
WooCommerce Product Grid: Customize your eCommerce website without coding
Do you want to customize your eCommerce website to attract your customers? Imagine you have great products on your website but you display all the products in a very poor way, you will not get the response you deserve. Having good quality products is not good enough to get success, you have to display the products in a good way to attract customers. When a user comes to your website they won’t see your product description or check your quality. Users just randomly browse your website. So if you can make a good impression at the first glimpse, you can turn your users into valuable customers.
That’s why we are here to introduce you to the WooCommerce Product Grid widget for Elementor, which enables you to display your products beautifully in a grid layout with a lot of advanced features and functionalities. You can display your products in different grid layouts without a single line of coding.
Using Absolute Addons WooCommerce Product Grid widget you can make your online store more attractive and the users will find their desired products easily and quickly. So let’s see how the WooCommerce Product Grid widget works.
Customize your eCommerce website without coding
Creating an eCommerce website with Elementor is not a very hard task. You can easily do it as there are add-ons like Absolute Addons which offer all the available widgets to run an eCommerce shop. You just need to install the available plugins and then the rest is to add your products.
Things you need to create a WooCommerce Product Grid
- Elementor – To customize your website without coding you need to install and activate the Elementor website builder plugin.
- WooCommerce – You need to install the WooCommerce plugin to turn your website into an online shop.
- Absolute Addons – The WooCommerce Product Grid widget is available in the Absolute Addons plugin so you need to install and activate the plugin too.
Activate the WooCommerce Product Grid widget
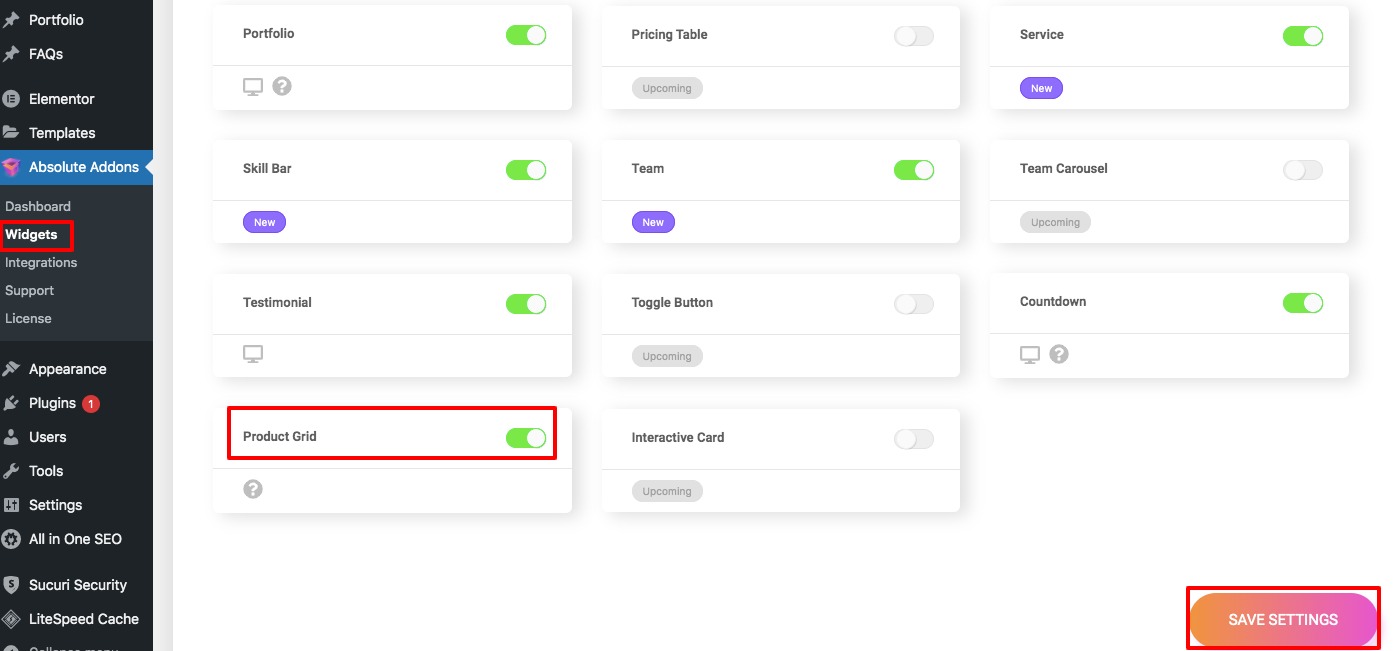
First, you need to set up your WooCommerce products and other things and then you need to activate the WooCommerce Product Grid widget. By default the widget is active but if you don’t find the plugin then you need to activate it. For this go to Absolute Addons > Widget and turn on the WC Product Grid widget. After that click on the Save Changes button.

