
How to add countdown with Elementor
Looking for a way to add a countdown with Elementor?
The countdown is important for many reasons. Using a countdown section you can display your products, clients numbers, and a lot more thing. Adding a countdown section manually to your WordPress website is a hard task. But there are solutions like Elementor and Absolute Addons that will enable you to add a countdown within a minute.
Add countdown with Elementor
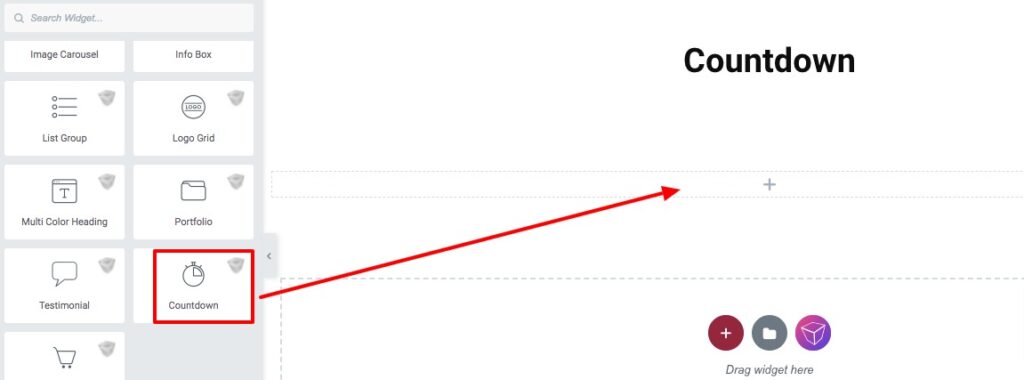
Install and activate the Absolute Addons plugin and create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Countdown. Drag the Countdown block and drop it into your created section.

Now from the Template Style option under the Content tab, you can select the Countdown style. There are ten unique and professional-looking styles available. You can choose any of the styles you want.
After selecting your style go to the content tab. First, you need to set the due date. According to your selected date widget will show the countdown. After that, you can show or hide the days, hours, minutes, and second column.

Subscription Form
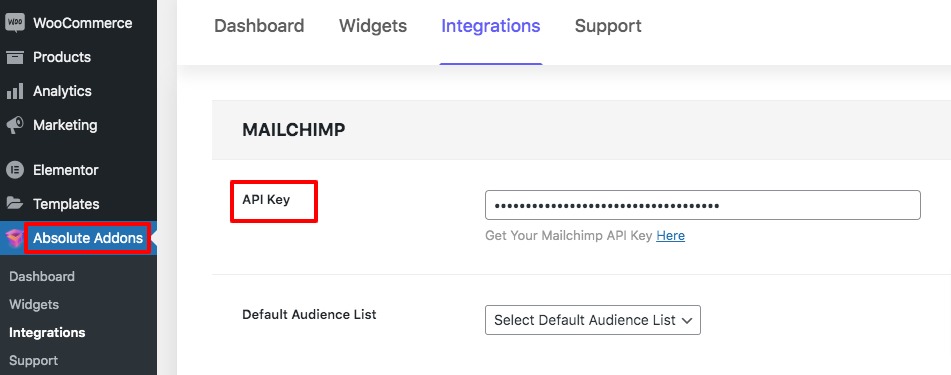
To enable the subscription form you need to add the Mailchimp API key. To add the Mailchimp API key go to Absolute Addons > Integration page.

After adding the API key subscription form will show up in the countdown section. You can enable or disable the countdown form and select the audience list. After that, you can set title, success message, and invalid email message.

Now move on to the Style tab where you will find all the style options.

