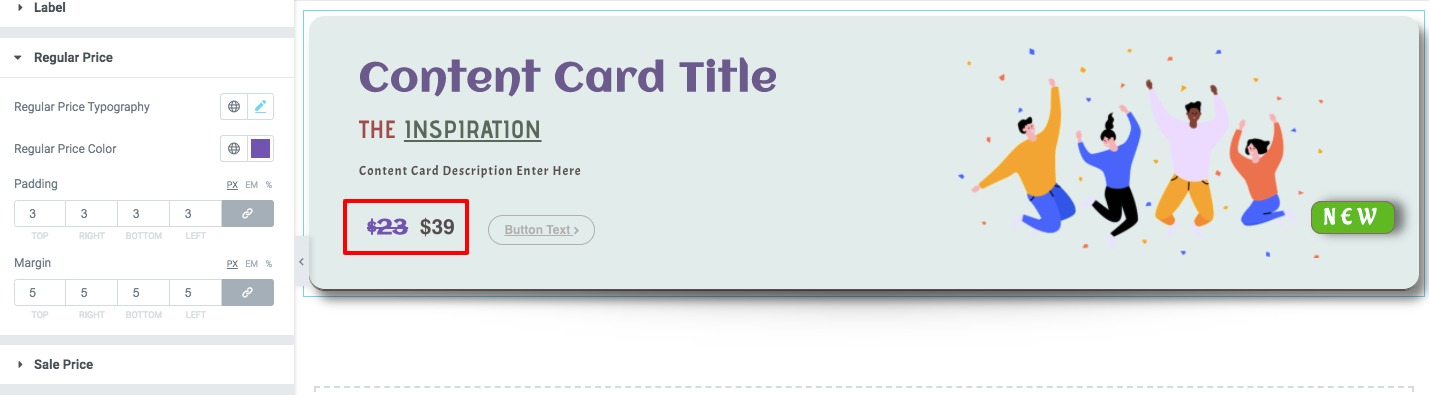
Regular price & Sale price
You can style your regular and sale price typography, color, padding, and margin from this option.

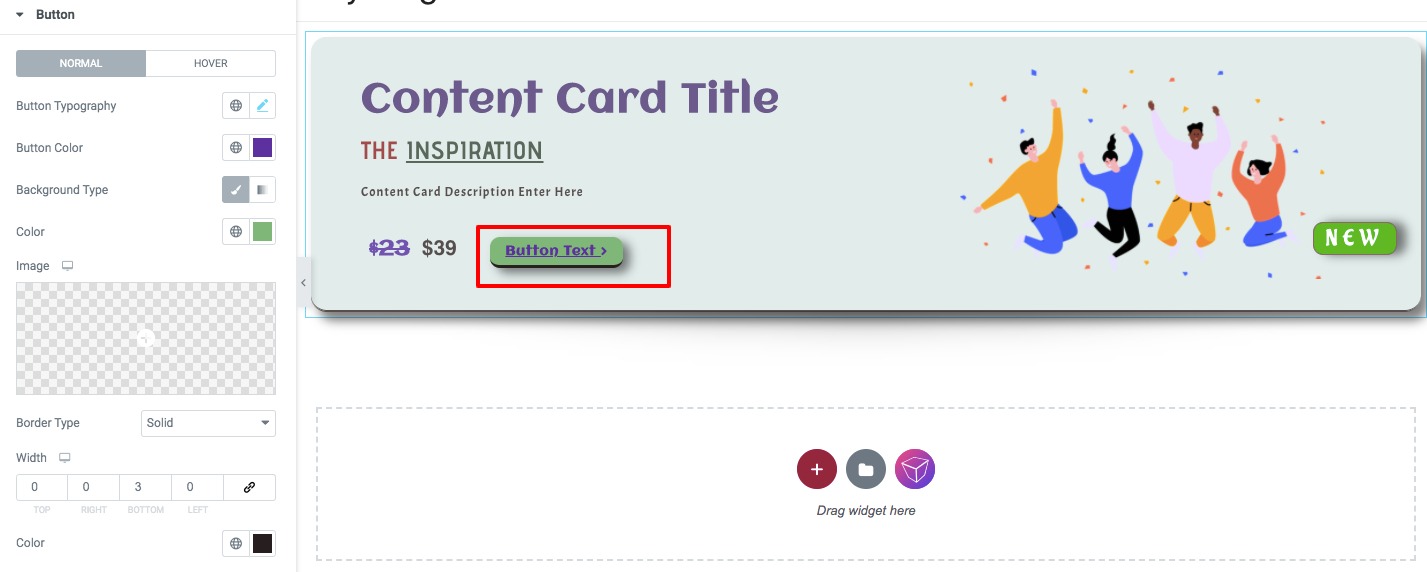
Button
Style your button typography, color, background, border, box-shadow, and others for both normal and hover conditions.

That’s it! Your content card section is ready to use.
Wrapping up
Following the process, you will be able to create an interactive content card section for your Elementor website. You can see our other articles to learn WooCommerce Product Grid: Customize your eCommerce website without coding.
How to fix 500 internal server errors while using Elementor
How to fix the Publish/Update button not working error in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comment