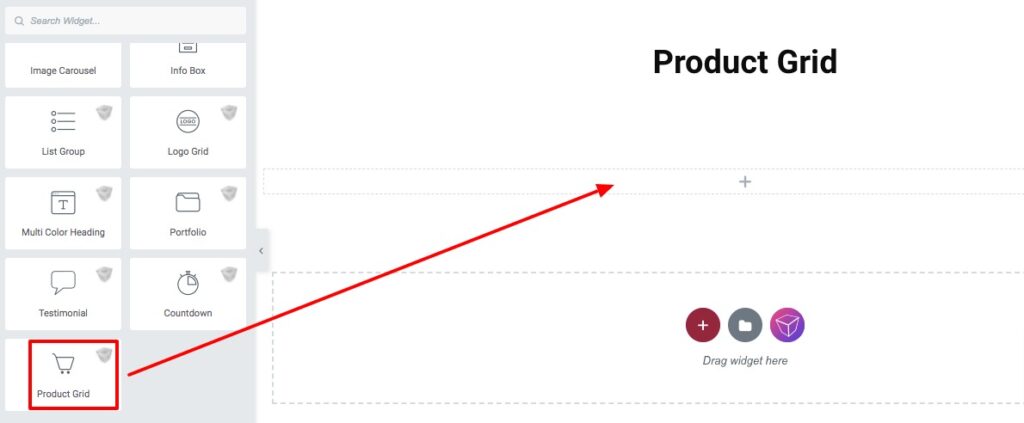
first, create a section by clicking on the “+” icon on Elementor, and then from the block section of the left bar search for Product Grid. Drag the Product Grid block and drop it into your created section.

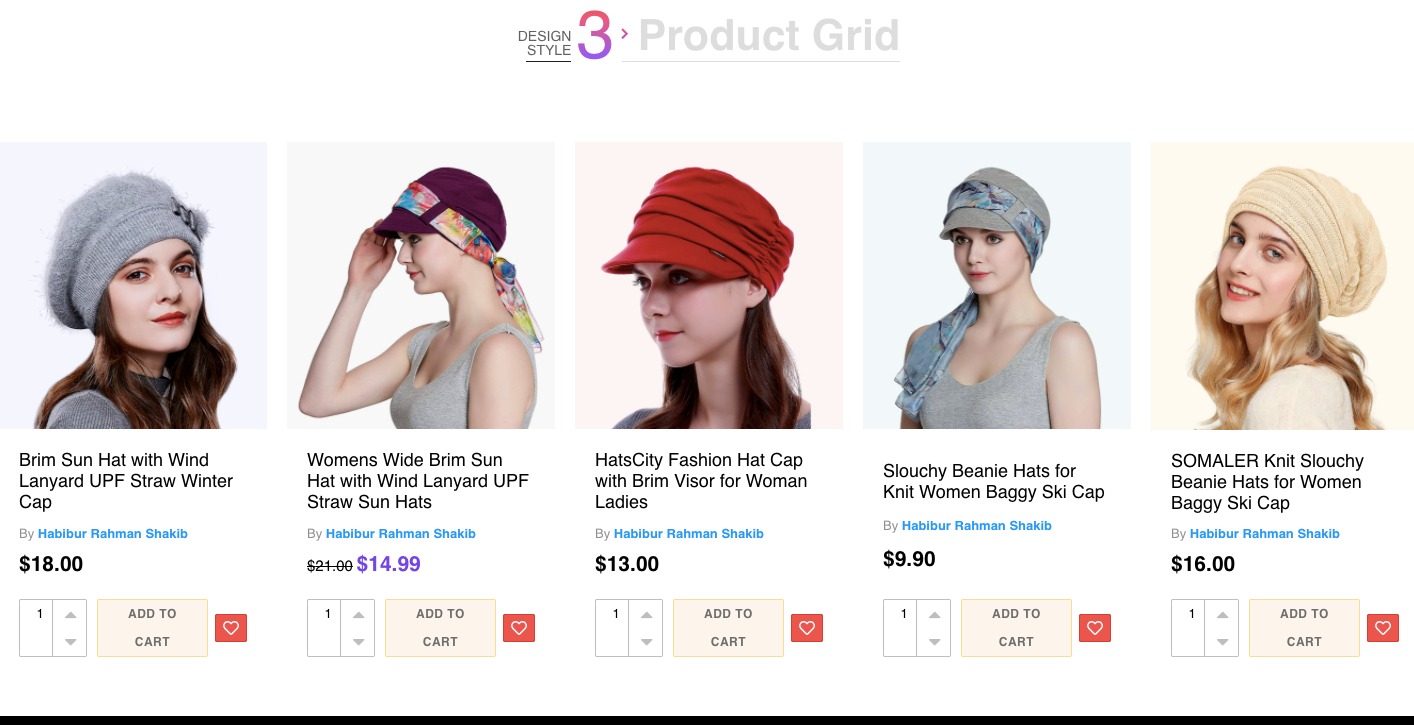
Now from the product grid-style option, you can select any of the styles. There are eleven styles available.
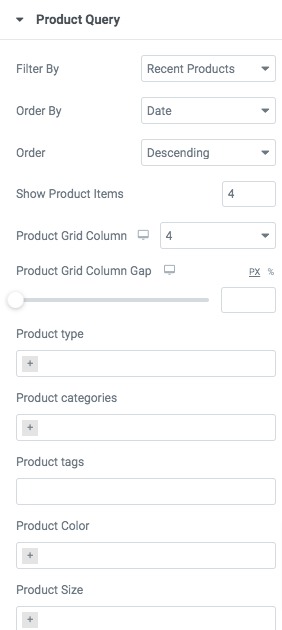
Product Query
From the product query option, you can filter different options to display the product. Set the product number to display, and add a column gap. Then you can display the product by –
- Type
- Categories
- Tags
- Colors
- Size