Settings
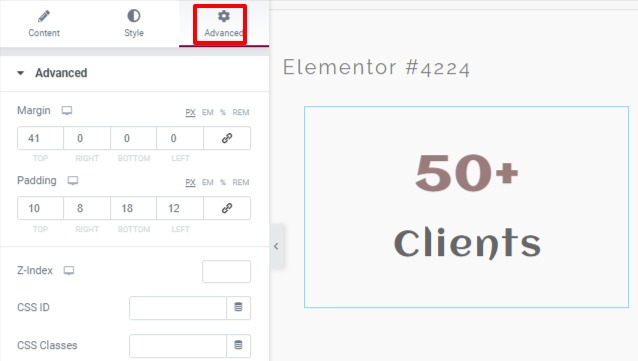
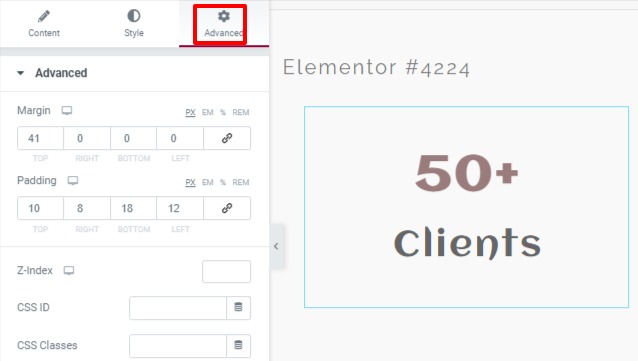
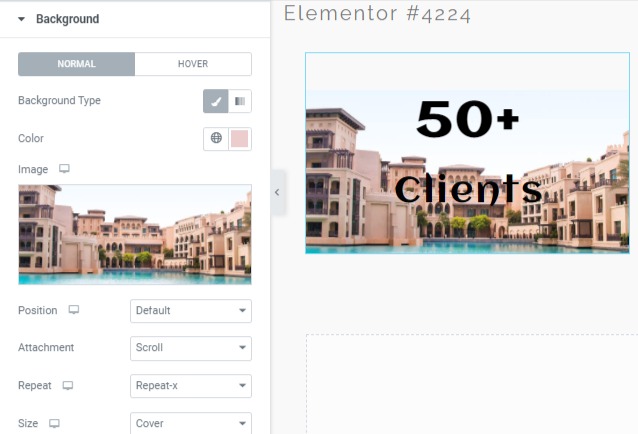
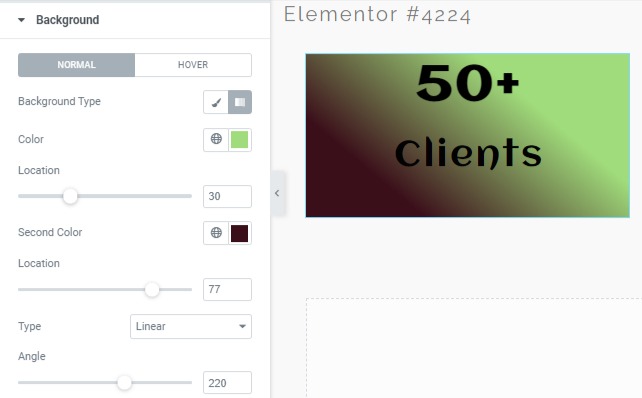
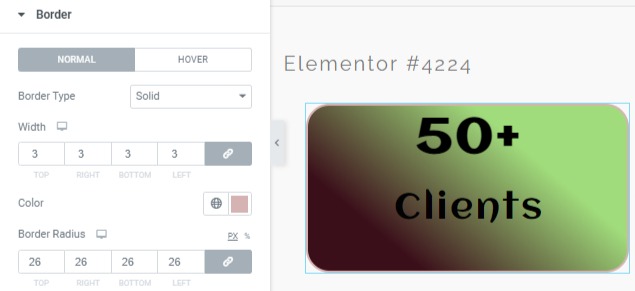
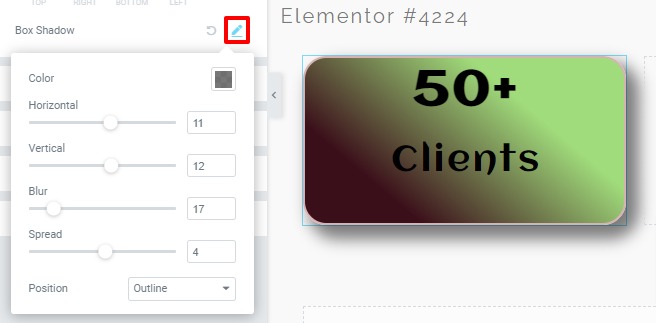
Add countdown section background color as classic or gradient. Then set the border type, and add border width, color, border radius, and box-shadow. After that, you can add padding and margin to the section.

Days, Hours, Minutes, Seconds
Set body section background, border, box-shadow, and padding margin from the Box tab.

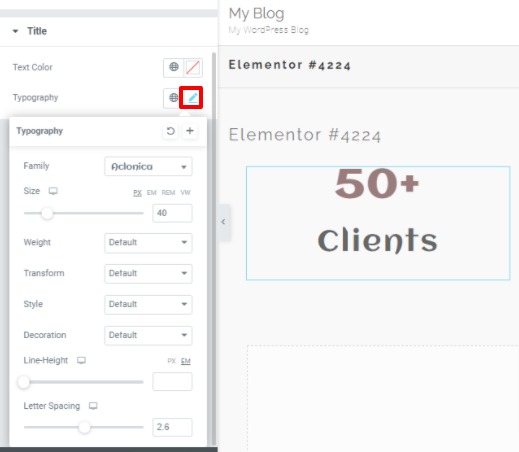
Under the Digit tab set digit typography, digit color, padding, and margin.

Under the label tab set label typography, digit color, padding, and margin.

Subscription Form
Set form title color, padding, and margin for your subscription form.

That’s it! Your countdown section is ready.