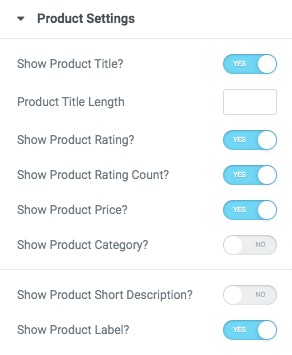
Product Setting
From the product setting option, you can hide or display the product title, rating, price, and other options.

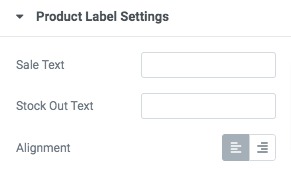
Product Label Setting
Add sale text, stock out text, and alignment.

Move on to the Style tab where you will find different style options.
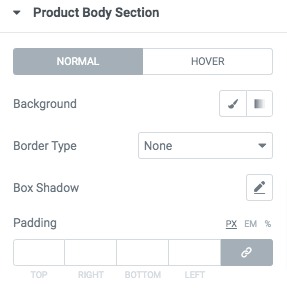
Product body section
Add background, border type, box-shadow for both normal and hover conditions.

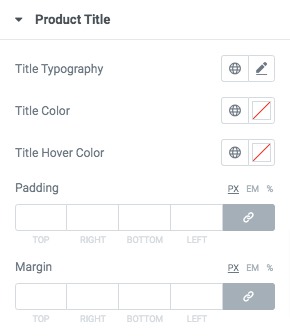
Product Title
Set title typography, title color, title hover color, padding, and margin for product grid title.

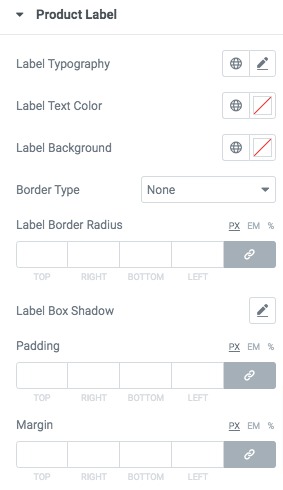
Product Label
Set label typography, label color, background, border, box-shadow, padding, and margin from here.

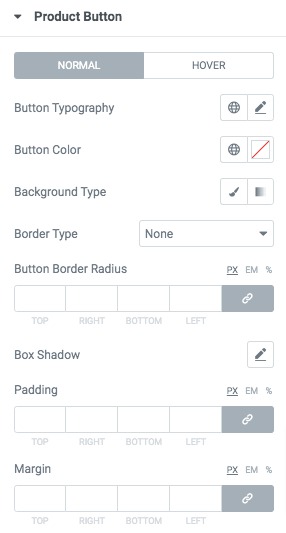
Product Button
Add button typography, color, background, border, box-shadow, padding, and margin for the product buttons for normal and hover conditions.

Following the same process, you can style the product rating, hover popup, and the product not found message option.
That’s it! You have successfully redesigned your product grid section. This is how it looks after adding all these features –

Wrapping Up
Following the process, you will be able to customize your eCommerce shop without any coding. You can see our other articles to learn How to Create a Gradient Button in Elementor
How to add business hours to your Elementor website
How to fix Elementor not loading error
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comments